标签:mamicode tom data 前端 reac 后台 creat 循环 inf
循环输出后台从数据库查询出来的数据,
@foreach($data as $v)
<div style="border:red 1px solid;height: 100px;margin-bottom: 20px">
<div style="border:black 1px solid;height: 50px;width:1000px;font-size:20px;text-align:left;line-height: 50px">
<a href="">{{$v[‘question‘]}}</a>
</div>
<div style="border:blue 1px solid;height: 50px;width:1000px">
{{ date( "Y年n月j日", + $v[‘create_time‘])}} 把时间戳变为时间格式
</div>
</div>
@endforeach
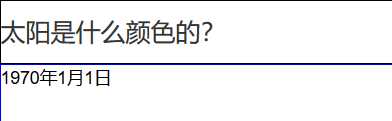
结果展示

标签:mamicode tom data 前端 reac 后台 creat 循环 inf
原文地址:https://www.cnblogs.com/sgzn/p/12155647.html