标签:frame absolute href 滑动 检验 mina pow param tchar
根据后端查询的所有数据(不是树形)在jsp页面判断然后拼接成多菜单,求大神帮忙拼接一下,下面是代码:



<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@taglib prefix="s" uri="/struts-tags"%>
<%-- <%@page
import="com.animoor.platform.framework.system.constants.ActionConstants"%>
<%@page import="com.animoor.platform.sys.entity.Users"%> --%>
<%@page import="com.animoor.m2.common.framework.system.web.ContextUtil"%>
<%@page
import="com.animoor.m2.common.framework.system.constants.Constants"%>
<%@page import="java.util.LinkedList"%>
<%@page import="javax.servlet.http.Cookie"%>
<!DOCTYPE html>
<html>
<%
request.setCharacterEncoding("UTF-8");
String username = ContextUtil.getUserName();
String username2 = ContextUtil.getEmpName();
String system = String.valueOf(session.getAttribute("SYSTEM"));
String userid = ContextUtil.getUserId();
HttpSession sessions=request.getSession();
session.setAttribute("username2",username2);
String factory = ContextUtil.getLoginFactoryname();
/* String workshop = ContextUtil.getLoginWorkshopname();
String workshopcode = ContextUtil.getLoginWorkshopcode(); */
String group = ContextUtil.getUserGroupName();
String line = ContextUtil.getLoginLine();
String linename = ContextUtil.getLoginLinename();
String language = ContextUtil.getLoginLanguage();
%>
<head>
<title>ANIMOOR MES</title>
<%@include file="../common/common.jsp"%>
<script src="${basePath }common/js/publicFunction.js"
type="text/javascript"></script>
<link href="${basePath }common/css/pubUICss.css" rel="stylesheet"
type="text/css" />
<link type="text/css" rel="stylesheet"
href="${basePath }plug/z_tree/zTreeStyle/zTreeStyle.css" />
<link type="text/css" rel="stylesheet"
href="${basePath }style/blue/top.css" />
<link type="text/css" rel="stylesheet"
href="${basePath }style/blue/statusbar.css" />
<link type="text/css" rel="stylesheet"
href="${basePath }style/blue/menu.css" />
<link type="text/css" rel="stylesheet" href="${basePath }css/index.css" />
<script type="text/javascript"
src="${basePath }plug/z_tree/jquery.ztree.core-3.5.js"></script>
<script type="text/javascript" src="${basePath }js/cusitem.js"></script>
<script type="text/javascript">
var time=0;//时间, >1800S时会提示
function addTime(){
time=time+5000;
if(time==1680000){//两分钟后半小时
setMessage("请在两分钟内操作系统,不然将退出系统");
}
if(time==1740000){//一分钟后半小时
setMessage("还有一分钟退出系统");
}
if(time==1770000){//30秒后半小时
setMessage("还有30秒退出系统");
}
if(time==1795000){//5秒后半小时
setMessage("还有5秒退出系统");
}
if(time>=1800000){//半个小时
setMessage("你已退出系统");
$.post("userManageAction!userExist.action", {}, function(data) {
window.location.href="login.jsp";
});
}
}
// window.setInterval("addTime()", 5000);//每5S执行一次
//当鼠标进行操作时,重置时间
function chageTime(){
time=0;
}
var flowId;//传递流程名的变量
var processflowname;//传递工艺文件名称
var processflowversion;//传递流程版本的变量
var processid;//传递流程节点的变量
var processname;//工序名称
var oldprocessname;//当前工序名称
var face;//传递型号的变量
var workcode;//订单
var taskid;//任务编号
var taskname;//任务名称
var model;//型号
var batch;//批次
var mark;//工艺设计阶段标记
var versionstatus;//工艺设计版本状态
var lastmodifytime;//工艺设计最后操作时间
var equipmentid;//设备编号
var equipmentname;//设备名称
var userid;//用户编号
var username;//用户名
var iswrite;//是否重新编写
var productnum;//订单产品数量
var packageid;//工序包编号
var taskpacketid;//人员任务包编号
var processseries;//工序序号
var totalhours;//总攻时
var date1;//当前时间
var eventname;
var processseries;//工序数量
var productcode1;//产品编码
var productseries;//产品序号
var drewing;//产品代号
//声明一个对象
var mapObj={};
window.onresize = autoScreen;
$(function(){
//userCurrentInfo();
// organizations=$("#organization").combobox("getValue");
// myfunction();
//window.setTimeout(showMail,10000);
autoScreen();
// autoRequest();
init(‘#panelAdd‘, function() {
$("#s_password").val(‘‘);
$("#a_password").val(‘‘)
});
/*setInterval(function() {
$.post("messageAction!findUsersMessage.action", {}, function(data) {
if (data.onlineUserNum != 0) {
$("#msg").text(‘(‘ + data.onlineUserNum + "条" + ‘)‘);
