标签:eth method bsp express 查看 font div tor struct
原文unreal-engine-4-custom-shaders-tutorial 中,提出了一种在material生成的hlsl文件中定义全局函数的方法,记录到这里以备复习。
ue4 材质中的custom节点是用来使用hlsl代码的地方。一般来说都是直接编辑逻辑,最后添加return返回。类似这样:
1 float4 color = {1,0,0,1}; 2 return color;
使用ue4材质 menu window->hlsl shader查看实际生成的hlsl代码,会看到这段代码会被宏替换到一个CustomExpression0的函数里面。
类似于:
MaterialFloat4 CustomExpression0(FMaterialPixelParameters Parameters) { float4 color = {1,0, 0, 1}; return color; };
优点是可以快速编辑算法。
这种方式的特点是:
1. 函数内不能定义函数(可以定义struct,然后用struct的方法代替函数)
2. 定义的内容只在该函数内部可见,无法重用。
因为ue4 custom material使用的是替换,所以我们可以写出这样的代码
1 return 1; 2 } 3 4 float Calculate1DGaussian(float x) 5 { 6 return exp(-0.5 * pow(3.141 * (x), 2));
替换的结果就变成了
MaterialFloat4 CustomExpression0(FMaterialPixelParameters Parameters) { return 1; } float Calculate1DGaussian(float x) { return exp(-0.5 * pow(3.141 * (x), 2)); }
生成的函数变成了两个,
Calculate1DGaussian函数就变成了全局函数。
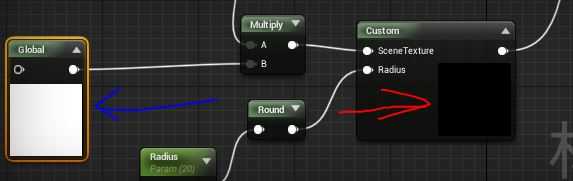
使用上需要注意的是:为了保证函数的引用在函数的声明之前,定义全局函数的custom节点和使用全局函数的custom节点需要在材质蓝图中存在前后关系。

可见,红色箭头所指的custom节点引用的全局函数,定义在名为Global的custom节点中,两者通过multiply连接。
1 struct Functions 2 { 3 float plot(float2 st, float pct) 4 { 5 return smoothstep( pct-0.02, pct, st.y) - 6 smoothstep( pct, pct+0.02, st.y); 7 } 8 }; 9 10 Functions f; 11 return f.plot();
custom代码块中不能方便的定义函数,但是使用以上这样定义struct再实例化调用是可以的,方便在同一个custom代码块中组织逻辑
ue4 material custom node - global function and method
标签:eth method bsp express 查看 font div tor struct
原文地址:https://www.cnblogs.com/cklxhl-graphic/p/12127518.html