标签:com width 没有 style 背景 图片 自动隐藏 flow 问题
(1)overflow:hidden可以用来隐藏溢出的文本内容
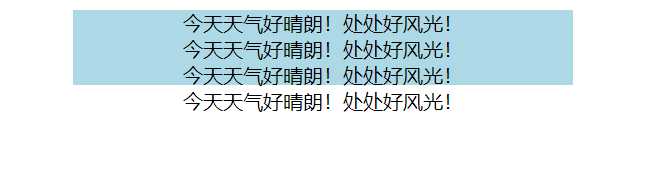
给定内容的大小(宽高)超出后自动隐藏

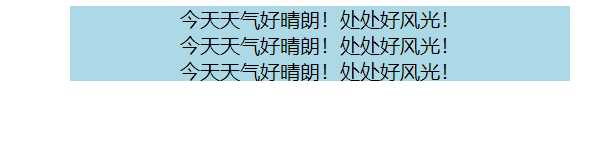
加上overflow:hidden后

(2)清除浮动:
当父元素没有设置高度时,且父元素内部的子元素全部设置浮动float之后,子元素会全部脱落标准流不展位,所以此时父元素的高度为0,例如:

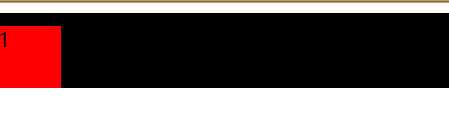
此时父元素背景色设置为black但是并没有显示出来
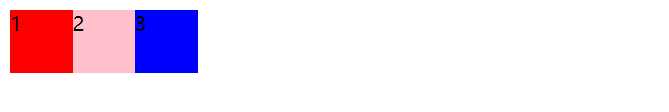
加上overflow:hidden之后

(3)解决外边距塌陷问题:

此时已经给子元素设置上了外边距 但是并没有效果
给父元素设置overflow:hidden

标签:com width 没有 style 背景 图片 自动隐藏 flow 问题
原文地址:https://www.cnblogs.com/lcdg/p/12100150.html