$("#msg").css("font-size", "small");
blinklink();
} else {
$("#msg").text(‘‘);
}
});
}, 30000);*/
$("#oneWeatherImg").hover(function(){
if($("#weatherDiv").css(‘display‘)=="none"){
$("#weatherDiv").show();
}else{
$("#weatherDiv").hide();
}
});
});
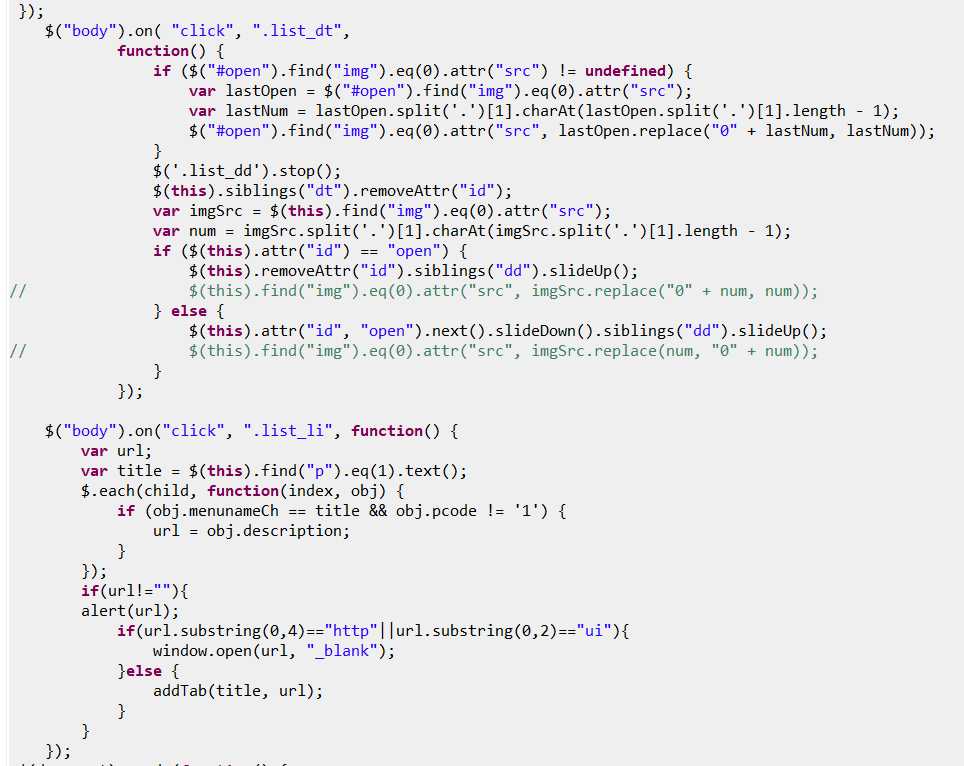
$("body").on( "click", ".list_dt",
function() {
if ($("#open").find("img").eq(0).attr("src") != undefined) {
var lastOpen = $("#open").find("img").eq(0).attr("src");
var lastNum = lastOpen.split(‘.‘)[1].charAt(lastOpen.split(‘.‘)[1].length - 1);
$("#open").find("img").eq(0).attr("src", lastOpen.replace("0" + lastNum, lastNum));
}
$(‘.list_dd‘).stop();
$(this).siblings("dt").removeAttr("id");
var imgSrc = $(this).find("img").eq(0).attr("src");
var num = imgSrc.split(‘.‘)[1].charAt(imgSrc.split(‘.‘)[1].length - 1);
if ($(this).attr("id") == "open") {
$(this).removeAttr("id").siblings("dd").slideUp();
// $(this).find("img").eq(0).attr("src", imgSrc.replace("0" + num, num));
} else {
$(this).attr("id", "open").next().slideDown().siblings("dd").slideUp();
// $(this).find("img").eq(0).attr("src", imgSrc.replace(num, "0" + num));
}
});
$("body").on("click", ".list_li", function() {
var url;
var title = $(this).find("p").eq(1).text();
$.each(child, function(index, obj) {
if (obj.menunameCh == title && obj.pcode != ‘1‘) {
url = obj.description;
}
});
if(url!=""){
if(url.substring(0,4)=="http"||url.substring(0,2)=="ui"){
window.open(url, "_blank");
}else {
addTab(title, url);
}
}
});
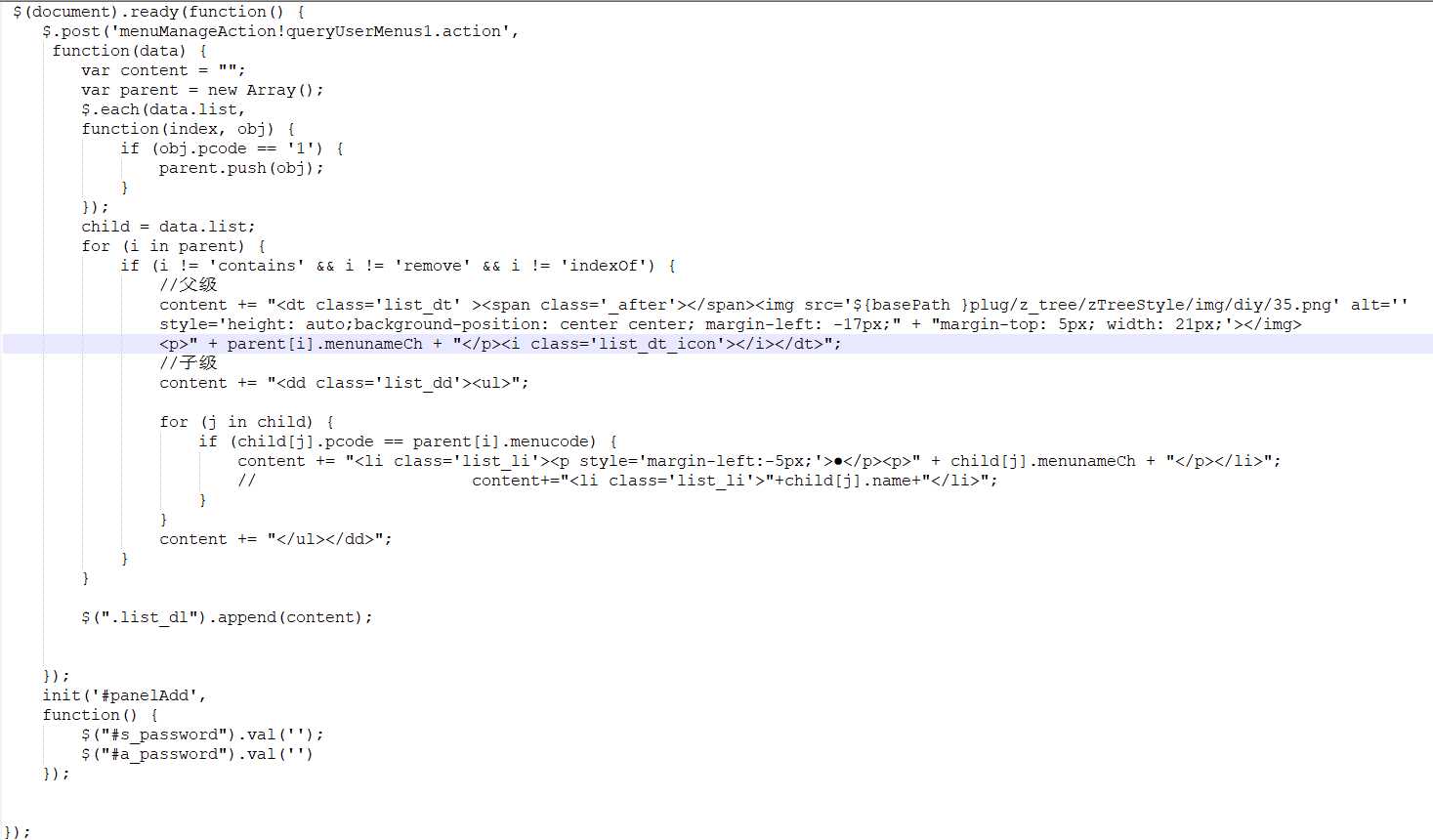
$(document).ready(function() {
$.post(‘menuManageAction!queryUserMenus1.action‘,
function(data) {
var content = "";
var parent = new Array();
$.each(data.list,
function(index, obj) {
if (obj.pcode == ‘1‘) {
parent.push(obj);
}
});
child = data.list;
for (i in parent) {
if (i != ‘contains‘ && i != ‘remove‘ && i != ‘indexOf‘) {
//父级
content += "<dt class=‘list_dt‘ ><span class=‘_after‘></span><img src=‘${basePath }plug/z_tree/zTreeStyle/img/diy/35.png‘ alt=‘‘
style=‘height: auto;background-position: center center; margin-left: -17px;" + "margin-top: 5px; width: 21px;‘></img>
<p>" + parent[i].menunameCh + "</p><i class=‘list_dt_icon‘></i></dt>";
//子级
content += "<dd class=‘list_dd‘><ul>";
for (j in child) {
if (child[j].pcode == parent[i].menucode) {
content += "<li class=‘list_li‘><p style=‘margin-left:-5px;‘>●</p><p>" + child[j].menunameCh + "</p></li>";
// content+="<li class=‘list_li‘>"+child[j].name+"</li>";
}
}
content += "</ul></dd>";
}
}
$(".list_dl").append(content);
});
init(‘#panelAdd‘,
function() {
$("#s_password").val(‘‘);
$("#a_password").val(‘‘)
});
});
//获取组织
var organizations;
/* function showMail(){
main.window.test();
} */
//
// $(function(){
// var url=document.location.href;
// if(url.indexOf("?")!=-1){
//
// document.location.href=url.substring(0,url.indexOf("?"));
// }
// });
function autoScreen() {
var cw = (document.documentElement.clientWidth < 1024) ? 1024
: (document.documentElement.clientWidth);
var ch = (document.documentElement.clientHeight < 660) ? 660
: (document.documentElement.clientHeight);
document.getElementById("aaaa").style.width = cw + "px";
document.getElementById("container").style.width = cw + "px";
document.getElementById("menu").style.height = ch
- 90 + "px";
document.getElementById("right1").style.height = ch/* 127 */
- 89 + "px";
document.getElementById("right1").style.width = cw
- 193 + "px";
}
/* window.onload = function() {
autoScreen();
// document.getElementById("weather").src="http://tianqi.5ikfc.com:90/plugin-code/?style=3&dy=2&cl=ffffff&fs=14&th=ffffff&tl=ffffff";
window.onresize = autoScreen;
autoRequest();
} */
function logout() {
$.post("userManageAction!userExist.action");
}
// function autoRequest() {
// var timer = setInterval(function() {
// $.post("formAction!myTaskNum.action", function(data) {
// if (data.taskNum > 0) {
