标签:inf idt log 至美 bsp console 针对 上传 注意
a)找到你喜欢的背景,并买下来(如果还没买的话,当然欧洲人可以买卡合卡掉出来,非洲人表示合5次卡,从没掉过自己中意的背景)
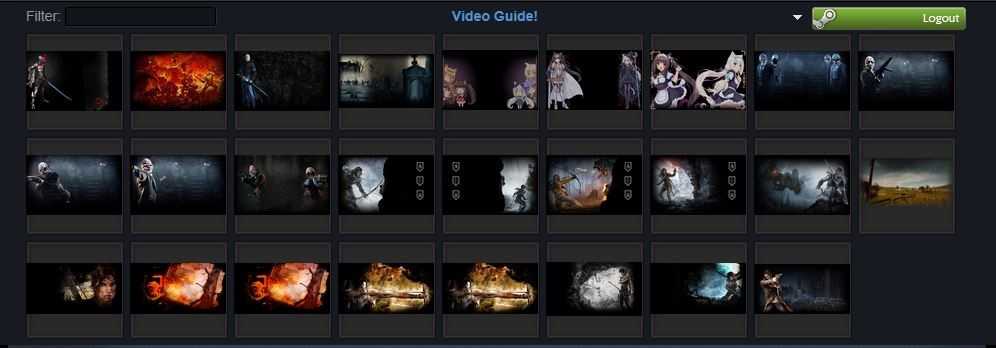
b)进入上文的网址,用steam账户login,然后你会发现,网站上边会有你的所有背景的列表,

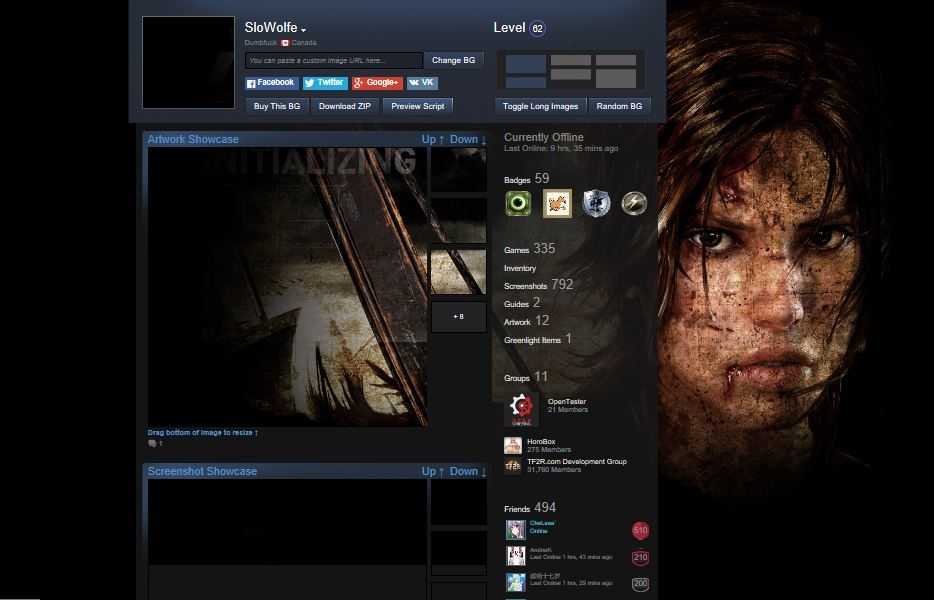
选择你喜欢的背景,就会发现背景变了。

c)其实到这一步如果想省事就已经可以了,之后点击下载zip文件,解压缩之后,进行美化,然后按照网址的布局自行调整展柜。但是如果想做长展柜,请继续往下看。
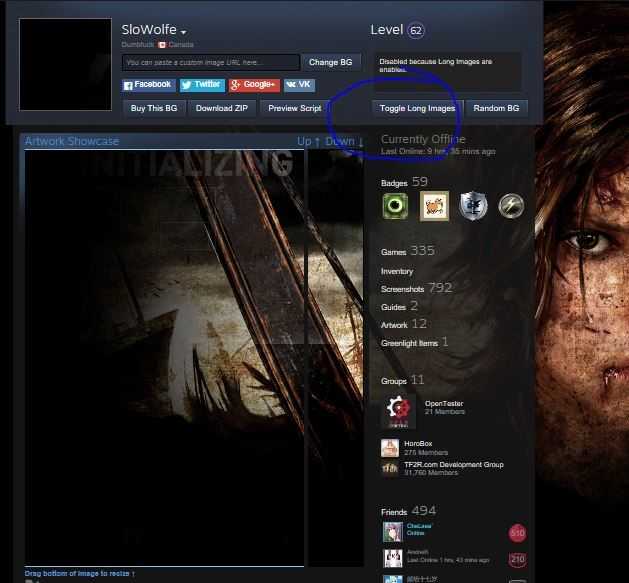
d)在网页右侧有一个选项Toggle Long Image,点击之后发现艺术展柜的图变得跟背景一样长了,是的,这就是长展柜所需要的切图,然后点击下载。

e)可能其他教程会用PS进行切图,感觉这样麻烦了,使用这个网站,甚至不用打开PS进行美化,直接跳到第三步上传即可(如果本身背景就很漂亮的话)。
如上所说,PS不是必选项,甚至美化都不是必选项。但是看到这里,肯定是想做长展柜的,那就耐心看下去吧,操作起来并不麻烦。
a)打开PS,或者是任何的P图软件,打开Artwork_Middle.png。

