标签:key ppi creat list ping 删除 embed 删掉 dia
http://ueditor.baidu.com/website/index.html
官网下载JSP版本,1.4.3.3的UTF-8版本

解压后重命名为ueditor,放入WEB-INF/plugin文件夹下面。把jsp中的两个lib包放入项目lib中。

因为在WEB-INF不可以直接访问,所以要在springmvc.xml中配置资源映射
<!-- 静态资源映射,可以配置多个 --> <mvc:resources mapping="/plugin/**" location="/WEB-INF/plugin/" /> <mvc:default-servlet-handler />
页面中使用
<%--引入百度ueditor--%> <link href="./plugin/ueditor/themes/default/css/umeditor.css" type="text/css" rel="stylesheet"> <script type="text/javascript" src="./plugin/ueditor/umeditor.config.js" charset="utf-8" ></script> <script type="text/javascript" src="./plugin/ueditor/umeditor.min.js" charset="utf-8" ></script> <script type="text/javascript" src="./plugin/ueditor/lang/zh-cn/zh-cn.js"></script> <%--百度ueditor文本标签--%> <script type="text/plain" id="uEditor_up" name="content" style="width:100%;height:400px;"> </script> <%--js初始化--%> <script type="text/javascript">//编辑操作 function edit(rowdata) { var d = rowdata; $(‘#id_up‘).val(d.id); $(‘#title_up‘).val(d.title); //初始化编辑器 var um = UM.getEditor(‘uEditor_up‘); //获取编辑器中的初始化内容 $.ax(‘./notice/selectByPrimaryKey‘, { id: d.id }, ‘POST‘, function (data) { //设置编辑器中的内容 um.setContent(unescape(data.content), false); }, function (e) { layer.alert("公告内容获取失败!", { title: ‘提示‘, icon: 2 }); }, false); //修改弹框 noticeLayer = layer.open({ type: 1, title: [‘编辑公告‘, ‘font-size:18px;‘], content: $(‘#editDIV‘) }); layer.full(noticeLayer); } /*修改*/ function update_notice() { var id = $(‘#id_up‘).val(); var title = $(‘#title_up‘).val(); //获取编辑器中html内容 var content = escape(UM.getEditor(‘uEditor_up‘).getContent()); var data = { id: id, title: title, content: content }; $.ajax({ url: "./notice/updateByPrimaryKeySelective", data: data, type: "post", dataType: "json", success: function (data) { if (data.code == "success") { layer.alert(data.msg, { title: ‘提示‘, icon: 1 }, function (index) { layer.close(noticeLayer); layer.close(index); layui.form.render(); table.reload(‘dataGridList‘, { url: "./notice/getListByPage" //,where: {} //设定异步数据接口的额外参数 }); }); $("#editForm")[0].reset(); } else { layer.alert(data.msg, { title: ‘提示‘, icon: 2 }); } } }); } </script>
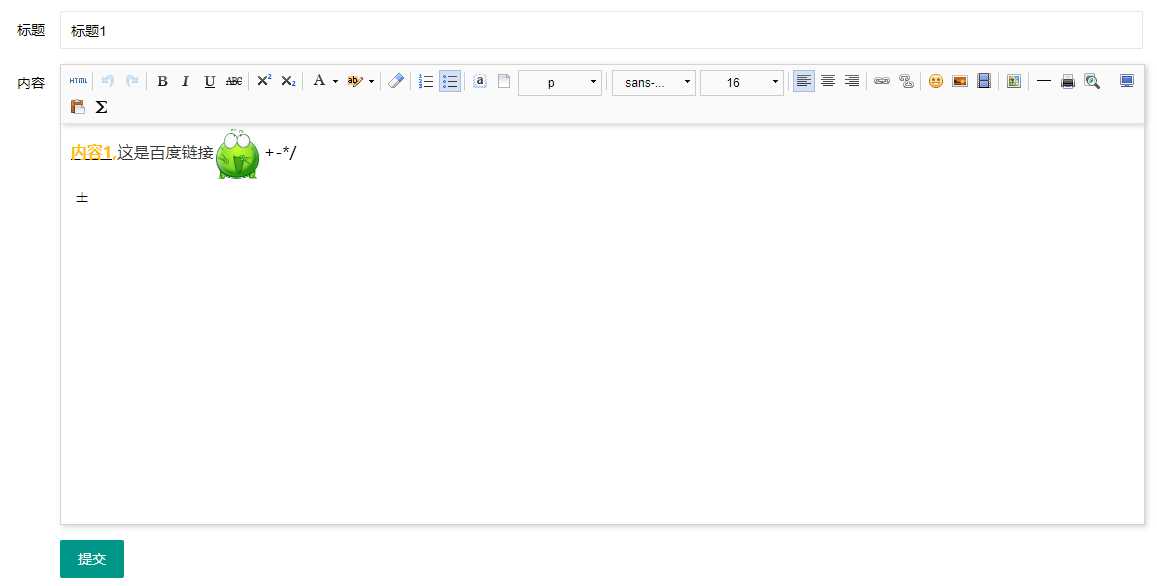
效果图如下

