标签:设置 ++ end code boolean arguments nts || return
class CallStackTool{
private static index:number = 0;
public static printCallStack (count:number , simple: boolean = true):void {
let caller:Function = arguments.callee.caller;
let i:number = 0;
count = count || 10;
CallStackTool.index ++;
if( CallStackTool.index > 500 ) CallStackTool.index = 1;
console.log(`***-----------------${CallStackTool.index}Start----------------------- **`);
while (caller && i < count) {
console.log(`${(i+1)}: \n ${CallStackTool.getFunctionName(caller,simple)}`);
caller = caller.caller;
i++;
}
console.log(`***-----------------${CallStackTool.index}End----------------------- **`);
}
private static getFunctionName(func:any,simple: boolean):string {
if( simple ){
let name:any;
if ( typeof func == ‘function‘ ) {
name = (‘‘ + func).match(/function\s*\((\s*\$*\S+\s*,)*(\s*\$*\S+\s*)?\)/g);
let $result: string = name && name[0];
if( $result != `function ()` ){
return $result;
}
}
}
return func.toString();
}
}
测试代码:
class Test2CallStack{
public add( i:number, b:number ):number{
CallStackTool.printCallStack(2,true);
return i +b;
}
public a( c:number, q:number ): number{
return this.add(c,q);
}
public print() : void{
console.log(`${this.a(1,1)}`);
}
}开始测试:
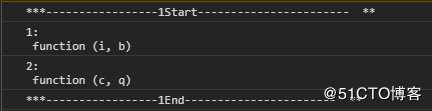
结果:
所以,尽量给function的参数取一些好的名字.
另外一点 , 不会出现function()这样的打印 , 出现没有参数的function , 我会将方法体内容也打印出来
如果需要把每一个function的方法体的内容打印出来CallStackTool.printCallStack(2,false), 将第二个参数设置未false
标签:设置 ++ end code boolean arguments nts || return
原文地址:https://blog.51cto.com/aonaufly/2463229