标签:temp 图片 ima export nbsp from console open inf
1:使用vscode打开事先准备好的空项目
2:创建表单组件:ng g component components/form
3:在app.component.html中引用该标签:<app-form></app-form>
4:引用表单组件,才能实现双向绑定,在app.module.ts里面:
import {FormsModule} from ‘@angular/forms‘; 并在imports中配置组件:FormsModule
5:表单数据绑定:文本框,单选框,复选框,文本域 数据读取
界面(form.component.html)代码:

1 <p>form works!</p> 2 <div> 3 <table> 4 <tr> 5 <td>name</td> 6 <td> 7 <input id=‘name‘ [(ngModel)]="peopleInfo.name" /> 8 </td> 9 </tr> 10 <tr> 11 <td>gender:</td> 12 <td> 13 <input type="radio" value=‘male‘ [(ngModel)]="peopleInfo.gender" id="gender1" name="gender"> 14 <label for=‘gender1‘>男</label> 15 16 <input type="radio" value=‘female‘ [(ngModel)]="peopleInfo.gender" id="gender2" name="gender"> 17 <label for=‘gender2‘>女</label> 18 </td> 19 </tr> 20 <tr> 21 <td>city</td> 22 <td> 23 <select name=‘city‘ id=‘city‘ [(ngModel)]="peopleInfo.city"> 24 <option [value]=‘item‘ *ngFor="let item of peopleInfo.cities">{{item}}</option> 25 </select> 26 </td> 27 </tr> 28 <tr> 29 <td>爱好</td> 30 <td> 31 <span *ngFor="let item of peopleInfo.hobby;let key=index"> 32 <input type="checkbox" [id]="‘check‘+key" [(ngModel)]="item.checked"><label 33 [for]="‘check‘+key">{{item.title}}</label> 34 </span> 35 </td> 36 </tr> 37 <tr> 38 <td> 39 备注: 40 </td> 41 <td> 42 <textarea name=‘mark‘ cols=30 rows=‘10‘ [(ngModel)]="peopleInfo.mark"></textarea> 43 </td> 44 </tr> 45 <tr> 46 <td><button (click)="doSubmit()">提交</button></td> 47 <td></td> 48 </tr> 49 <tr> 50 <td> 51 结果输出: 52 </td> 53 <td> 54 <pre> 55 {{peopleInfo | json}} 56 </pre> 57 </td> 58 </tr> 59 </table> 60 </div>
组件(form.component.ts)代码:

1 import { Component, OnInit } from ‘@angular/core‘; 2 3 @Component({ 4 selector: ‘app-form‘, 5 templateUrl: ‘./form.component.html‘, 6 styleUrls: [‘./form.component.css‘] 7 }) 8 export class FormComponent implements OnInit { 9 public peopleInfo: any = { 10 name: ‘默认name‘, 11 gender: "female", 12 cities: [ 13 ‘beijing‘, 14 ‘shanghai‘, 15 ‘guangzhou‘ 16 17 ], 18 city:‘‘, 19 hobby:[ 20 {title:"逛街",checked:false}, 21 {title:"读书",checked:false}, 22 {title:"打球",checked:false}, 23 {title:"旅游",checked:false}, 24 {title:"健身",checked:false}, 25 ], 26 mark:"", 27 28 }; 29 constructor() { } 30 31 ngOnInit() { 32 } 33 34 doSubmit() { 35 console.log(this.peopleInfo); 36 } 37 }
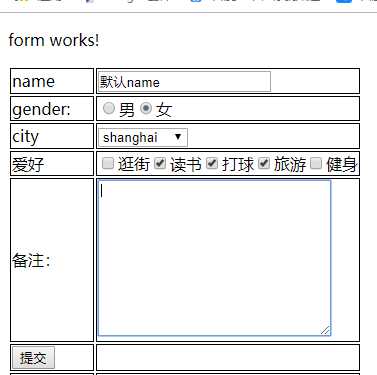
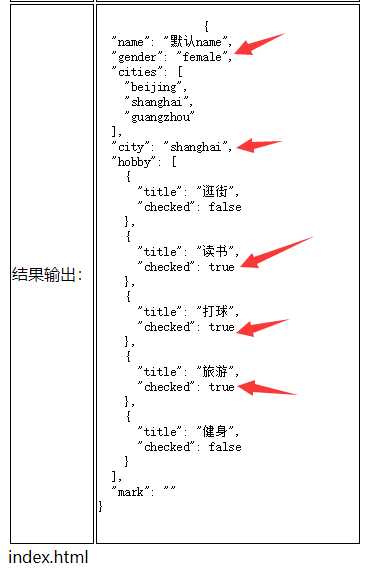
界面效果:


标签:temp 图片 ima export nbsp from console open inf
原文地址:https://www.cnblogs.com/hanliping/p/12150547.html