标签:no-repeat process 分辨率 RoCE ffffff app 图片模糊 ima dog
物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果6 是 750* 1334。
我们开发时候的1px 不是一定等于1个物理像素的。
一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比。
如果把1张100*100的图片放到手机里面会按照物理像素比给我们缩放。
lRetina(视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度。
对于一张 50px * 50px 的图片,在手机或 Retina 屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊。
在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题。
通常使用二倍图, 因为iPhone 6 的影响背景图片 注意缩放问题。
? /* 1. 物理像素 就是我们说的分辨率 iPhone8的物理像素是 750 */
? /* 2. 在 iPhone8里面, 1px 开发像素 = 2个物理像素 */
demo:二倍图做法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* 我们需要一个50*50像素(css像素)的图片 直接放到我们的iphone8 里面会放大2倍 100* 100 就会模糊 */
/* 我们采取的是 放一个 100* 100 图片 然后手动的把这个图片 缩小为 50* 50 (css像素) 【因为放到移动设备中,要放大到2倍,所以先缩小为50* 50】 */
/* 我们准备的图片 比我们实际需要的大小 大2倍,这就方式就是 2倍图 */
img:nth-child(2) {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<!-- 模糊的 -->
<img src="images/apple50(1).jpg" alt="">
<!-- 我们采取2倍图 -->
<img src="images/apple100.jpg" alt="">
</body>
</html>
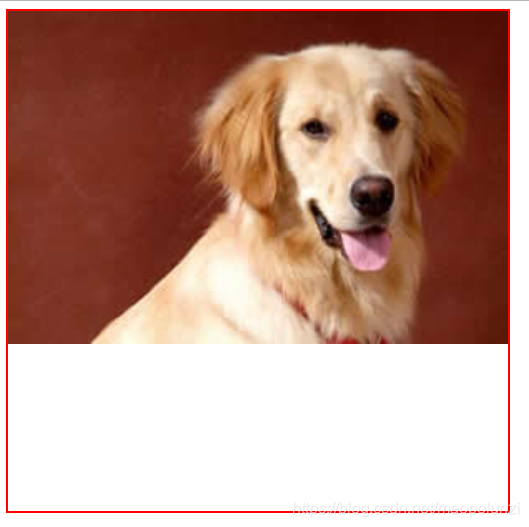
background-size 属性规定背景图像的尺寸
background-size: 背景图片宽度 背景图片高度;单位: 长度|百分比|cover|contain;
cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
contain把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 500px;
height: 500px;
border: 2px solid red;
background: url(images/dog.jpg) no-repeat;
/* background-size: 图片的宽度 图片的高度; */
/* background-size: 500px 200px; */
/* 1.只写一个参数 肯定是宽度 高度省略了 会等比例缩放 */
/* background-size: 500px; */
/* 2. 里面的单位可以跟% 相对于父盒子来说的 */
/* background-size: 50%; */
/* 3. cover 等比例拉伸 要完全覆盖div盒子 可能有部分背景图片显示不全 */
/* background-size: cover; */
/* 4. contain 高度和宽度等比例拉伸 当宽度 或者高度 铺满div盒子就不再进行拉伸了 可能有部分空白区域 */
background-size: contain;
}
</style>
</head>
<body>
<div></div>
<p></p>
</body>
</html>
0074 二倍图:物理像素&物理像素比、背景缩放background-size
标签:no-repeat process 分辨率 RoCE ffffff app 图片模糊 ima dog
原文地址:https://www.cnblogs.com/jianjie/p/12127262.html