标签:pod pad 需求 区别 完成后 部分 技术 ie6 无法
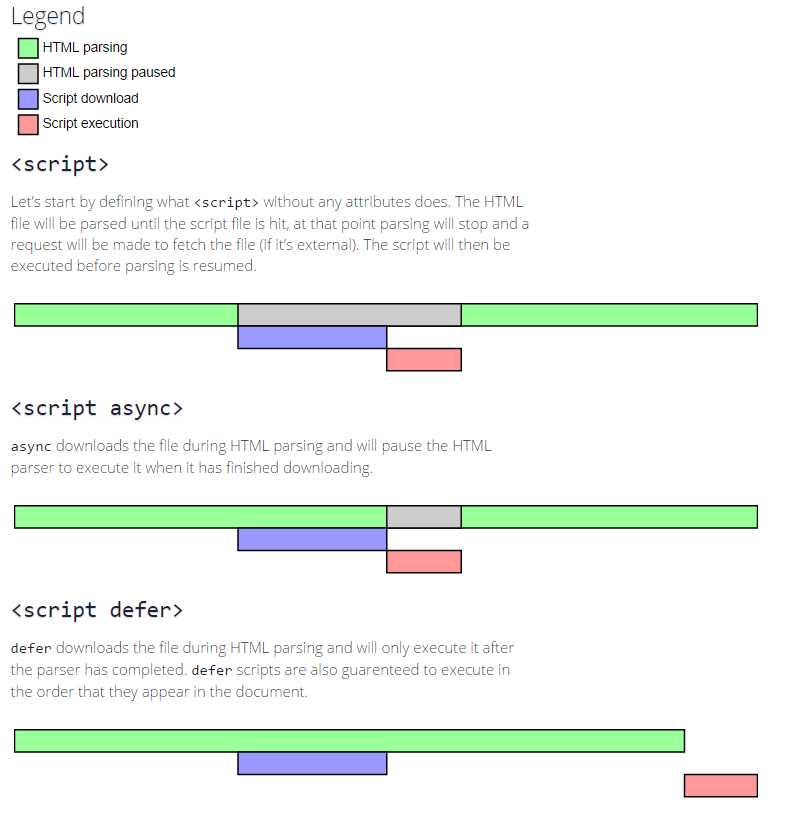
<script>、<script async>和<script defer>的区别<script>、<script async>和<script defer>的区别<script>立即加载并执行相应的脚本,会阻塞后面的文档加载。如果放在 <head> 标签中,对页面的显示会有延迟。如果是用过 src 引入外部资源时,浏览器会先停止解析下载外部资源,之后再执行其中的 javaScript(即立即加载并渲染)<script async>异步加载,脚本执行和后续文档代码加载同时进行。async在脚本下载完成后立即执行(此时会阻塞 DOM 的渲染),并且多个 async 脚本存在时,执行的顺序取决于下载完成的顺序。因此对于有前后依赖关系的脚本(比如 jQuery 以及依赖 jQuery 的组件库,就不适合 async)<script defer>异步加载,脚本的执行需等倒所有文档加载完才执行。defer 在的脚本执行放在 DOM 渲染之后(对于老的浏览器如果不支持 defer 就不行了)。并且多个脚本时,其执行顺序时按照引入顺序执行的。比较符合实际项目众多的需求,但为了兼容老版本浏览器,最佳的实践还是把 <script>放在</body> 前
function deviceType(){
var ua = navigator.userAgent;
var agent = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"];
var type = 'PC';
for(var i=0; i<agent.length; i++){
if(ua.indexOf(agent[i])>0){
type = agent[i]
break;
}
if(ua.match(/MicroMessenger/i)=='micromessenger'){//微信
type = 'weixin'
}
console.log(type)
return type;
}
}
deviceType();
window.addEventListener('resize', function(){
deviceType();
})标签:pod pad 需求 区别 完成后 部分 技术 ie6 无法
原文地址:https://www.cnblogs.com/EricZLin/p/12130862.html