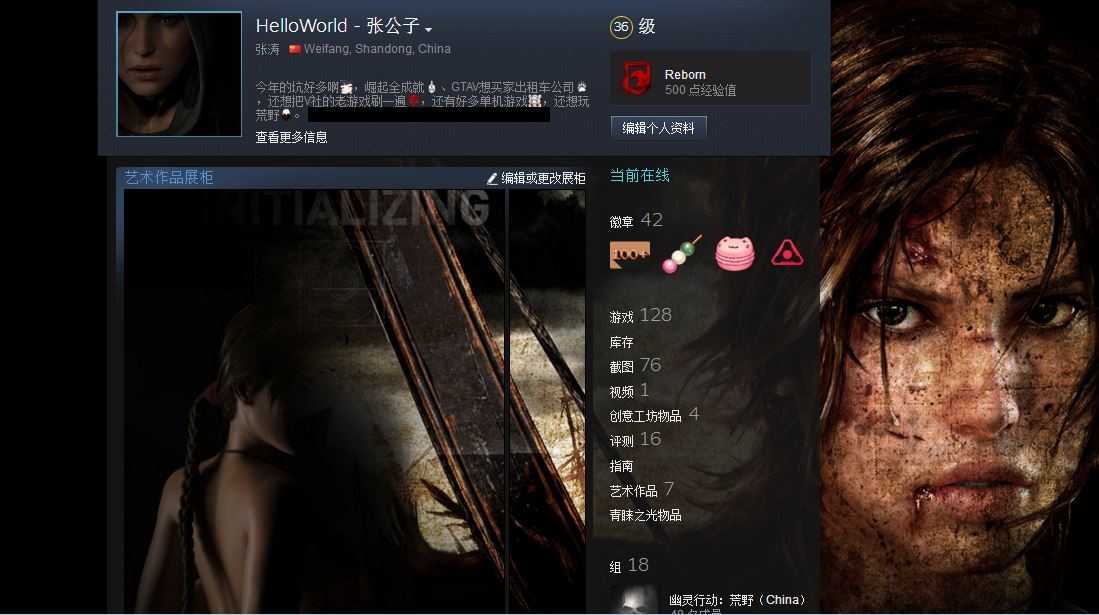
b)按照自己的喜好进行处理,具体处理参见我的steam页面,只要不违和即可。

这一步是针对长展柜而言,具体教程参考的(现在蒸汽动力还了,原来的看不了了,抱歉,但是网址我还是留下来了):https://steamcn.com/t213192-1-1
a)这一步需要在浏览器上进行,steam客户端可以用来浏览效果,上传请用浏览器、浏览器、浏览器(不是所有的浏览器都可以,本人亲测搜狗浏览器可用)
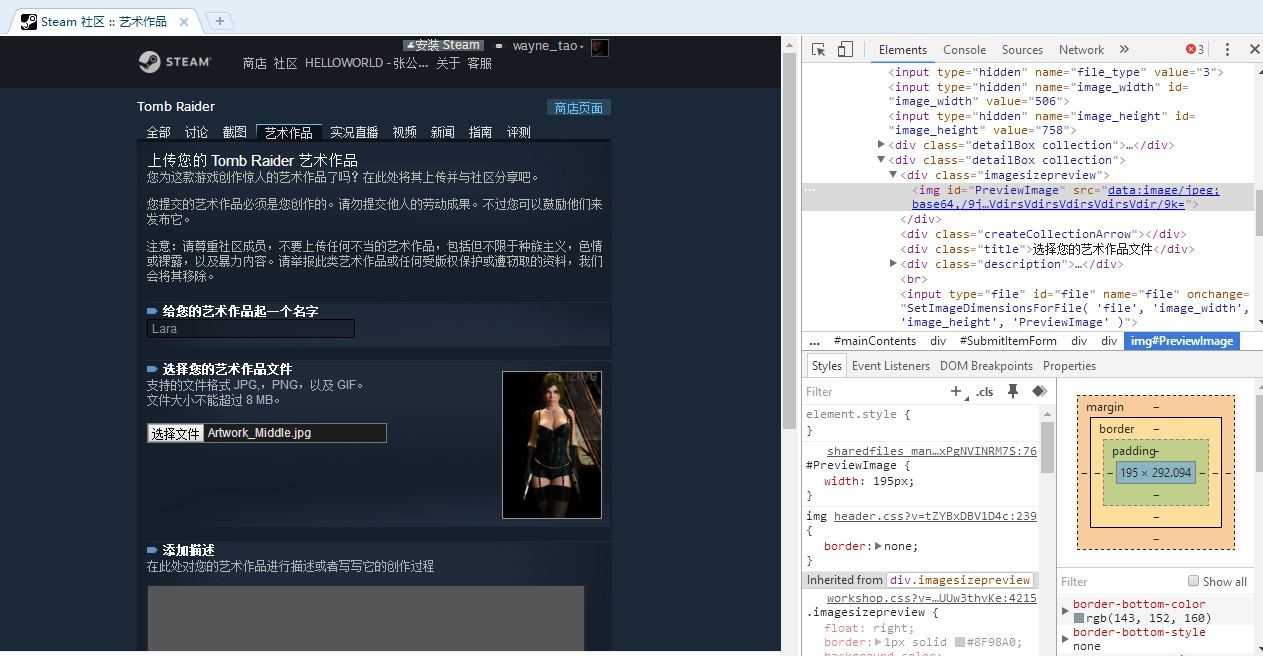
b)在浏览器中找到艺术作品上传页面,然后填完信息之后,先不要上传,鼠标右键点击刚刚的图片,找到“审查元素”。

