标签:ati sdi div exp config 查看 rev path count
例:
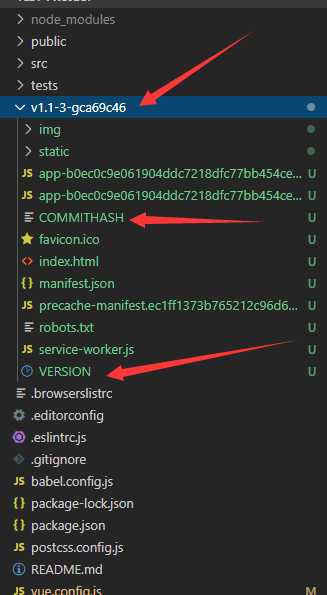
执行npm run build 后生成的包名不是默认dist 而是git的版本号名(包含tag和最后一次提交信息)
使用依赖包:npm install --save-dev git-revision-webpack-plugin
配置vue.config.js文件
// const port = 8080; const path = require("path"); var webpack = require("webpack"); const GitRevisionPlugin = require("git-revision-webpack-plugin"); const gitRevisionPlugin = new GitRevisionPlugin(); const resolve = dir => path.join(__dirname, dir); gitRevisionPlugin.versionCommand = "describe --always --tags"; const outputDirData = gitRevisionPlugin.version(); // 获取版本号 console.log(outputDirData); module.exports = { publicPath: "./", assetsDir: "static", outputDir: outputDirData, // 替换默认的dist文件名 configureWebpack: { plugins: [ new GitRevisionPlugin({ commithashCommand: "rev-list --max-count=1 --no-merges HEAD", versionCommand: "describe --always --tags", branchCommand: "rev-parse --symbolic-full-name HEAD" }), new webpack.DefinePlugin({ VERSION: JSON.stringify(gitRevisionPlugin.version()), COMMITHASH: JSON.stringify(gitRevisionPlugin.commithash()), BRANCH: JSON.stringify(gitRevisionPlugin.branch()) }) ], output: { filename: "[name]-[git-revision-hash].js" // chunkFilename: `[name]-[git-revision-hash].js` } }, chainWebpack: config => { config.resolve.alias.set("@", resolve("src")); }, css: { modules: false, extract: true, sourceMap: false, loaderOptions: {} } // devServer: { // host: "0.0.0.0", // port: port, // open: false, // https: false, // disableHostCheck: true, // proxy: {} // } };
本地查看git-describe的内容:git describe --tags --always
查看结果:v1.1-3-gca69c46
参考依赖包官网:http://npm.taobao.org/package/git-revision-webpack-plugin
标签:ati sdi div exp config 查看 rev path count
原文地址:https://www.cnblogs.com/zigood/p/12125526.html