在WEB-INF下面不能直接访问,所以要在web.xml中配置imageUp.jsp的访问路径。
<!-- 百度富文本 图片上传jsp --> <servlet> <servlet-name>imageUp.jsp</servlet-name> <jsp-file>/WEB-INF/plugin/ueditor/jsp/imageUp.jsp</jsp-file> </servlet> <servlet-mapping> <servlet-name>imageUp.jsp</servlet-name> <url-pattern>/plugin/ueditor/jsp/imageUp.jsp</url-pattern> </servlet-mapping>
因为上面配置了
<mvc:resources mapping="/plugin/**" location="/WEB-INF/plugin/" />
所以,上传的时候图片会上传到跟目录下的plugin,而不是/WEB-INF/plugin/,回显的时候依然会遵从这个配置原则,去/WEB-INF/plugin/下面找图片,而实际上图片是在跟目录的plugin下面。
解决这个问题只需要在设置一个资源映射就可以了
<!-- 百度富文本插件-上传图片回显,上传图片会生成在根目录的plugin下面,这行映射一定要配置在/plugin/**上面 --> <mvc:resources mapping="/plugin/ueditor/jsp/upload/**" location="/plugin/ueditor/jsp/upload/" /> <!-- 百度富文本插件-资源映射 --> <mvc:resources mapping="/plugin/**" location="/WEB-INF/plugin/" /> <mvc:default-servlet-handler />
网上查询一下资料,基本都一样,并没有解决我的问题,可能版本不一样,我的是1.4.3。
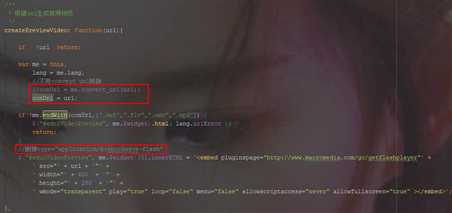
dialogs/video/video.js中,搜索createPreviewVideo,根据url生成视频预览
不用me.convert_url转换url,embed标签删掉type="application/x-shockwave-flash"属性。

只显示一张图片,不播放内容。如下图

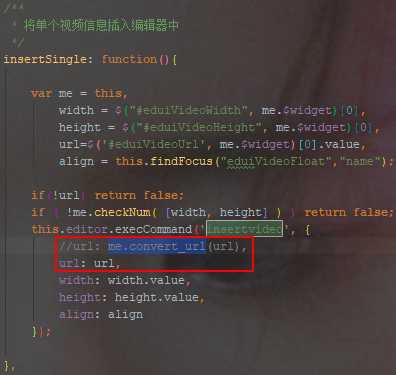
在dialogs/video/video.js中搜索insertvideo,同上,不用me.convert_url转换url。

在umeditor.js中搜索me.commands["insertvideo"],把creatInsertStr方法最后一个参数改为true。

在搜索creatInsertStr,删除embed的属性删除type="application/x-shockwave-flash"

在中把emotionLocalization设为true,然后再去官网下载本地表情文件,然后把imgages中的东西全部拷贝到dialogs/emotion/images中去。
标签:key ppi creat list ping 删除 embed 删掉 dia
原文地址:https://www.cnblogs.com/aeolian/p/12134136.html