标签:lld horizon view listview controls gre ESS com main
import ‘package:flutter/material.dart‘; void main() => runApp(new MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { final title = ‘Horizontal List‘; return new MaterialApp( title: title, home: new Scaffold( appBar: new AppBar( title: new Text(title), ), body: new Container( ///container距离顶部距离 margin: new EdgeInsets.symmetric(vertical: 60.0), ///container 高度 height: 300.0, child: new ListView( scrollDirection: Axis.horizontal, children: <Widget>[ new Container( width: 260.0, color: Colors.red, ), new Container( width: 160.0, color: Colors.blue, ), new Container( width: 160.0, color: Colors.green, ), new Container( width: 160.0, color: Colors.yellow, ), new Container( width: 160.0, color: Colors.orange, ), ], ), ), ), ); } }
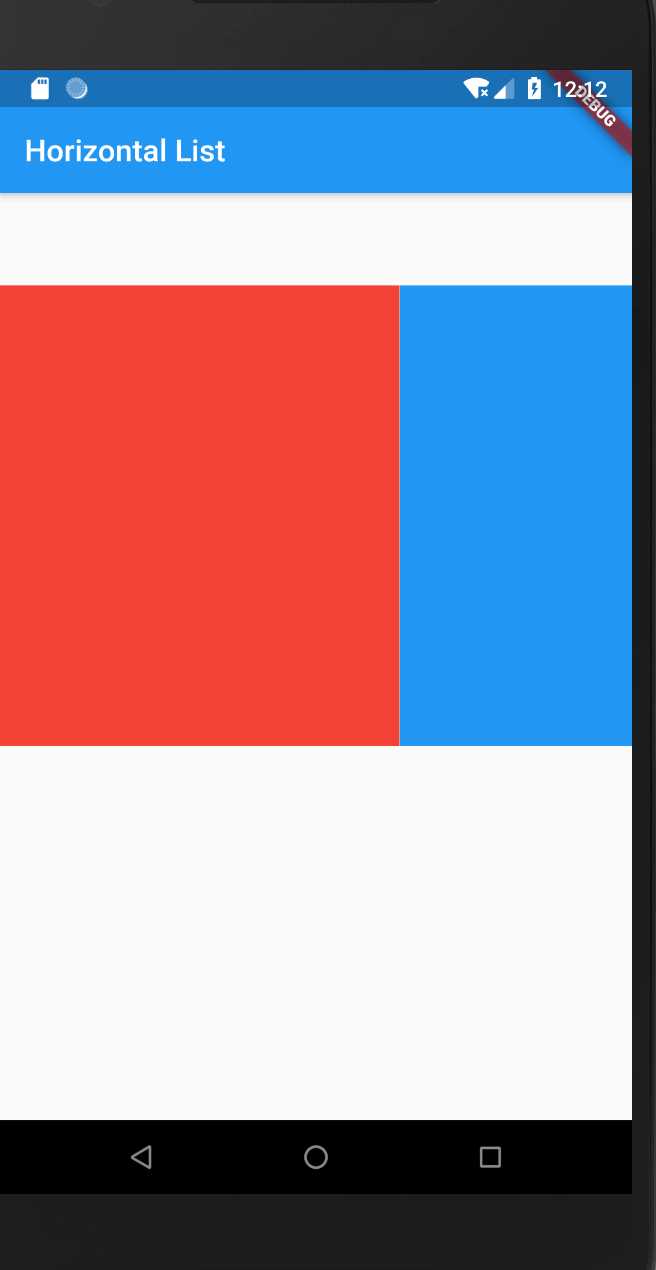
如图

标签:lld horizon view listview controls gre ESS com main
原文地址:https://www.cnblogs.com/sea-stream/p/12154437.html