标签:cte length 修改 ddc htm 错误 还原 sele base
1 jQuery("#baseWageDataValueGrid").jqGrid(‘setGridParam‘,{‘cellEdit‘:true}); 2 3 //修改所有td tabindex 4 var tdList = $(‘#baseWageDataValueGrid‘).find(‘td‘); 5 if(!!tdList && tdList.length>0){ 6 $.each(tdList,function(i,o) { 7 $(o).attr(‘tabindex‘,‘1‘); 8 }); 9 } 10 //依次发起单元格编辑,并保存 11 var list = jQuery("#baseWageDataValueGrid").getDataIDs(); 12 var putList = []; 13 if(!!list && list.length>0) { 14 for(var i=list.length;;i-- ) { 15 var td = $(‘#baseWageDataValueGrid‘).find("td[tabindex=‘0‘]"); 16 if(td.length>0) { 17 var put = {}; 18 put.td = td; 19 put.input = td.get(0).children[0]; 20 putList.push(put); 21 } 22 if(i>0) { 23 jQuery("#baseWageDataValueGrid").jqGrid(‘editCell‘,i,7, true); 24 } else { 25 break; 26 } 27 } 28 } 29 //还原加载后被删除 元素,提交元素事件 30 if(putList.length>0) { 31 $.each(putList,function(i,put) { 32 $(put.td).empty(); 33 $(put.td.get(0).parentNode).addClass(‘edited‘); 34 $(put.td.get(0).parentNode).addClass(‘selected-row‘); 35 $(put.td.get(0).parentNode).addClass(‘active‘); 36 $(put.td).attr(‘tabindex‘,‘0‘); 37 $(put.td).addClass(‘edit-cell‘); 38 $(put.td).addClass(‘success‘); 39 $(put.td).append(put.input); 40 // 给单元格注册自定义事件 41 $(put.input).on(‘change‘,function(o,n) { 42 var _this = this; 43 var m = this.value; 44 var rowid= this.attributes[‘rowid‘].value; 45 $.ajax({ 46 url: __ctx+‘/platform/performance/baseWageDataValue/updateSave.htm‘, 47 data:{id:rowid,value:m,itemId:$(‘#itemId‘).val()}, 48 success:function (data) { 49 // 根据返回的数据版本ID判断是否重新加载数据 50 baseWageDataValue.saveResponse(data); 51 // //使还原的 元素与事件只能使用一次 52 // $(_this.parentNode).removeClass(‘success‘); 53 // $(_this.parentNode).removeClass(‘edit-cell‘); 54 // $(_this.parentNode.parentNode).removeClass(‘edited‘); 55 // $(_this.parentNode.parentNode).removeClass(‘selected-row‘); 56 // $(_this.parentNode.parentNode).removeClass(‘active‘); 57 // $(_this.parentNode).empty(); 58 // //修改显示值 59 // jQuery("#baseWageDataValueGrid").jqGrid(‘setCell‘,rowid,7,m,false,false, true); 60 }, 61 error:function () { 62 layer.msg("网络错误!"); 63 } 64 }) 65 }); 66 }); 67 } 68 //屏蔽原有编辑事件 69 jQuery("#baseWageDataValueGrid").jqGrid(‘setGridParam‘,{‘cellEdit‘:false});
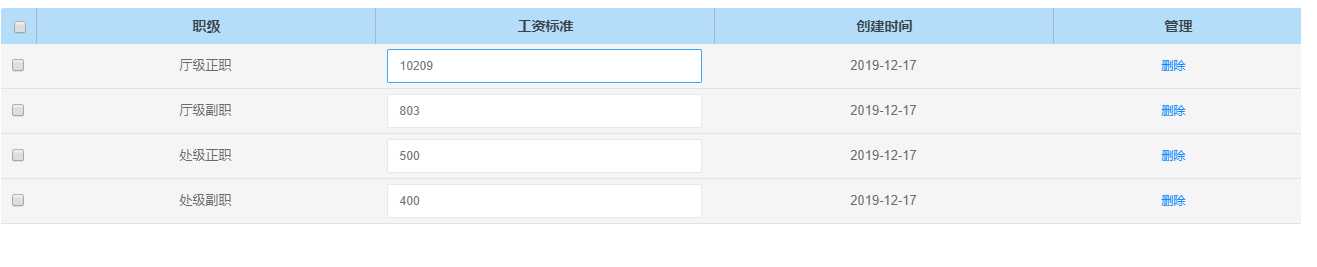
 将JS代码加入JQgrid 的gridComplete(加载完成后事件)中后,实现效果如下:
将JS代码加入JQgrid 的gridComplete(加载完成后事件)中后,实现效果如下:

标签:cte length 修改 ddc htm 错误 还原 sele base
原文地址:https://www.cnblogs.com/tangzeqi/p/12122918.html