标签:log menu image class 数据转换 led option data val
vue-treeselect安装请看:https://www.cnblogs.com/reround/p/12118873.html
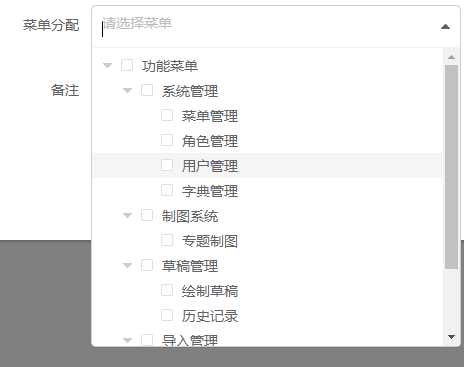
<el-form-item label="菜单分配" prop="menuid">
<treeselect
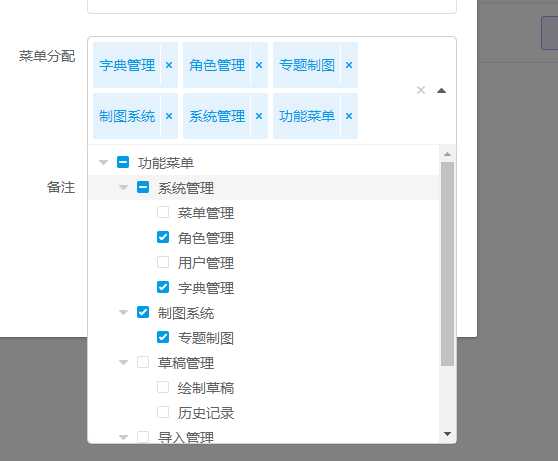
:multiple="true" //多选
:options="menusList" //数据 后台返回的数组
:normalizer="normalizer" // 用来转换属性的 就是把后台返回的数据转换成 treeselect要求的数据格式 treeselect用来显示名称的字段叫label
:value-consists-of="valueConsistsOf"
v-model="form.menuid"
:disabled="forbidden"
placeholder="请选择菜单"
/>
</el-form-item>
:value-consists-of="valueConsistsOf" 是显示当前父节点
如:first下面有四个分支 有 one two three fourth 勾选上one 在保存数据的时候 first也会被选中保存到数据库
如果没加 保存数据的时候 first不会被保存
最后form.menuid 就是你选中的数据的id
(加在 data里)
normalizer(node) { return { id: node.id, label: node.title, children: node.children, isDefaultExpanded: true }; },

在编辑数据的时候 给menuid默认值 就可以

标签:log menu image class 数据转换 led option data val
原文地址:https://www.cnblogs.com/reround/p/12133066.html