标签:位置 view 不同 dev 投影 html doctype 距离 nsf
【经试验,Z轴的位移距离大于或等于perspective时,元素不显示。】
知识点讲解
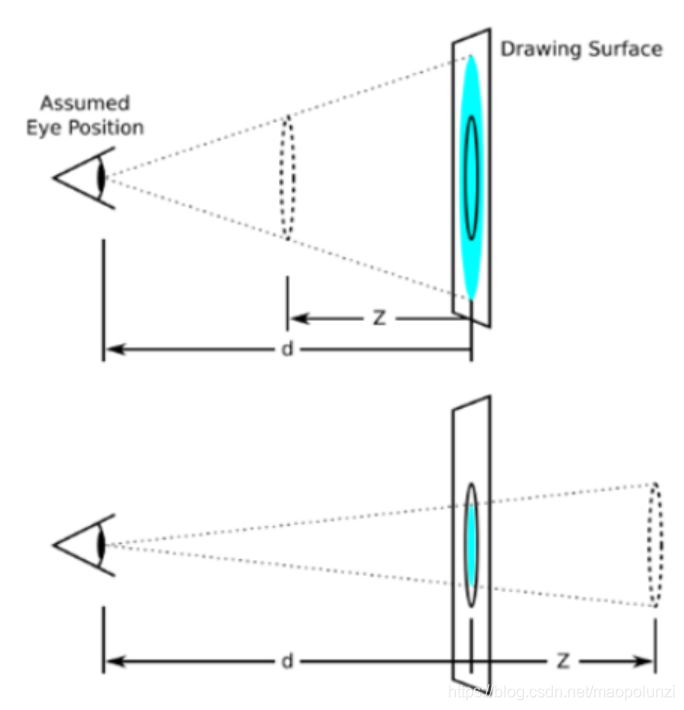
3D 效果,需要透视(理解成 3D 物体投影在 2D 平面上)知识要点
d:就是视距,视距就是指人的眼睛到屏幕的距离
z:就是 z 轴,z 轴越大(正值),我们看到的物体就越大

?
代码演示
body {
perspective: 1000px;
}demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
/* 透视写到被观察元素的父盒子上面 */
perspective: 200px;
}
div {
width: 200px;
height: 200px;
background-color: pink;
/* transform: translateX(100px);
transform: translateY(100px); */
/* transform: translateX(100px) translateY(100px) translateZ(100px); */
/* 1. translateZ 沿着Z轴移动 */
/* 2. translateZ 后面的单位我们一般跟px */
/* 3. translateZ(100px) 向外移动100px (向我们的眼睛来移动的) */
/* 4. 3D移动有简写的方法 */
/* transform: translate3d(x,y,z); */
/* transform: translate3d(100px, 100px, 100px); */
/* 5. xyz是不能省略的,如果没有就写0 */
/* 经试验,Z轴的位移距离大于或等于perspective时,元素不显示。 */
transform: translate3d(400px, 100px, 100px);
}
</style>
</head>
<body>
<div></div>
</body>
</html>translateZ与 perspecitve 的区别translateZ 与 perspecitve 的区别
perspecitve 给父级进行设置,translateZ 给 子元素进行设置不同的大小translateZ 可以实现不同的3D效果。】<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
perspective: 500px;
}
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
transform: translateZ(0);
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>0067 透视 perspective、与 translateZ 的区别
标签:位置 view 不同 dev 投影 html doctype 距离 nsf
原文地址:https://www.cnblogs.com/jianjie/p/12127208.html