标签:ott inter art echarts echart show 配置 sha png
一共三组数据
var map4_data1=[320, 332, 301, 334, 390,360,320, 332, 301, 334, 390,360]; var map4_data2=[220, 182, 191, 234, 290,320,220, 182, 191, 234, 290,320]; var map4_data3=[150, 232, 201, 154, 190,150,150, 232, 201, 154, 190,150];
option配置:
option = { color: [‘#ffdf25‘, ‘#36a9ce‘, ‘#d0e17d‘], tooltip: { trigger: ‘axis‘, axisPointer: { type: ‘shadow‘ } }, grid: { left: ‘0%‘, right: ‘0%‘, bottom: ‘10%‘, top:‘10%‘, containLabel: true }, calculable: true, xAxis: [ { type: ‘category‘, axisTick: {show: false}, data: [‘1月‘, ‘2月‘, ‘3月‘, ‘4月‘, ‘5月‘,‘6月‘,‘7月‘,‘8月‘,‘9月‘,‘10月‘,‘11月‘,‘12月‘] } ], yAxis: [ { type: ‘value‘ } ], series: [ { name: ‘全国平均业绩‘, type: ‘bar‘, barGap: 0, data: map4_data1 }, { name: ‘地区平均业绩‘, type: ‘bar‘, data: map4_data2 }, { name: ‘业务员业绩‘, type: ‘bar‘, data: map4_data3 }, ] };
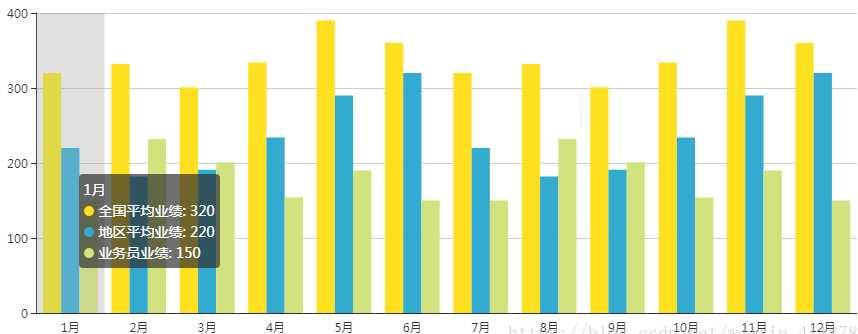
结果:

标签:ott inter art echarts echart show 配置 sha png
原文地址:https://www.cnblogs.com/linfblog/p/12150806.html