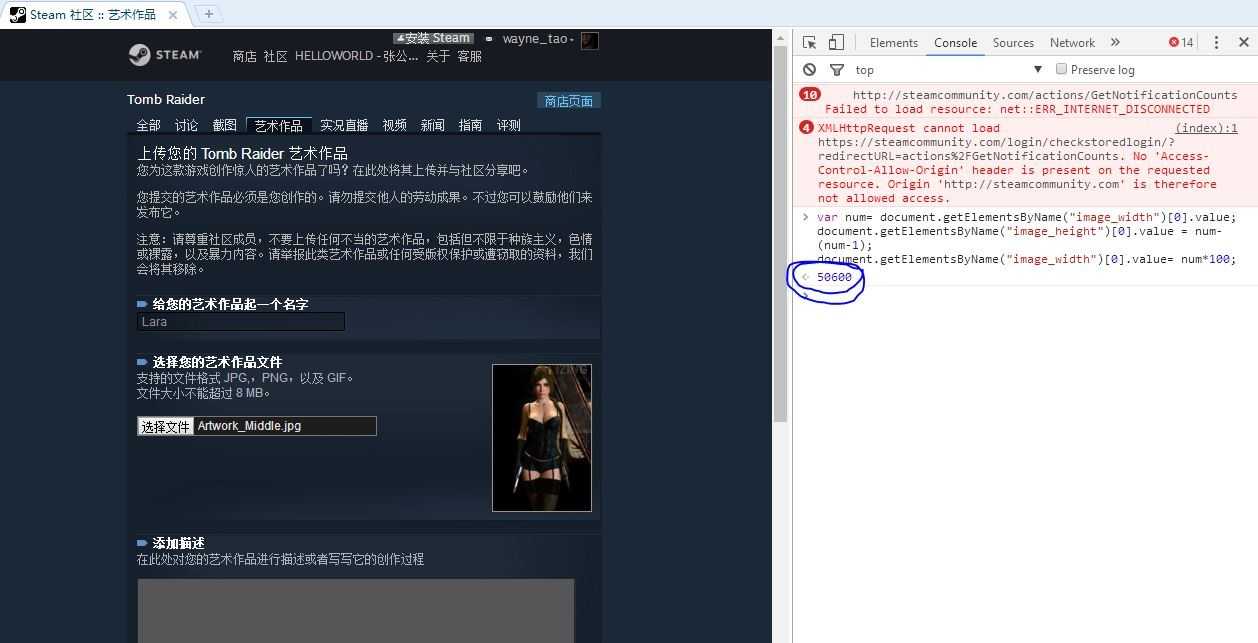
c)然后来到“控制台/Console”在控制台中输入如下代码:
var num= document.getElementsByName("image_width")[0].value; document.getElementsByName("image_height")[0].value = num-(num-1); document.getElementsByName("image_width")[0].value= num*100;
回车,就会的到如图反馈

说明,修改成功,接下来完成上传。
d)之后在编辑个人资料时选择刚刚上传的艺术作品和背景即可

注意艺术展柜,长图,会显示小条条。

这一步是针对正常展柜而言。
使用两个展柜:艺术展柜和截图展柜,具体布局可以参考切图网站。
注:截图展柜的上传,可以先随便开一个游戏,然后截几张图,之后在硬盘中查看,用切的图代替相应截图,名字格式都要一样,然后上传即可。
【1】切图网站:https://steam.design/
【2】长展柜指南:(现在蒸汽动力还了,原来的看不了了,抱歉,但是网址我还是留下来了):https://steamcn.com/t213192-1-1
标签:inf idt log 至美 bsp console 针对 上传 注意
原文地址:https://www.cnblogs.com/wayne-tao/p/12128444.html