// $("#wait").html("(" + data.taskNum + ")");
// $("#messageArea").html(
// "<font color=‘ #ff0000‘>您有" + data.taskNum
// + "个待审批文档,请及时审批!</font>");
// } else {
// $("#wait").html("");
// $("#messageArea").html("");
// }
// });
// }, 5000);
// }
/**
初始化窗体参数
*/
function init(id, fn) {
$(id).window( {
width : 250,
height : 250,
collapsible : false,
minimizable : false,
maximizable : false,
draggable : true,
resizable : false,
modal : true,
onBeforeClose : fn
});
$(id).window(‘close‘);
}
/**
创建添加和编辑用户信息的窗口
*/
/* $(document).ready(function() {
init(‘#panelAdd‘, function() {
$("#s_password").val(‘‘);
$("#a_password").val(‘‘)
});
}); */
/**
添加窗口
*/
function midifyPassword() {
var ui=document.getElementById("panelAdd");
ui.style.display="";
$(‘#panelAdd‘).window( {
collapsible:false,
height : 160,
width : 270
});
}
function addCheck() {
var password = $("#s_password").val();
if (password == "") {
$.messager.alert("消息", "请输入新密码!");
return false;
}
var password2 = $("#a_password").val();
if (password2 == "") {
$.messager.alert("消息", "请再次输入新密码!");
return false;
}
if (password2 != password) {
$.messager.alert("消息", "两次输入密码不一致!");
return false;
}
$.post(‘userManageAction!changeUserPassword.action‘, {
password : password
}, function(data) {
if(data=="false"){
$.messager.alert("消息", "密码修改失败!");
}else{
$.messager.alert("消息", "密码修改成功,请记住您的新密码为:" + password + "!");
}
},‘text‘);
}
function addForm(data) {
$.messager.alert("消息", "密码修改成功,请记住您的新密码为:" + data.password + "!");
$("#panelAdd").window(‘close‘);
}
function blinklink() {
if (!document.getElementById(‘msg‘).style.color) {
document.getElementById(‘msg‘).style.color = "red";
}
if (document.getElementById(‘msg‘).style.color == "red") {
document.getElementById(‘msg‘).style.color = "black";
} else {
document.getElementById(‘msg‘).style.color = "red";
}
timer = setTimeout("blinklink()", 500);
}
/* $(function() {
setInterval(function() {
$.post("messageAction!findUsersMessage.action", {}, function(data) {
if (data.onlineUserNum != 0) {
$("#msg").text(‘(‘ + data.onlineUserNum + "条" + ‘)‘);
$("#msg").css("font-size", "small");
blinklink();
// $("#messageSound").attr("src",
// ‘${basePath}‘ + ‘music/message.mp3‘);
} else {
$("#msg").text(‘‘);
}
});
}, 30000);
}); */
function setImage(weather,img){
if(weather=="晴"||weather.indexOf("晴")>0){
img.attr("src","/style/blue/images/weather/2.png");
}else if(weather=="阴"||weather.indexOf("阴")>-1){
img.attr("src","/style/blue/images/weather/10.png");
}else if(weather=="多云"||weather.indexOf("多云")>-1){
img.attr("src","/style/blue/images/weather/21.png");
}else if(weather=="阵雨"||weather.indexOf("阵雨")-1||weather.indexOf("大雨")>-1){
img.attr("src","/style/blue/images/weather/14.png");
}else if(weather=="小雨"||weather.indexOf("小雨")>-1){
img.attr("src","/style/blue/images/weather/13.png");
}else if(weather=="大雪"||weather.indexOf("大雪")>-1||weather.indexOf("阵雪")>-1){
img.attr("src","/style/blue/images/weather/20.png");
}else if(weather=="小雪"||weather.indexOf("小雪")>-1){
img.attr("src","/style/blue/images/weather/17.png");
}
}
/* $(function(){
$("#oneWeatherImg").hover(function(){
if($("#weatherDiv").css(‘display‘)=="none"){
$("#weatherDiv").show();
}else{
$("#weatherDiv").hide();
}
});
}) */
/* function myfunction(){
var organization = $("#organization").combobox("getValue");
organizations=organization;
$.post(‘userManageAction!userCurrentInfo.action‘, {
organizationid : organization
}, function(data) {
if (data.message == "success") {
}
});
} */
function userCurrentInfo() {
// var organization = $("#organization").combobox("getValue");
// $.post(‘userManageAction!userCurrentInfo.action‘, {
// organizationid : organization
// }, function(data) {
// if (data.message == "success") {
// $.messager.alert("消息", "信息设置成功!");
// }
// });
var form = document.getElementById(‘form‘);
form.submit();
}
window.onunload = onunload_handler;
function onbeforeunload_handler() {
return;
}
