标签:单选按钮 body element www style ice from exec 图片
在vue项目中使用sortable.js实现拖拽功能。官网地址:http://www.sortablejs.com/index.html
1.下载sortable.js:
npm install sortablejs --save
2.在当前页引入:
import Sortable from ‘sortablejs’
3.使用方法:
1 mounted() { 2 this.rowDrop(); 3 }, 4 methods: { 5 //单选按钮可取消 6 clickitem (index) { 7 index=== this.labelIsexecuteTime ? this.labelIsexecuteTime = ‘‘ : 8 this.labelIsexecuteTime = index 9 }, 10 //行拖拽 11 rowDrop() { 12 const tbody = document.querySelector(‘.el-table__body-wrapper tbody‘) 13 Sortable.create(tbody, { 14 onEnd:({ newIndex, oldIndex })=> { 15 const currRow = this.tableData.splice(oldIndex, 1)[0]; 16 this.tableData.splice(newIndex, 0, currRow); 17 } 18 }) 19 } 20 }
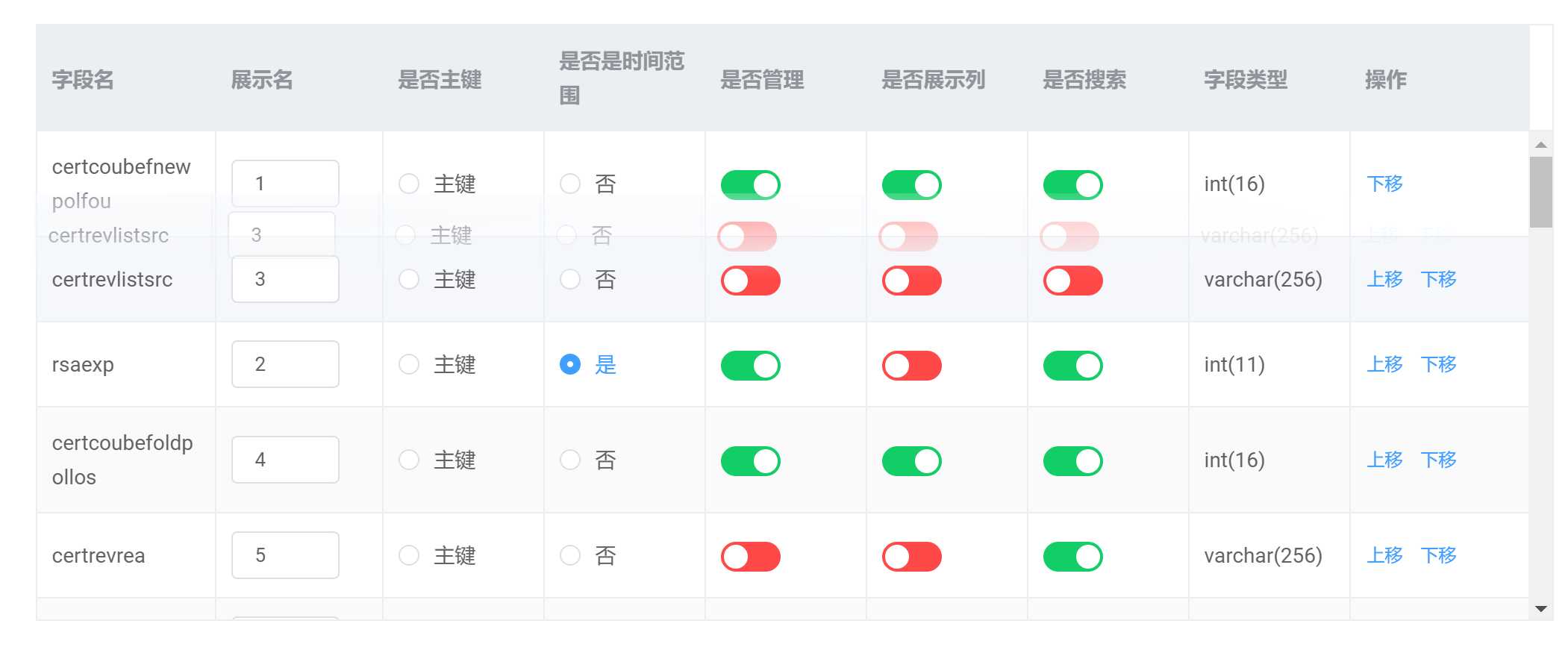
4.进行表格拖拽,图片展示

标签:单选按钮 body element www style ice from exec 图片
原文地址:https://www.cnblogs.com/jiazhi88/p/12134384.html