标签:code div public bool The title cti 界面 点赞



1.编译错误,此时应该通过调试解决问题。
2.活动跳转错误导致闪退。
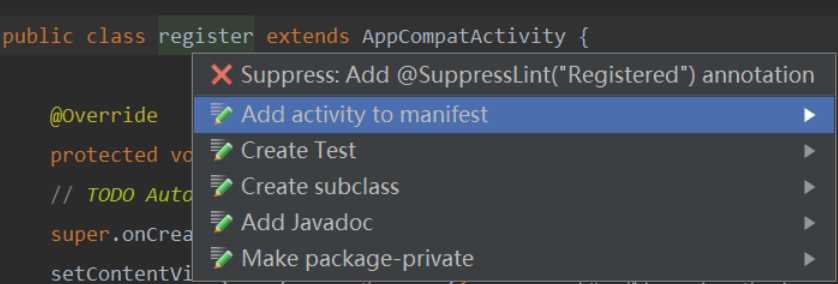
3.mainfest为声明导致闪退。
闪退的原因基本时这几种,以后出现闪退问题依次即可
,如果排查仍未找到原因,就只能将报错百度。

具体代码如下:
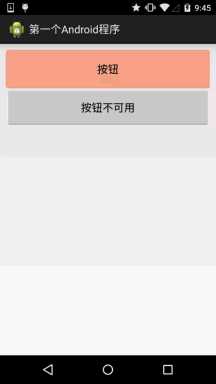
<button android:ID = "@ + ID / btnOne" android:layout_width = "match_parent" android:layout_height = "64dp" android:background= "@draw/ btn_bg1" android:Text= "Button" />
<button android:id = “@ + id / btnTwo” android:layout_width = “match_parent” android:layout_height = “64dp” android:text = “按钮不可用” />
此按钮是单选按钮,可提供多种选项,方便程序的编写,将多的个按钮整合成一个按钮,简化程序的编写。使用户有更多种选项。
代码实现如下:
public class MainActivity extends AppCompatActivity implements View.OnClickListener,CompoundButton.OnCheckedChangeListener{
private CheckBox cb_one;
private CheckBox cb_two;
private CheckBox cb_three;
private Button btn_send;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
cb_one = (CheckBox) findViewById(R.id.cb_one);
cb_two = (CheckBox) findViewById(R.id.cb_two);
cb_three = (CheckBox) findViewById(R.id.cb_three);
btn_send = (Button) findViewById(R.id.btn_send);
cb_one.setOnCheckedChangeListener(this);
cb_two.setOnCheckedChangeListener(this);
cb_three.setOnCheckedChangeListener(this);
btn_send.setOnClickListener(this);
}
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
if(compoundButton.isChecked()) Toast.makeText(this,compoundButton.getText().toString(),Toast.LENGTH_SHORT).show();
}
@Override
public void onClick(View view) {
String choose = "";
if(cb_one.isChecked())choose += cb_one.getText().toString() + "";
if(cb_two.isChecked())choose += cb_two.getText().toString() + "";
if(cb_three.isChecked())choose += cb_three.getText().toString() + "";
Toast.makeText(this,choose,Toast.LENGTH_SHORT).show();
}
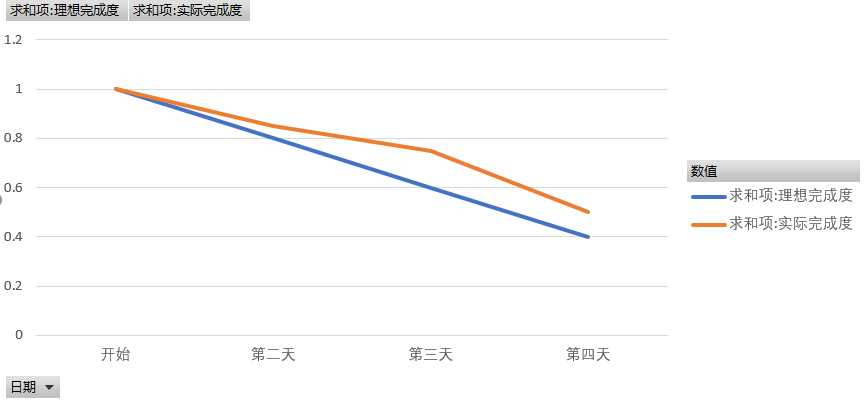
}项目经过前期准备和三天的冲刺,个人的方面已经基本完成,但仍需进一步修改以达到实用的目的。
邹家伟:编写冲刺博客。
| 学号 | 贡献值 |
|---|---|
| 20182301 | 5 |
| 20182315 | 5 |
| 20182316 | 5 |
| 20182326 | 5 |
| 20182333 | 5 |

标签:code div public bool The title cti 界面 点赞
原文地址:https://www.cnblogs.com/zjwbk/p/12146741.html