function onunload_handler() {
// $("#organization").combobox("setValue",organizations);
//$.post("userManageAction!userMustExist.action");
return;
}
$(function(){
var tabsId = ‘right1‘;//tabs页签Id
var tab_rightmenuId = ‘tab_rightmenu‘;//tabs右键菜单Id
//绑定tabs的右键菜单
$("#"+tabsId).tabs({
onContextMenu:function(e,title){
e.preventDefault();
$(‘#‘+tab_rightmenuId).menu(‘show‘,{
left: e.pageX,
top: e.pageY
}).data("tabTitle",title);
},
onSelect:function(title){
//获取选中的选项卡
currentTab=title;
if(currentTab=="检验"||currentTab=="裁剪"||currentTab=="缝纫"){
home=currentTab;
changeTabs();
}
//alert(currentTab);
}
});
//实例化menu的onClick事件
$("#"+tab_rightmenuId).menu({
onClick:function(item){
CloseTab(tabsId,tab_rightmenuId,item.name);
}
});
});
/**
tab关闭事件
@param tabId tab组件Id
@param tabMenuId tab组件右键菜单Id
@param type tab组件右键菜单div中的name属性值
*/
function CloseTab(tabId,tabMenuId,type){
//tab组件对象
var tabs = $(‘#‘ + tabId);
//tab组件右键菜单对象
var tab_menu = $(‘#‘ + tabMenuId);
//获取当前tab的标题
var curTabTitle = tab_menu.data(‘tabTitle‘);
//关闭当前tab
if(type === ‘tab_menu-tabclose‘){
//通过标题关闭tab
tabs.tabs("close",curTabTitle);
}
//关闭全部tab
else if(type === ‘tab_menu-tabcloseall‘){
//获取所有关闭的tab对象
var closeTabsTitle = getAllTabObj(tabs);
//循环删除要关闭的tab
$.each(closeTabsTitle,function(){
var title = this;
tabs.tabs(‘close‘,title);
});
}
//关闭其他tab
else if(type === ‘tab_menu-tabcloseother‘){
//获取所有关闭的tab对象
var closeTabsTitle = getAllTabObj(tabs);
//循环删除要关闭的tab
$.each(closeTabsTitle,function(){
var title = this;
if(title != curTabTitle){
tabs.tabs(‘close‘,title);
}
});
}
//关闭当前左侧tab
else if(type === ‘tab_menu-tabcloseleft‘){
//获取所有关闭的tab对象
var closeTabsTitle = getLeftToCurrTabObj(tabs,curTabTitle);
//循环删除要关闭的tab
$.each(closeTabsTitle,function(){
var title = this;
tabs.tabs(‘close‘,title);
});
}
//关闭当前右侧tab
else if(type === ‘tab_menu-tabcloseright‘){
//获取所有关闭的tab对象
var closeTabsTitle = getRightToCurrTabObj(tabs,curTabTitle);
//循环删除要关闭的tab
$.each(closeTabsTitle,function(){
var title = this;
tabs.tabs(‘close‘,title);
});
}
}
//根据标题关闭tab
function closeT(tabId,tabName){
//tab组件对象
var tabs = $(‘#‘ + tabId);
var closeTabsTitle = getAllTabObj(tabs);
//循环删除要关闭的tab
$.each(closeTabsTitle,function(){
if(tabName == this){
var title = this;
tabs.tabs(‘close‘,title);
}
});
}
/**
获取所有关闭的tab对象
@param tabs tab组件
*/
function getAllTabObj(tabs){
//存放所有tab标题
var closeTabsTitle = [];
//所有所有tab对象
var allTabs = tabs.tabs(‘tabs‘);
$.each(allTabs,function(){
var tab = this;
var opt = tab.panel(‘options‘);
//获取标题
var title = opt.title;
//是否可关闭 ture:会显示一个关闭按钮,点击该按钮将关闭选项卡
var closable = opt.closable;
if(closable){
closeTabsTitle.push(title);
}
});
return closeTabsTitle;
}
/**
获取左侧第一个到当前的tab
@param tabs tab组件
@param curTabTitle 到当前的tab
*/
function getLeftToCurrTabObj(tabs,curTabTitle){
//存放所有tab标题
var closeTabsTitle = [];
//所有所有tab对象
var allTabs = tabs.tabs(‘tabs‘);
for(var i=0;i<allTabs.length;i++){
var tab = allTabs[i];
var opt = tab.panel(‘options‘);
//获取标题
var title = opt.title;
//是否可关闭 ture:会显示一个关闭按钮,点击该按钮将关闭选项卡
var closable = opt.closable;
if(closable){
//alert(‘title‘ + title + ‘ curTabTitle:‘ + curTabTitle);
if(title == curTabTitle){
return closeTabsTitle;
}
closeTabsTitle.push(title);
}
}
return closeTabsTitle;
}
/**
获取当前到右侧最后一个的tab
@param tabs tab组件
@param curTabTitle 到当前的tab
*/
function getRightToCurrTabObj(tabs,curTabTitle){
//存放所有tab标题
var closeTabsTitle = [];
//所有所有tab对象
var allTabs = tabs.tabs(‘tabs‘);
for(var i=(allTabs.length - 1);i >= 0;i--){
var tab = allTabs[i];
var opt = tab.panel(‘options‘);
//获取标题
var title = opt.title;
//是否可关闭 ture:会显示一个关闭按钮,点击该按钮将关闭选项卡
var closable = opt.closable;
if(closable){
//alert(‘title‘ + title + ‘ curTabTitle:‘ + curTabTitle);
if(title == curTabTitle){
return closeTabsTitle;
}
closeTabsTitle.push(title);
}
}
return closeTabsTitle;
}
//定义跳转页面对象
var pageTabs=new Object();
//pageTabs.na="ui\/product\/tailor_process3D";
pageTabs.one="ui/product/tailor_process3D.jsp";
