标签:style blog http io color os ar 使用 for
两个图像:一个用于框的顶部,一个在底部。
<div class="box"> <h2>Lorem Ipsum</h2> <p></p> </div>
.box { width: 418px; background: #effce7 url(img/bottom.gif) no-repeat left bottom; } .box h2 { background: url(img/top.gif) no-repeat left top; }
高度会随文本长度变化而变的固定宽度框

将底部曲线图像放到最后一个段落,整体设置重复显示的背景图像,标题设置顶部图像。
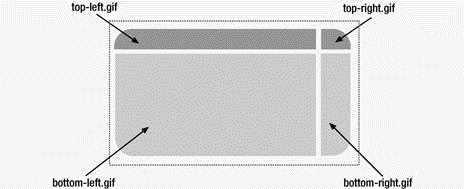
滑动门技术,需要在标记中添加两个额外的无语义元素。
<div class="box"> <div class="box-outer"> <div class="box-inner"> <h2>Lorem Ipsum</h2> <p><p> </div> </div> </div>
将左下应用于主框,右下应用于外边的div,左上应用于内部的div,右上应用于标题。

以em为单位设置框的宽度,所以增加文本尺寸时框会伸展。
底部图像的高度必须与框的最大高度相同。
创建曲线形的位图蒙版
同样需要4个元素,在主框div添加背景颜色。

而在CSS3可以添加拖个背景图像。
Mozilla Firefox (3.6+), Safari/Chrome (1.0/1.3+), Opera (10.5+) ,Internet Explorer(9.0+)
.box { background-image: url(img/mtop-left.gif), url(img/mtop-right.gif), url(img/mbottom-left.gif), url(img/mbottom-right.gif); background-repeat: no-repeat, no-repeat, no-repeat, no-repeat; background-position: top left, top right, bottom left, bottom right; }
IE9+、Firefox 4+、Chrome、Safari 5+ 以及 Opera
.box { border-radius: 1em; }
使用前缀
.box { -moz-border-radius: 1em; -webkit-border-radius: 1em; border-radius: 1em; }
Internet Explorer 11, Firefox, Opera 15, Chrome 以及 Safari 6
指定一个图像作为元素的边框,自动把图像每个部分应用于对应的边框。
.box { -webkit-border-image: url(img/corners.gif) 25% 25% 25% 25% / 25px round round; }
box-shadow
参数:垂直和水平偏移、投影的宽度(模糊程度)和颜色
img { -webkit-box-shadow: 3px 3px 6px #666; -moz-box-shadow: 3px 3px 6px #666; box-shadow: 3px 3px 6px #666; }
IE9+、Firefox 4、Chrome、Opera 以及 Safari 5.1.1
如果不透明度降低,框的内容会难以辨认。
IE8 以及更早的版本支持替代的 filter 属性
.box { background-color: #000; opacity: 0.8; filter: alpha(opacity=50); /*proprietary IE code*/ }
a代表不透明度
opacity后代元素会随着一起具有透明性,所以我们Opacity中的字随着透明值下降越来越看不清楚,而RGBA不具有这样的问题。
.box { background-color: rgba(0,0,0,0.8); }
IE9+ firefox 3.0 Chrome 2 Opera 9.6+ Safari 4+
IE6支持PNG透明度的方法是AlphaImageLoader过滤器
//放到IE6专用的样式表 .img { filter:progid:DXImageTransform.Microsoft.AlphaImageLoader (src=‘/shadow2.png‘,sizingMethod=‘crop‘); background:none; //隐藏原来的背景 }
还可以使用IE PNG fix技术 下载合适的.htc文件并在IE6专用样式表调用。
如果不使用CSS 3的多个背景图像,需要添加多个新元素来应用背景。
<div class="midground"> <div class="foreground"> <div class="content"> <h1>Your content will go here!</h1> </div> </div> </div>
背景图像相对于窗口大小水平偏移20%,中景和前景选择较高的百分比,让它们相对移动更快,中景设置为40%,前景设置为150%。
将文本添加到文档,然后使用CSS隐藏文本并在它的位置显示一个背景图像。这样搜索引擎可以搜索HTML文本,禁用CSS文本依然会显示。
FIR
把要替换的文本放到span标签,将替换图像作为背景应用与标题,并将span的display属性设置为none。
Phark
对标题进行非常大的负值文本缩进
sIFR
标签:style blog http io color os ar 使用 for
原文地址:http://www.cnblogs.com/surahe/p/4065938.html