标签:循环语句 info 条件 img 乘法 log 顺序 输入 图片
循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个for 循环,这样的 for 循环语句我们称之为双重for循环。for (外循环的初始; 外循环的条件; 外循环的操作表达式) {
for (内循环的初始; 内循环的条件; 内循环的操作表达式) {
需执行的代码;
}
}demo:打印五行五列星星
核心逻辑:
1、内层循环负责一行打印五个星星
2、外层循环负责打印五行
var star = '';
for (var j = 1; j <= 3; j++) {
for (var i = 1; i <= 3; i++) {
star += '☆'
}
// 每次满 5个星星 就 加一次换行
star += '\n'
}
console.log(star); demo;打印n行n列的星星
var rows = prompt('请您输入行数:');
var cols = prompt('请您输入列数:');
var str = '';
for (var i = 1; i <= rows; i++) {
for (var j = 1; j <= cols; j++) {
str = str + '★';
}
str += '\n';
}
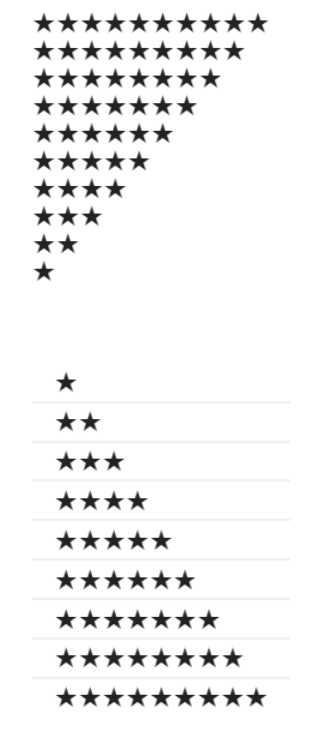
console.log(str); demo:打印倒三角形、正三角案例
var str = '';
for (var i = 1; i <= 10; i++) { // 外层循环控制行数
for (var j = i; j <= 10; j++) { // 里层循环打印的个数不一样 j = i
str = str + '★';
}
str += '\n';
}
console.log(str);
// 我的正三角写法
for (var i = 1; i <= 9; i++) {
var s = '';
for (var j = 1; j <= i; j++) {
s += '★';
}
console.log(s);
}
// 我的倒三角写法,i--
var s = '';
// 注意,这里是 i >= 1,不是i <= 10。
for (var i = 10; i >= 1; i--) {
for (var j = 1; j <= i; j++) {
s += '★';
}
s += '\n';
}
console.log(s);
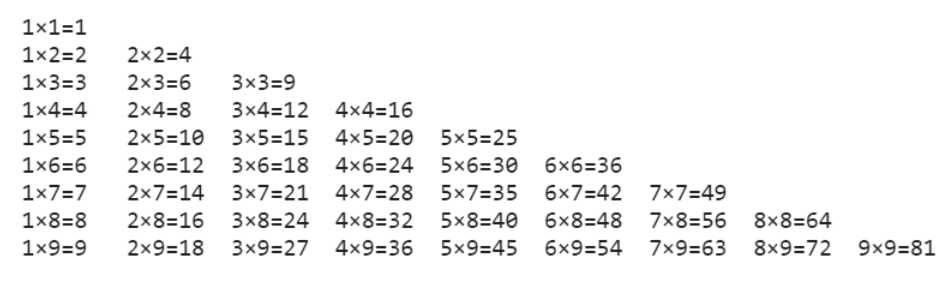
demo:九九乘法表
// 一共有9行,但是每行的个数不一样,因此需要用到双重 for 循环
// 外层的 for 循环控制行数 i ,循环9次 ,可以打印 9 行
// 内层的 for 循环控制每行公式 j
// 核心算法:每一行 公式的个数正好和行数一致, j <= i;
// 每行打印完毕,都需要重新换一行
var str = '';
for (var i = 1; i <= 9; i++) { // 外层循环控制行数
for (var j = 1; j <= i; j++) { // 里层循环控制每一行的个数 j <= i
// 1 × 2 = 2
// str = str + '★';
str += j + '×' + i + '=' + i * j + '\t';
}
str += '\n';
}
console.log(str);
0125 双重for循环:语法、执行思路、打印m行n列、打印倒三角形、正三角、九九乘法表
标签:循环语句 info 条件 img 乘法 log 顺序 输入 图片
原文地址:https://www.cnblogs.com/jianjie/p/12144062.html