pageTabs.two="ui/product/tailor_processDesc.jsp";
pageTabs.three="ui/product/tailor_processDesign.jsp";
pageTabs.four="ui/product/tailor_video.jsp";
pageTabs.five="ui/product/tailor_standard.jsp";
pageTabs.six="ui/product/tailor_processSheet.jsp";
//定义跳转页面对象名称
var pageTitle=new Object();
//pageTabs.na="ui\/product\/tailor_process3D";
pageTitle.one="3D工艺";
pageTitle.two="工艺说明";
pageTitle.three="工艺图纸";
pageTitle.four="视频";
pageTitle.five="标准";
pageTitle.six="工艺过程";
//转换对象
var changeNumToName=["one","two","three","four","five","six"];
//记录打开的主页面,并且是选中状态
var home;
//记录当前选中的选项卡
var currentTab;
var homeurl;
//当打开的是作业页面的时候触发左右滑动选项卡
function changeTabs(){
if(home=="检验"){
homeurl="ui/product/checkout.jsp";
}else if(home=="缝纫"){
homeurl="ui\product\sewing.jsp";
}else if(home=="裁剪"){
homeurl="ui/product/tailor_home.jsp";
}
}
//轮转
function rotateNext(){
if(processid==null || processid==‘‘){
setMessage(‘请先选择任务!‘);
return;
}
$.post(‘productCraftAction!queryFlowFormForTr.action‘, {
flowid : flowId,
processflowversion : processflowversion,
mark : mark,
lastmodifytime : lastmodifytime,
processid : processid
}, function(data) {
if(data.message==‘no‘){
setMessage(‘该工序没有工艺文件信息!‘);
}else if(data.message==‘no examination‘){
setMessage(‘该工序的工艺文件没有通过审核!‘);
}else if(data.message==‘success‘||data.message==‘no examination‘){
var selected=false;//标记tabs已选择
var tabs=[‘工序信息‘,‘工序要求‘,‘工艺过程卡‘,‘工艺说明‘,‘关键工序控制卡‘,‘检查要求‘,‘3D工艺‘,‘视频‘,‘标准‘,‘附件‘];
if(currentTab==home){
selected=true;
}
ta:for(var i=0;i<tabs.length;i++){
if(selected==true){
if(data.tab!=null && data.tab.length>0){
for(var j=0;j<data.tab.length;j++){
if(tabs[i]==data.tab[j]){
var pageTab;
if(tabs[i]==‘工序要求‘){
pageTab="ui/product/tailor_processDesc.jsp";
}else if(tabs[i]==‘工序信息‘){
pageTab="ui/product/tailor_cailiaoxinxi.jsp";
}else if(tabs[i]==‘工艺过程卡‘){
pageTab="ui/product/tailor_processSheet.jsp";
}else if(tabs[i]==‘关键工序控制卡‘){
pageTab="ui/product/tailor_keyProcess.jsp";
}else if(tabs[i]==‘检查要求‘){
pageTab="ui/product/tailor_checkStandard.jsp";
}else if(tabs[i]==‘工艺说明‘){
pageTab="ui/product/tailor_processDesign.jsp";
}else if(tabs[i]==‘3D工艺‘){
pageTab="ui/product/tailor_process3D.jsp";
}else if(tabs[i]==‘视频‘){
pageTab="ui/product/tailor_video.jsp";
}else if(tabs[i]==‘标准‘){
pageTab="ui/product/tailor_standard.jsp";
}else if(tabs[i]==‘附件‘){
pageTab="ui/product/tailor_enclosure.jsp";
}
window.addTab(""+tabs[i],""+pageTab);
break ta;
}
}
}
}
if(tabs[i]==currentTab && selected==false){
selected=true;
}
if(tabs[i]==‘附件‘){
window.addTab(""+home,""+homeurl);
break ta;
}
}
}
});
}
function rotateLast(){
if(processid==null || processid==‘‘){
setMessage(‘请先选择任务!‘);
return;
}
$.post(‘productCraftAction!queryFlowFormForTr.action‘, {
flowid : flowId,
processflowversion : processflowversion,
mark : mark,
lastmodifytime : lastmodifytime,
processid : processid
}, function(data) {
if(data.message==‘no‘){
setMessage(‘该工序没有工艺文件信息!‘);
}else if(data.message==‘no examination‘){
setMessage(‘该工序的工艺文件没有通过审核!‘);
}else if(data.message==‘success‘||data.message==‘no examination‘){
var selected=false;//标记tabs已选择
var tabs=[‘附件‘,‘标准‘,‘视频‘,‘3D工艺‘,‘检查要求‘,‘关键工序控制卡‘,‘工艺说明‘,‘工艺过程卡‘,‘工序要求‘,‘工序信息‘];
if(currentTab==home){
selected=true;
}
ta:for(var i=0;i<tabs.length;i++){
if(selected==true){
if(data.tab!=null && data.tab.length>0){
for(var j=0;j<data.tab.length;j++){
if(tabs[i]==data.tab[j]){
var pageTab;
if(tabs[i]==‘工序要求‘){
pageTab="ui/product/tailor_processDesc.jsp";
}else if(tabs[i]==‘工序信息‘){
pageTab="ui/product/tailor_cailiaoxinxi.jsp";
}else if(tabs[i]==‘工艺过程卡‘){
pageTab="ui/product/tailor_processSheet.jsp";
}else if(tabs[i]==‘关键工序控制卡‘){
pageTab="ui/product/tailor_keyProcess.jsp";
}else if(tabs[i]==‘检查要求‘){
pageTab="ui/product/tailor_checkStandard.jsp";
}else if(tabs[i]==‘工艺说明‘){
pageTab="ui/product/tailor_processDesign.jsp";
}else if(tabs[i]==‘3D工艺‘){
pageTab="ui/product/tailor_process3D.jsp";
}else if(tabs[i]==‘视频‘){
