标签:列表 chapter The nal sem amp image tor display
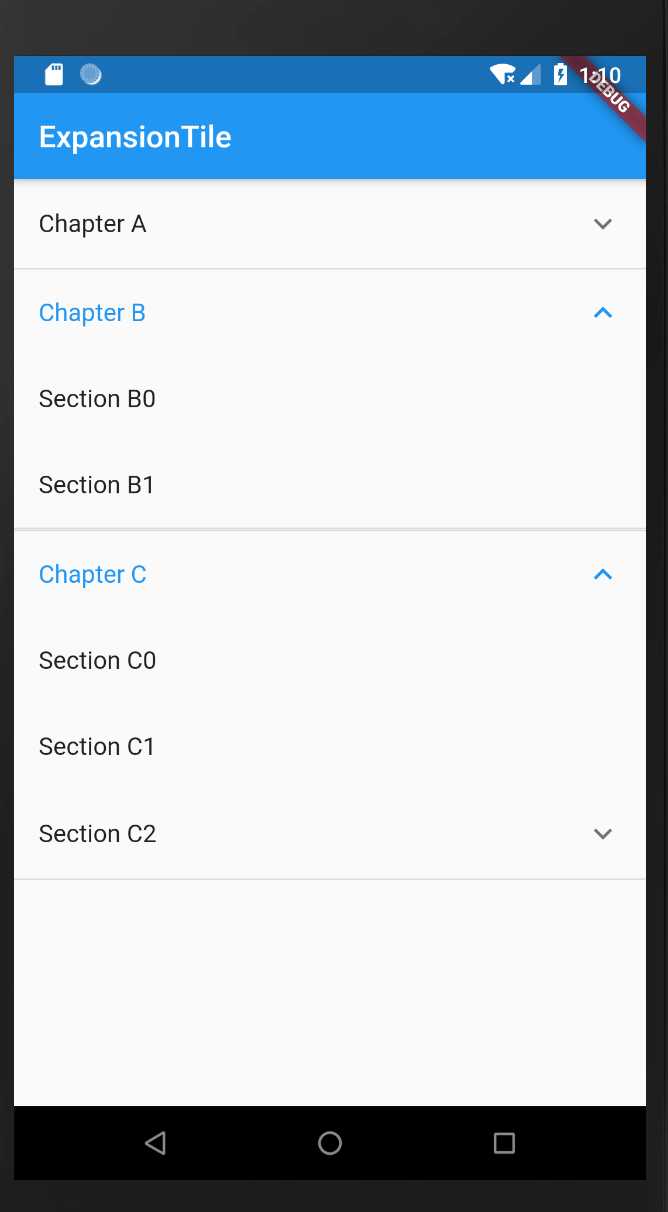
如图

import ‘package:flutter/material.dart‘; class ExpansionTileSample extends StatelessWidget { @override Widget build(BuildContext context) { return new MaterialApp( home: new Scaffold( appBar: new AppBar( title: const Text(‘ExpansionTile‘), ), body: new ListView.builder( itemBuilder: (BuildContext context, int index) => new EntryItem(data[index]), itemCount: data.length, ), ), ); } } // One entry in the multilevel list displayed by this app. class Entry { Entry(this.title, [this.children = const <Entry>[]]); final String title; final List<Entry> children; } // The entire multilevel list displayed by this app. final List<Entry> data = <Entry>[ new Entry(‘Chapter A‘, <Entry>[ new Entry(‘Section A0‘, <Entry>[ new Entry(‘Item A0.1‘), new Entry(‘Item A0.2‘), new Entry(‘Item A0.3‘), ], ), new Entry(‘Section A1‘), new Entry(‘Section A2‘), ], ), new Entry(‘Chapter B‘, <Entry>[ new Entry(‘Section B0‘), new Entry(‘Section B1‘), ], ), new Entry(‘Chapter C‘, <Entry>[ new Entry(‘Section C0‘), new Entry(‘Section C1‘), new Entry(‘Section C2‘, <Entry>[ new Entry(‘Item C2.0‘), new Entry(‘Item C2.1‘), new Entry(‘Item C2.2‘), new Entry(‘Item C2.3‘), ], ), ], ), ]; // Displays one Entry. If the entry has children then it‘s displayed // with an ExpansionTile. class EntryItem extends StatelessWidget { const EntryItem(this.entry); final Entry entry; Widget _buildTiles(Entry root) { if (root.children.isEmpty) return new ListTile(title: new Text(root.title)); return new ExpansionTile( key: new PageStorageKey<Entry>(root), title: new Text(root.title), children: root.children.map(_buildTiles).toList(), ); } @override Widget build(BuildContext context) { return _buildTiles(entry); } } void main() { runApp(new ExpansionTileSample()); }
标签:列表 chapter The nal sem amp image tor display
原文地址:https://www.cnblogs.com/sea-stream/p/12154511.html