标签:事件 很多 字符 target each targe 技术 一个 change
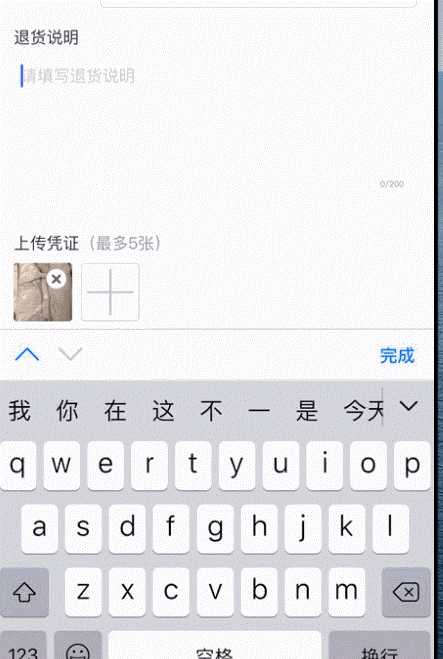
最近在 react 开发过程中碰到很多同学可能都碰到过的中文输入问题,具体表现如下:

我的设备: iphoneXR ,用的 iphone 默认的中文输入法。
先上代码:
...
textareaChange(ev) { let textVal = ev.target.value
console.log(textVal) // 删除 emoji 表情符号 let regStr = /[\uD83C|\uD83D|\uD83E][\uDC00-\uDFFF][\u200D|\uFE0F]|[\uD83C|\uD83D|\uD83E][\uDC00-\uDFFF]|[0-9|*|#]\uFE0F\u20E3|[0-9|#]\u20E3|[\u203C-\u3299]\uFE0F\u200D|[\u203C-\u3299]\uFE0F|[\u2122-\u2B55]|\u303D|\uA9|\uAE|\u3030/ig; textVal = textVal.replace(/(^\s*)|(\s*$)/g, "").replace(regStr, ‘‘) // 删除空格 textVal = textVal.replace(/\s/g, ‘‘) this.setState({ value: textVal }) } ... <textarea className={classname} defaultValue={defaultValue} value={value} onChange={(e)=>this.textareaChange(e)} ></textarea>
...
这段代码,我在改变 textarea 元素的值的时候,会执行 textareaChange 方法,这个方法里面会过滤掉 emoji 表情和 空格。
出现这个bug的原因:
当我们用的是中文输入法,当我们输入拼音的时候,每键入一个英文字母,都会触发 onChange 事件。已要输入的 “我们” 为例,当我们输入 wom 的时候,我们在 onchange 事件中能得到依次console.log出
w
wo
wom
wo m
当是 wo m 的时候,会执行空格替换代码,给 value 重新赋值,赋值后会触发 render 重新渲染,导致 textarea 的值为 wom,二其实我们想要的是“我们”这两个字。
优化方案:
onChange 触发的事件里面不要重新对 value 赋值,或者不要对获取到的值做任何改动直接赋值。另外在 onBlur 事件或者接口提交的时候对要提交的值做 emoji 和空格替换,这样就不会有这个问题了。
react给input元素中文输入的时候自动转成字符串bug
标签:事件 很多 字符 target each targe 技术 一个 change
原文地址:https://www.cnblogs.com/ayseeing/p/12144529.html