pageTab="ui/product/tailor_video.jsp";
}else if(tabs[i]==‘标准‘){
pageTab="ui/product/tailor_standard.jsp";
}else if(tabs[i]==‘附件‘){
pageTab="ui/product/tailor_enclosure.jsp";
}
window.addTab(""+tabs[i],""+pageTab);
break ta;
}
}
}
}
if(tabs[i]==currentTab && selected==false){
selected=true;
}
if(tabs[i]==‘工序信息‘){
window.addTab(""+home,""+homeurl);
break ta;
}
}
}
});
}
/* window.setInterval("countLoginUser()", 30000); */
function countLoginUser(){
$.post(‘userManageAction!updatelanding.action‘,{
},function(data){
document.getElementById("onlineUserNum").innerHTML=data.USERCOUNT;
});
//校验系统是否已用一年了
$.post(‘processAction!acciii.action‘,{
},function(data){
if(data.message==‘error‘){
setMessage(‘您的系统激活码已超期,请联系供应商‘);
}
});
}
//退出系统
function loginOut() {
$.messager.confirm(‘系统注销‘, ‘你确认退出此系统吗?‘, function(r) {
var systemname = trim(document.getElementById("systemname").innerHTML);
var userid = trim(document.getElementById("userid").innerHTML);
if (r) {
$.post(‘languageAction!logout.action‘, {
systemname : systemname,
userid : userid
}, function(data) {
window.location.href = "./login.jsp";
});
}
});
}
</script>
</head>
<body id="aaaa" onbeforeunload="return onbeforeunload_handler()">
<div id="container" style="height:100%;border:0px solid blue;"
onclick="chageTime()">
<%--top开始--%>
<div id="Head1" >
<div id="Logo" style="border: 0px solid red; width: 600px">
<!-- <img border="0" -->
<!-- width="297px" height="56px" -->
<!-- src="${basePath }style/blue/images/logo.gif" -->
<!-- style="position: relative; border: 0px solid red; left: 0px; bottom: 10px;" /> -->
<div
style="float: right; position: relative; border: 0px solid red; right: 350px; top: 0px;">
<font color="#0000CC"
style="color: #F1F9FE; font-size: 30px; font-family: 宋体;font-weight:bold;">纳爱斯MES管理系统</font>
</div>
</div>
<div
style="float: right;border: solid 0px red;position: relative; right:200px;top:10px">
<img src="" id="oneWeatherImg">
</div>
<div id="Head1Right"
style="float: right;border: solid 0px red;position: absolute;right: 33px">
<div id="Head1Right_UserName">
<div style="float:left;margin-left:-1px; text-align:center;height:50px; border:1px solid #403E73; border-width:0 1px;">
 <img border="0" width="25" height="25" style="margin-top: 10px"
src="${basePath }style/images/top/yonghu.png"/>
<font color="#0000CC" style="color: #F1F9FE; font-size: 5px; font-family: 宋体;margin-right:0px;">
</br>
  <b>欢迎您:<%=username2%></b>
</font>
</div>
<%--
<div style="float:left;margin-left:-1px; text-align:center;height:50px; border:1px solid #403E73; border-width:0 1px;">
 <img border="0" width="35" height="35" style="margin-top: 0px"
src="${basePath }style/images/top/factory.png"/>
<font color="#0000CC"style="color: #F1F9FE; font-size: 14px; font-family: 宋体;margin-right:55px">
</br style="height:0px">
<b><%=factory%></b>
<!-- <b>待修改</b> -->
</font>
</div>
<div style="float:left;margin-left:-1px; text-align:center;height:50px; border:1px solid #403E73; border-width:0 1px;">
 <img border="0" width="35" height="35" style="margin-top: 0px"
src="${basePath }style/images/top/starm.png"/>
<font color="#0000CC"style="color: #F1F9FE; font-size: 14px; font-family: 宋体;margin-right:55px">
</br>
<b><%=linename%></b>
<!-- <b>待修改</b> -->
</font>
</div>
--%>
<div style="float:left;margin-left:-1px; text-align:center;height:50px; border:1px solid #403E73; border-width:0 1px;">
<font color="#0000CC"style="color: #F1F9FE; font-size: 5px; font-family: 宋体;margin-right:5px">
<span id=‘userid‘ hidden="true"> <%=userid%></span>
<span id=‘systemname‘ hidden="true"> <%=system%></span>
<a href="javascript:void(0)" onclick="midifyPassword()">
<img border="0" width="25px" height="25px" style="margin-top: 10px" src="${basePath }style/images/top/xiugai.png" />
</br>
<font color="#0000CC" style="color: #F1F9FE; font-size: 5px; font-family: 宋体;">
  <b>修改密码</b></font>
<span id="wait" class="taskListSize"></span>
