标签:class find document 页面 渲染 javaee value inf rest
<link rel="stylesheet" href="../layui/css/layui.css"> <script src="../layui/layui.js"></script>
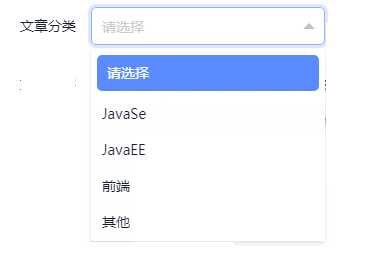
<div class="layui-inline" style="width: 22%;"> <label class="layui-form-label">文章分类</label> <div class="layui-input-inline" style="width: 66%;"> <select name="category" id="categorys" lay-verify="required"> <option value="">请选择</option> </select> </div> </div>
$.get("/category/findAll.do",{},function (data) {
var list = data;
var select = document.getElementById(‘categorys‘);
if (list != null || list.size() > 0) {
for (var c in list) {
var option = document.createElement("option");
option.setAttribute("value", list[c].id);
option.innerText = list[c].name;
select.appendChild(option)
}
};
form.render(‘select‘);
},"json");
@RestController @RequestMapping("/category") public class CategoryController{ @RequestMapping("/findAll.do") public List<SysCategory> findAll(){ List<SysCategory> categoryList = categoryService.findAll(); return categoryList; } }
controller层返回的数据
[SysCategory(id=1, name=JavaSe), SysCategory(id=2, name=JavaEE), SysCategory(id=3, name=前端), SysCategory(id=4, name=其他)]
页面接收到的数据
[{"id":1,"name":"JavaSe"},{"id":2,"name":"JavaEE"},{"id":3,"name":"前端"},{"id":4,"name":"其他"}]

标签:class find document 页面 渲染 javaee value inf rest
原文地址:https://www.cnblogs.com/Code-Handling/p/12123915.html