标签:前期准备 button for循环 alert inpu style bool 获取 mode
使用vscode打开前期准备的项目
1:创建header组件:
ng g component components/header
2:在app.component.html中,引用该标签:

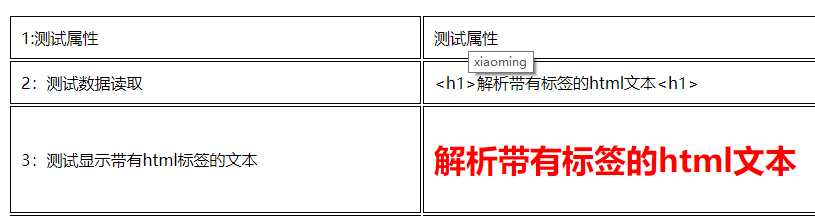
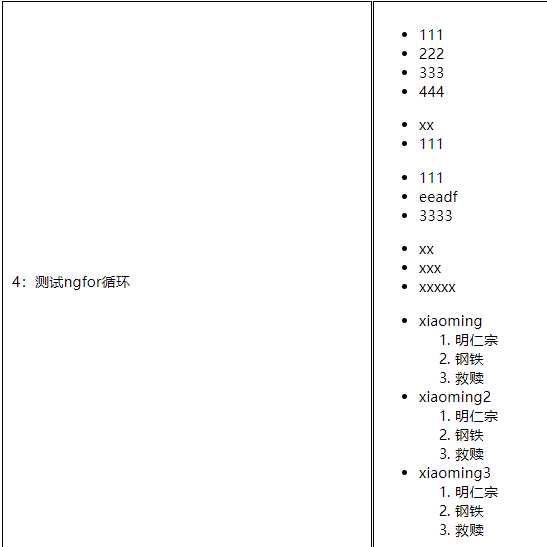
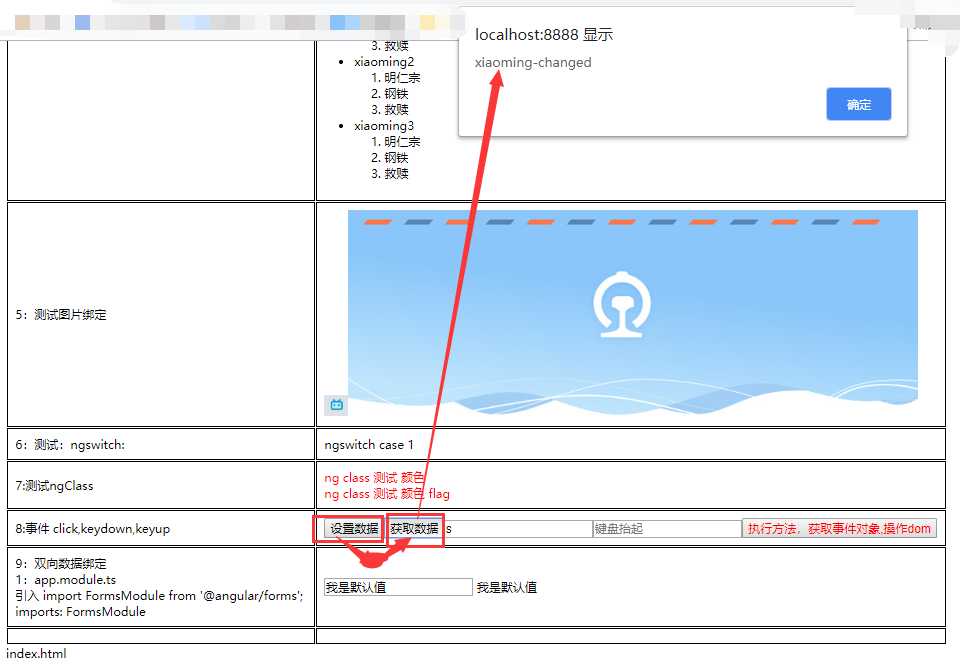
1 <p>{{title}}</p> 2 <table [ngClass]="{‘tableborder‘ : true}"> 3 <tr> 4 <td>1:测试属性</td> 5 <td> 6 7 <div [title]="student.name"> 8 测试属性 9 </div> 10 </td> 11 </tr> 12 <tr> 13 <td>2:测试数据读取</td> 14 <td>{{student.content}}</td> 15 </tr> 16 <tr> 17 <td>3:测试显示带有html标签的文本</td> 18 <td> 19 <div [innerHtml]=‘student.content‘ class="red"> 20 21 </div> 22 </td> 23 </tr> 24 <tr> 25 <td>4:测试ngfor循环</td> 26 <td> 27 28 <ul> 29 <li *ngFor="let item of arr"> 30 {{item}} 31 </li> 32 </ul> 33 <ul> 34 <li *ngFor="let item of arr2"> 35 {{item}} 36 </li> 37 </ul> 38 <ul> 39 <li *ngFor="let item of arr3"> 40 {{item}} 41 </li> 42 </ul> 43 <ul> 44 <li *ngFor="let item of arr4"> 45 {{item}} 46 </li> 47 </ul> 48 <ul> 49 <li *ngFor="let item of arr5"> 50 {{item.name}} 51 52 <ol> 53 <li *ngFor="let item2 of item.books"> 54 {{item2}} 55 </li> 56 </ol> 57 </li> 58 </ul> 59 60 </td> 61 </tr> 62 <tr> 63 <td> 64 5:测试图片绑定</td> 65 <td> 66 <img src=‘assets/images/1.png‘ /> 67 68 <img [src]=‘imgurl‘ /></td> 69 </tr> 70 <tr> 71 <td>6:测试:ngswitch:</td> 72 <td> 73 <div [ngSwitch]="status"> 74 <div *ngSwitchCase="1">ngswitch case 1</div> 75 <div *ngSwitchCase="2">2</div> 76 <div *ngSwitchDefault>output2</div> 77 </div> 78 </td> 79 </tr> 80 <tr> 81 <td>7:测试ngClass</td> 82 <td> 83 <div [ngClass]="{‘red‘: true}">ng class 测试 颜色</div> 84 <div [ngClass]="{‘red‘: flag}">ng class 测试 颜色 flag</div> 85 </td> 86 </tr> 87 <tr> 88 <td> 89 8:事件 click,keydown,keyup 90 </td> 91 <td> 92 <button (click)="setData()">设置数据</button> 93 <button (click)="getData()">获取数据</button> 94 <input (keydown)="keydown($event)" placeholder="键盘按下" /> 95 <input (keyup)="keyup($event)" placeholder="键盘抬起" /> 96 <button (click)="runEvent($event)">执行方法,获取事件对象,操作dom</button> 97 </td> 98 </tr> 99 <tr> 100 <td> 101 <div ></div> 102 9:双向数据绑定 103 <br> 104 105 1:app.module.ts 106 <br> 107 引入 import FormsModule from ‘@angular/forms‘; 108 <br> 109 imports: FormsModule 110 111 </td> 112 <td> 113 <input type=‘text‘ [(ngModel)]="inputwords"/> 114 {{inputwords}} 115 </td> 116 </tr> 117 <tr> 118 <td></td> 119 <td></td> 120 </tr> 121 </table>
组件(header.component.ts)代码:

1 import { Component, OnInit } from ‘@angular/core‘; 2 3 @Component({ 4 selector: ‘app-header‘, 5 templateUrl: ‘./header.component.html‘, 6 styleUrls: [‘./header.component.css‘] 7 }) 8 export class HeaderComponent implements OnInit { 9 10 title: string = "header page"; 11 student: any = { 12 name: "xiaoming", 13 age: 19, 14 content: "<h1>解析带有标签的html文本<h1>" 15 }; 16 arr = [111, 222, 333, 444]; 17 arr2: any = [‘xx‘, 111]; 18 arr3: Array<any> = [111, ‘eeadf‘, 3333]; 19 20 //推荐写法 21 public arr4: Array<string> = [‘xx‘, ‘xxx‘, ‘xxxxx‘]; 22 23 public arr5: Array<any> = [{ 24 name: "xiaoming", 25 age: 19, 26 content: "<h1>解析带有标签的html文本<h1>", 27 books: [‘明仁宗‘, ‘钢铁‘, ‘救赎‘] 28 }, { 29 name: "xiaoming2", 30 age: 19, 31 content: "<h1>解析带有标签的html文本<h1>", 32 books: [‘明仁宗‘, ‘钢铁‘, ‘救赎‘] 33 }, { 34 name: "xiaoming3", 35 age: 19, 36 content: "<h1>解析带有标签的html文本<h1>", 37 books: [‘明仁宗‘, ‘钢铁‘, ‘救赎‘] 38 }]; 39 40 imgurl: string = "http://mobile.12306.cn/weixin/resources/weixin/images/mail/mail_top.jpg"; 41 42 public status: number = 1; 43 44 public flag: boolean = true; 45 46 47 constructor() { } 48 49 ngOnInit() { 50 } 51 getData() { 52 53 alert(this.student.name); 54 55 } 56 setData() { 57 this.student.name = "xiaoming-changed"; 58 } 59 60 keydown(event) { 61 62 console.log(event); 63 } 64 keyup(event) { 65 66 console.log(event); 67 } 68 69 runEvent(e) { 70 var dom: any = e.target; 71 dom.style.color = ‘red‘; 72 73 } 74 inputwords: any = "我是默认值"; 75 }
界面效果:



标签:前期准备 button for循环 alert inpu style bool 获取 mode
原文地址:https://www.cnblogs.com/hanliping/p/12150419.html