</a>
</font>
</div>
<div style="float:left; margin-left:-1px; text-align:center;height:50px;">
 <img border="0" width="25px" height="25px" style="margin-top: 10px;margin-right: 50px" alt="退出系统" onclick="loginOut()" src="${basePasth }style/images/top/tuichu.png" />
<font color="#0000CC"style="color: #F1F9FE; font-size: 14px; font-family: 宋体;margin-right:55px">
</br>
 <b>退出系统</b>
</font>
<%-- <!-- <a target="_parent" href="userManageAction!userExist.action"> -->
<img border="0" width="35px" height="35px" alt="退出系统" onclick="loginOut()" src="${basePasth }style/images/top/logout.png" />
</br>
<font color="#0000CC" style="color: #F1F9FE; font-size: 14px; font-family: 宋体;margin-right:55px">退出系统</font> --%>
</div>
<%-- <font color="#0000CC"
style="color: #F1F9FE; font-size: 14px; font-family: 宋体;margin-right:55px"><b>车间:<%=workshop%></b>
</font> <font color="#0000CC"
style="color: #F1F9FE; font-size: 14px; font-family: 宋体;margin-right:55px"><b>产线:<%=linename%></b>
</font> --%>
<%-- <span id=‘userid‘ hidden="true"> <%=userid%></span>
<span id=‘systemname‘ hidden="true"> <%=system%></span>
<a href="javascript:void(0)" onclick="midifyPassword()">
<img border="0" width="12" height="14" src="${basePath }style/images/top/msg.gif" />
</br>
<font color="#0000CC" style="color: #F1F9FE; font-size: 14px; font-family: 宋体;">修改密码</font>
<span id="wait" class="taskListSize"></span>
</a> --%>
</div>
</div>
<%-- 退出系统 --%>
<%-- <div id="Head1Right_organisationButton">
<form action="userManageAction!login1.action" method="post"
id="form">
<font color="#0000CC"
style="color: #F1F9FE; font-size: 13px; font-family: 宋体;">所属组织</font>
<span style="margin:0px 10px 0px 0px"><input class="easyui-combobox" id="organization" name="station"
data-options="
url:‘userManageAction!usersOrganization.action‘,
valueField:‘id‘,
textField:‘text‘,
panelHeight:‘auto‘,
editable:false,
onSelect:function(){
userCurrentInfo();
}"/> </span>
</form>
</div> --%>
<%-- <div id="Head1Right_SystemButton"
style="margin:10px 33px 0px 0px;border: solid 0px black">
<!-- <a target="_parent" href="userManageAction!userExist.action"> -->
<img border="0" width="78" height="20" alt="退出系统"
onclick="loginOut()"
src="${basePasth }style/blue/images/top/logout1.jpg" />
</div> --%>
<%-- 显示桌面
<div id="Head1Right_Button">
<a target="main" href="${basePath }ui/protal/wellcome.jsp"> <img
width="65" height="20" alt="显示桌面"
src="${basePath }style/blue/images/top/desktop.gif" /> </a>
</div>
<div
style="border: 0px solid red; width: width : 350px; height: 50px; float: right; font: #ffffff">
<iframe allowTransparency="true" id="weather" width="300"
height="25" frameborder="0" marginwidth="0" marginheight="0"
scrolling="no"></iframe>
</div>--%>
</div>
<%-- top结束 --%>
<%-- 信息提示栏--%>
<%-- <div id="Head2"> --%>
<%-- <div id="Head2_Awoke"> --%>
<%-- <ul id="AwokeNum"> --%>
<%-- <li> --%>
<%-- <a href="javascript:void(0)" onclick="addTab(‘消息‘,‘${basePath }ui/oa/receive_message.jsp‘)"> --%>
<%-- <img border="0" width="11" height="13" --%>
<%-- src="${basePath }style/images/top/msg.gif" /> <font --%>
<%-- color="#0000CC" --%>
<%-- style="color: #F1F9FE; font-size: 13px; font-family: 宋体;">消息</font> --%>
<%-- <span id="msg"></span> </a> --%>
<%-- <bgsound id="messageSound" src="">--%>
<%-- </li> --%>
<%-- <li class="Line"></li> --%>
<%-- <li> --%>
<%-- <a href="javascript:void(0)" onclick="addTab(‘收件箱‘,‘mailMessageAction!mailList.action?folder=INBOX‘)"> --%>
<%-- <img border="0" width="16" height="11" --%>
<%-- src="${basePath }style/images/top/mail.gif" /> <font --%>
<%-- color="#0000CC" --%>
<%-- style="color: #F1F9FE; font-size: 13px; font-family: 宋体;">邮件</font> --%>
<%-- <span id="mail"></span></a> --%>
<%-- </li> --%>
<%-- <li class="Line"></li> --%>
<%-- 是否有待审批文档的提示1,数量 --%>
<%-- <li> --%>
<%-- <a href="javascript:void(0)" onclick="addTab(‘待办事项‘,‘${basePath }ui/workflow/myTaskList.jsp‘)"> --%>
