标签:就是 end 全局 开发 save info alt 私有 store
在Vue中组件之间的共享数据的方式:
1、父组件向子组件传值:v-bind 属性绑定
2、子组件向父组件传值:v-on 事件绑定
3、兄弟组件之间进行传值:EventBus
$on 接收数据的那个组件
$emit 发送数据的那个组件
上面的3种方式适用于小项目中的组件通信,当项目变的庞大的时候,就有些力不从心了。

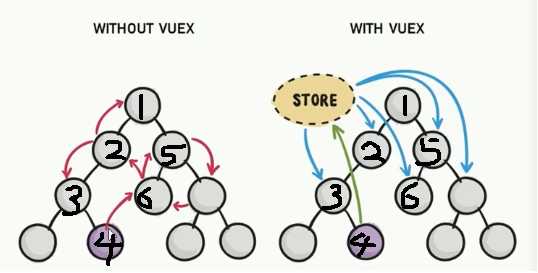
上图中,左侧图片是未使用vuex进行数据传递的。当4号组件需要传递数据给6号组件时需要经过3、2、1、5这四个组件之后方能将数据传递,当项目庞大时,所需要经过组件会更多
右侧图片是使用了vuex进行数据通信。当组件4将数据放入到STORE中后,其他组件只需要从STORE中获取即可。
使用vuex的好处:
1、集中管理共享数据,易于开发和后期维护。
2、高效实现组件之间的数据共享,提高开发效率。
3、存储在vuex中的数据都是响应式的,能够实时保持数据与页面的同步。
只有组件之间共享的数据才需要存到vuex中,组件的私有数据还是存放在自身的data中。
1、安装vuex依赖包:npm install vuex --save。
2、导入vuex包: import Vuex from ‘vuex‘
Vue.use(Vuex)
3、创建store对象: const store=new Vuex.Store({
state:{count:0}//state中存放的就是全局共享数据。
})
4、将store挂载到vue实例中:
new Vue({
el:‘#app‘,
render:h =>h{app},
router,
store
})
标签:就是 end 全局 开发 save info alt 私有 store
原文地址:https://www.cnblogs.com/vichin/p/12127309.html