标签:设置 class child http 限制 red pac img ali

html
<div class="business-content-1">
<div class="item">
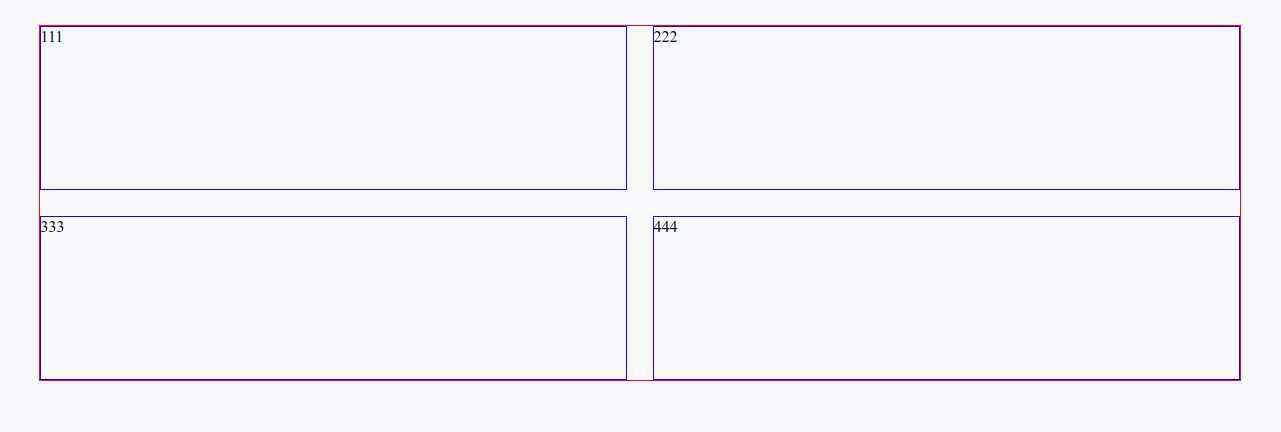
111
</div>
<div class="item">
222
</div>
<div class="item">
333
</div>
<div class="item">
444
</div>
</div>css
.business-content-1 {
display: flex; /* 弹性布局 */
margin: 0 auto;
margin-top: 60px;
width: 1200px;
height: 354px;
border: 1px solid red;
justify-content: space-between; /* 横向中间自动空间 */
align-content: space-between; /* 竖向中间自动空间 */
flex-wrap: wrap; /* 换行 */
.item {
width: 585px;
height: 162px;
border: 1px solid blue;
}这里把高度都给限制死了。
可以换一个思路,通过设置margin-top来处理竖向空间。
.business-content-1 {
display: flex; /* 弹性布局 */
margin: 0 auto;
margin-top: 60px;
width: 1200px;
border: 1px solid red;
justify-content: space-between; /* 横向中间自动空间 */
flex-wrap: wrap; /* 换行 */
.item {
width: 585px;
height: 162px;
border: 1px solid blue;
}
.item:nth-child(n+3) /* 第三个元素,及以后的元素 */
{
margin-top:30px;
}
}标签:设置 class child http 限制 red pac img ali
原文地址:https://www.cnblogs.com/jiqing9006/p/12157818.html