标签:robot 大小 bre 树状图 code strong mamicode style boto
问题:
echarts 树状图节点自定义图片首次加载不显示,点击一下才可以显示出来
本以为是图片预加载问题,搞了好久毫无卵用。

因为之前监听了窗口改变事件,突然发现改变屏幕大小后,图片也会显示出来。
既然再改变屏幕后可以显示,那么就让他改变!可以借此避过 树状图这个bug
解决方法:
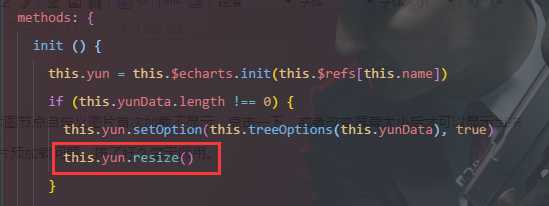
在首次加载图表后 手动调用一次 resize() 改变图表大小 方法

下面提两种 图片预加载方法:
1,直接将图片引入为模块
require imgUrl from "../assets/test.png"
2,将imgUrl放在数据里
data(){
return {
imgUrl: require("../assets/test.png")
}
}
标签:robot 大小 bre 树状图 code strong mamicode style boto
原文地址:https://www.cnblogs.com/listen9436/p/12123694.html