标签:des android style blog http io color os ar

其实就我对开源库的了解,有很多开源库都能实现自动计算出任意一张图片中的主要色彩的功能,这种看似神奇实则枯燥的技术很容易适用到手机的UI中。根据不同的背景定制不同的UI,这个在最新的Android Material Design里面就很有用了。本篇来讲述如何使用这个Android的开源库android-support-v7-palette。
流程:得到一个bitmap,通过方法进行分析,取出LightVibrantSwatch,DarkVibrantSwatch,LightMutedSwatch,DarkMutedSwatch这些样本,然后得到rgb。
Palette这个类中提取以下突出的颜色:
Vibrant (有活力) Vibrant dark(有活力 暗色) Vibrant light(有活力 亮色)
Muted (柔和) Muted dark(柔和 暗色) Muted light(柔和 亮色)
代码:
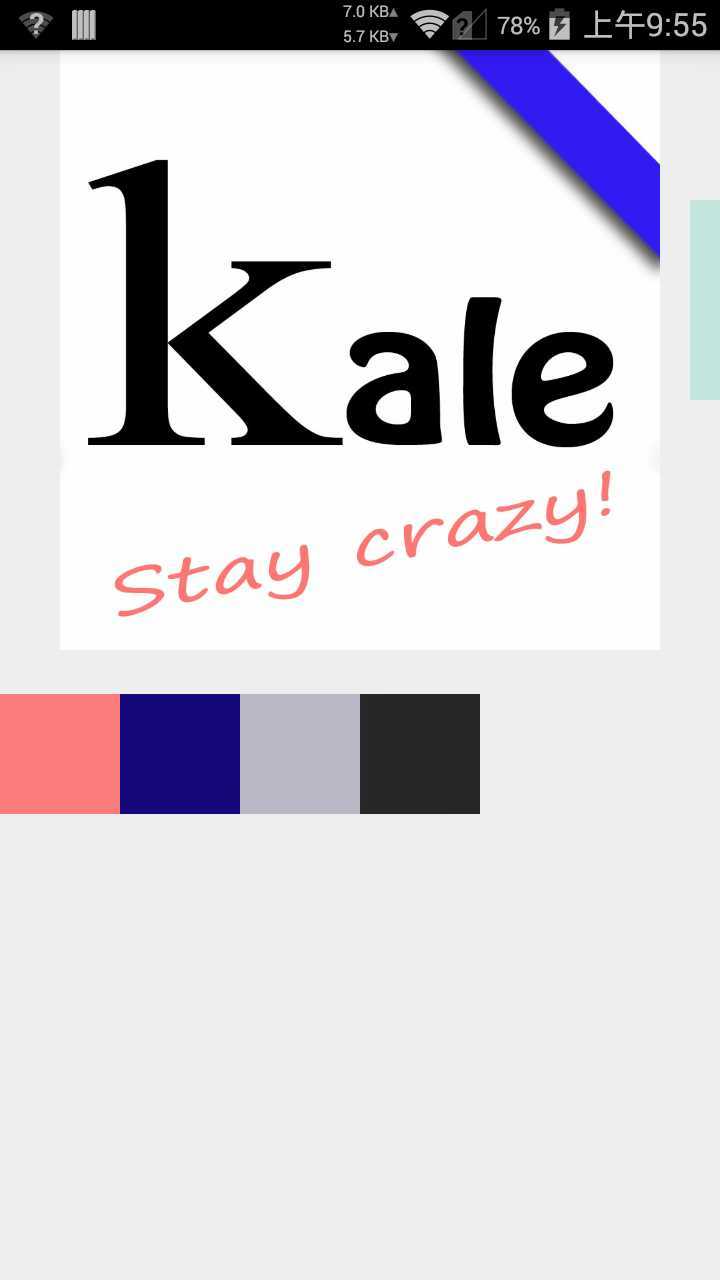
package com.example.palettedemo; import android.app.Activity; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.os.Bundle; import android.support.v7.graphics.Palette; import android.widget.ImageView; public class MainActivity extends Activity { private ImageView iv, iv1, iv2, iv3, iv4; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); } private void initView() { /** * Palette从图像中提取突出的颜色,这样可以把色值赋给ActionBar、或者其他,可以让界面整个色调统一,效果见上图(Palette) * 。 * * Palette这个类中提取以下突出的颜色: * * Vibrant (有活力) Vibrant dark(有活力 暗色) Vibrant light(有活力 亮色) * * Muted (柔和) Muted dark(柔和 暗色) Muted light(柔和 亮色) */ iv = (ImageView) findViewById(R.id.iv); iv1 = (ImageView) findViewById(R.id.imageView1); iv2 = (ImageView) findViewById(R.id.imageView2); iv3 = (ImageView) findViewById(R.id.imageView3); //目标bitmap Bitmap bm = BitmapFactory.decodeResource(getResources(), R.drawable.kale); Palette palette = Palette.generate(bm); if (palette.getLightVibrantSwatch() != null) { //得到不同的样本,设置给imageview进行显示 iv.setBackgroundColor(palette.getLightVibrantSwatch().getRgb()); iv1.setBackgroundColor(palette.getDarkVibrantSwatch().getRgb()); iv2.setBackgroundColor(palette.getLightMutedSwatch().getRgb()); iv3.setBackgroundColor(palette.getDarkMutedSwatch().getRgb()); } } }
源码下载:http://download.csdn.net/detail/shark0017/8107523
参考:http://blog.csdn.net/a396901990/article/details/40187769
标签:des android style blog http io color os ar
原文地址:http://www.cnblogs.com/tianzhijiexian/p/4066459.html