<%-- <img border="0" width="12" height="14" --%>
<%-- src="${basePath }style/images/top/wait.gif" /> <font --%>
<%-- color="#0000CC" --%>
<%-- style="color: #F1F9FE; font-size: 13px; font-family: 宋体;">待办事项</font><span --%>
<%-- id="wait" class="taskListSize"></span> </a> --%>
<%-- </li> --%>
<%-- <li class="Line"></li> --%>
<%-- 需要使用的 --%>
<%-- <li> --%>
<%-- 修改密码 --%>
<%-- <a href="javascript:void(0)" onclick="midifyPassword()"> <img border="0" --%>
<%-- width="12" height="14" --%>
<%-- src="${basePath }style/images/top/msg.gif" /><font --%>
<%-- color="#0000CC" --%>
<%-- style="color: #F1F9FE; font-size: 13px; font-family: 宋体;">修改密码</font><span --%>
<%-- id="wait" class="taskListSize"></span> </a> --%>
<%-- </li> --%>
<%-- <li class="Line"></li> --%>
<%-- <li> --%>
<%-- <font color="#0000CC" --%>
<%-- style="color: #F1F9FE; font-size: 13px; font-family: 宋体;">所属组织</font> --%>
<%-- <input class="easyui-combobox" id="organization" --%>
<%-- data-options=" --%>
<%-- url:‘userManageAction!usersOrganization.action‘, --%>
<%-- valueField:‘id‘, --%>
<%-- textField:‘text‘, --%>
<%-- panelHeight:‘auto‘, --%>
<%-- editable:false, --%>
<%-- onSelect:function(){ --%>
<%-- userCurrentInfo(); --%>
<%-- }" /> --%>
<%-- </li> --%>
<%-- 是否有待审批文档的提示2,提示审批 --%>
<%-- 结束 --%>
<%-- </ul> --%>
<%-- </div> --%>
<%--        --%>
<%-- <a href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:‘icon-reload‘" plain="true" style="width:100px; padding-top:5px;" onclick="main.window.location.reload()">刷新首页 </a> --%>
<%-- </div> --%>
<%-- 菜单结束 --%>
<div id="menu" style="border-color: #FFFFFF;">
<dl class="list_dl" ></dl>
<!-- <ul id="treeDemo" class="ztree"></ul> -->
</div>
<%-- 主页面信息 --%>
<div id="right1"
style="position: absolute; left: 187px; border: 2px solid #F0FFFF; height: 555px;width: 1175px ">
<div title="首页"
style="border: 1px solid #000000;border-width:1px 0px 0px 0px; margin: 0px 0px 0px 0px;">
<iframe name="main" id="main"
src="${basePath }ui/portal/wellcome.jsp" height="100%"
width="100%" style="border:0px solid red; padding: 0px;">
</iframe>
</div>
</div>
<%-- 底部状态栏信息 --%>
<div id="StatusBar">
<!-- id="onlineUserNum" -->
<%-- <div id="Online">
当前在线人数:共
<span class="OnlineUser" id="onlineUserNum">${USERCOUNT}</span> 人
<span class="OnlineView"><a href="javascript:void(0)">${USERLIST}</a>
</span>
</div>
<div id="StatusBar">
<a href="http://www.animoor.com" title="安尼梅森(北京)数码科技有限公司"
target="_blank">Powered by animoor EOP v1.6
中国机械工业工程有限公司 版权所有</a>
</div> --%>
</div>
<div id="panelAdd" title="修改密码" style="display: none;">
<form id="addForm" method="post">
<br />
<div style="width: 215px; float: left; position: relative;">
<table align="center">
<tbody>
<tr height="5">
<td width="750px"></td>
<td width="180px"></td>
</tr>
<tr height="30">
<td>新密码</td>
<td><input type="password" maxlength="8" name="password"
id="s_password" />
</td>
</tr>
<tr height="30">
<td>确认密码</td>
<td><input type="password" maxlength="8" id="a_password" />
</td>
</tr>
<tr height="5">
<td></td>
<td></td>
</tr>
</tbody>
</table>
<div align="center" style="padding-top: 10px; padding-left: 20px;">
<input type="button" class="buttonStyle" value="保存"
onclick="addCheck()" />
</div>
</div>
</form>
</div>
<div id="bbsMessage"></div>
</div>
<div id="tab_rightmenu" class="easyui-menu" style="width:150px;">
<div name="tab_menu-tabcloseall">关闭全部标签</div>
<div name="tab_menu-tabcloseother">关闭其他标签</div>
<div class="menu-sep"></div>
<div name="tab_menu-tabcloseright">关闭右侧标签</div>
<div name="tab_menu-tabcloseleft">关闭左侧标签</div>
</div>
</body>
</html>
<%-- <%
String username;
Users user = (Users) session.getAttribute(ActionConstants.USERS);
if (user == null) {
response.sendRedirect(request.getAttribute("basePath")
+ "/login.jsp");
} else {
username = user.getId();
}
%> --%>
标签:frame absolute href 滑动 检验 mina pow param tchar
原文地址:https://www.cnblogs.com/gttg/p/12152201.html