标签:技术 rop value center text gre col slider 图像
一、简介
滑块组件Slider组件是一个跨平台的组件,用户可以拖拽它的值来调整播放或浏览的进度,例如音乐、视频、电子书等等。
二、API
它的API如下所示:
//滑块组件风格布局 style: ViewPropTypes.style //滑块的初始值。 该值应介于minimumValue和maximumValue之间,分别默认为0和1。 预设值为0。 value: PropTypes.number //滑块的步长值。 该值应介于0到(maximumValue-minimumValue)之间。 预设值为0。 step: PropTypes.number //滑块的最小值, 默认为0 minimumValue: PropTypes.number //滑块的最大值, 默认为1 maximumValue: PropTypes.number //滑块按钮左侧轨道的颜色。覆盖iOS上的默认蓝色渐变图像 minimumTrackTintColor: ColorPropType //滑块按钮右侧轨道的颜色。覆盖iOS上的默认蓝色渐变图像 maximumTrackTintColor: ColorPropType //滑块是否可交互 disabled: PropTypes.bool //当前滑块的轨道图像。 仅支持静态图像。 trackImage: Image.propTypes.source //分配最小轨道图像。 仅支持静态图像。 minimumTrackImage: Image.propTypes.source //分配最大轨道图像。 仅支持静态图像。 maximumTrackImage: Image.propTypes.source //为滑块设置图像。 仅支持静态图像。 thumbImage: Image.propTypes.source //为滑块设置颜色, 仅限安卓使用 thumbTintColor: ColorPropType //滑块值改变时的回调 onValueChange: PropTypes.func //滑块滑动终点时调用 onSlidingComplete: PropTypes.func //唯一标识 testID: PropTypes.string
三、使用
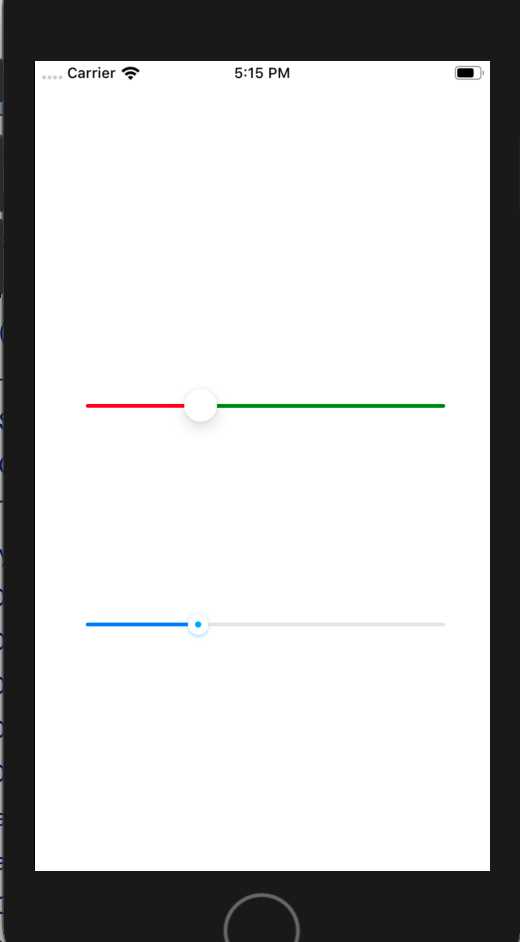
简单使用如下:
/** * Sample React Native App * https://github.com/facebook/react-native * @flow */ import React, { Component } from ‘react‘; import { AppRegistry, StyleSheet, View, Slider } from ‘react-native‘; export default class ReactNativeDemo extends Component { render() { return ( <View style={[styles.flex,styles.bgColor,styles.center]}> <View style={{marginTop: 80 , marginLeft: 40}}> <Slider style={{width:300}} value={0.3} step={0} minimumValue={0} maximumValue={1} minimumTrackTintColor={‘red‘} maximumTrackTintColor={‘green‘} onValueChange={ (value) => {console.log(‘value:‘+value)}} onSlidingComplete={ () => {console.log(‘onSlidingComplete‘)}} /> </View> <View style={{marginTop: 140 , marginLeft: 40}}> <Slider style={{width:300}} value={0.3} step={0} minimumValue={0} maximumValue={1} // trackImage={{uri:‘trackImage.png‘,scale:2}} // minimumTrackImage={{uri:‘minimumTrackImage.png‘,scale:2}} // maximumTrackImage={{uri:‘maximumTrackImage.png‘,scale:2}} thumbImage={{uri:‘thumbImage.png‘,scale:2}} onValueChange={ (value) => {console.log(‘value:‘+value)}} onSlidingComplete={ () => {console.log(‘onSlidingComplete‘)}} /> </View> </View> ); } } const styles = StyleSheet.create({ flex: { flex: 1 }, bgColor: { backgroundColor: ‘white‘ }, center: { //alignItems: ‘center‘, justifyContent: ‘center‘, } }); AppRegistry.registerComponent(‘ReactNativeDemo‘, () => ReactNativeDemo);

标签:技术 rop value center text gre col slider 图像
原文地址:https://www.cnblogs.com/XYQ-208910/p/12149733.html