标签:nbsp host 空间 src blank ejs nod 命令 技术
1.nodejs安装
2.配置nodejs
3.安装vue
4.使用vue搭建项目
安装包地址:下载
查看安装是否成功 node -v
npm config set prefix "D:\Program Files\nodejs\node-global"
npm config set cache "D:\Program Files\nodejs\node-cache"
ps:可安装cnpm(淘宝npm镜像),比npm安装快很多
命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm install -g vue-cli
或者cnpm install -g vue-cli 如果安装了cnpm,使用这个
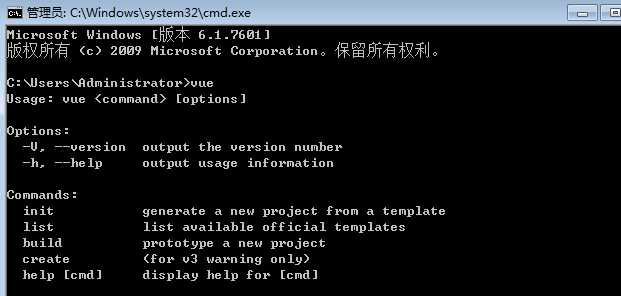
查看是否安装成功命令:vue



1.新建项目目录,cmd进入目录,例如:D:\vueProject
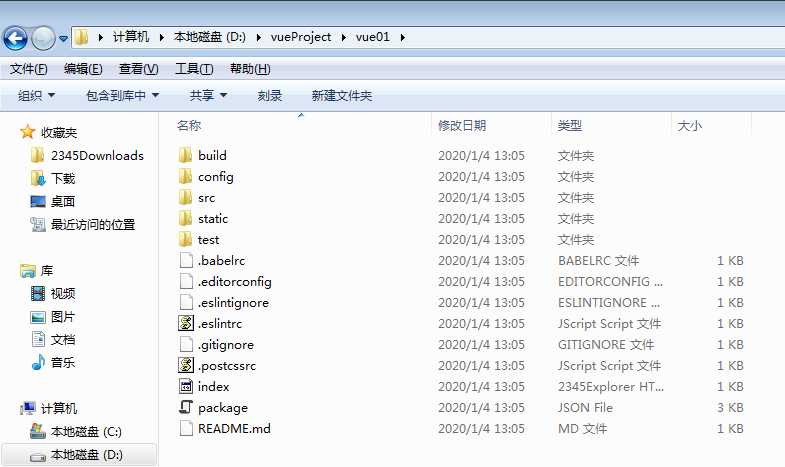
2.vue init webpack vue01 ,vue01是项目名称,不能太长,vueDemo01这种长度提示名称过长;后面默认按enter键直到安装完成
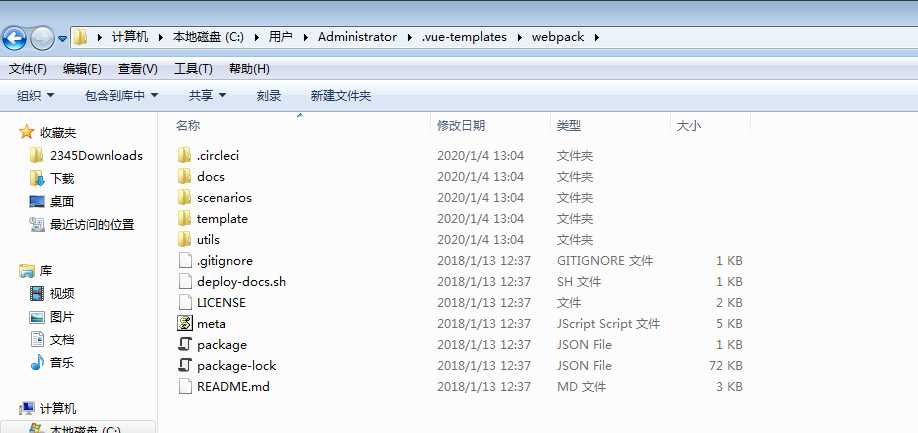
3.安装过程中,会创建目录 C:\Users\Administrator\.vue-templates\webpack ,以及目录:D:\vueProject\vue01
4.npm run dev 启动
5.浏览器查看 localhost:8080



标签:nbsp host 空间 src blank ejs nod 命令 技术
原文地址:https://www.cnblogs.com/ligenyun/p/12148686.html