标签:xib self set 对齐 大小 border bottom elf 表示法
1.边框圆角属性:border-radius
我们在c2中就有接触到border-radius,边框圆角,这个其实是c3当中的属性,我们一般设置圆角的时候,整个盒子都有圆角,其实这是边框圆角的一个简写,其实是可以分开写的:
border-top-left-radius:
border-top-right-radius:
border-bottom-right-radius:
border-bottom-left-radius:
它的值顺序是也是上右下左,边框圆角是没有继承性的
2.边框阴影border-shadow
它有四个值分别是:水平 垂直 模糊度 颜色(这里还有一个阴影外延可省略)
spread:阴影外延值,正值四周扩大,负值四周收缩
blur:以当前的阴影的边框进行内外模糊
inset:内阴影,一般是放到最前面写(阴影是可以写多个的用逗号隔开就可以了)
3.边框图片border-image
border-image-source:用于指定要用于绘制边框的图像的位置
border-image-slice 图像边界的宽度
border-image-outset:用于指定在边框外部绘制 border-image-area 的量
border-image-repeat 用于设置图像边界是否应重复(repeat)、拉伸(stretch)或铺满(round)环绕式拉伸
4背景background
1.1 background-color
颜色的表示方法有3种:单词、rgb表示法、十六进制表示法
1.2 background-image
用于给盒子加上背景图片。背景天生是会被铺满的
1.3 background-repeat
设置背景图是否重复的,重复方式的。
background-repeat:no-repeat; 不重复
background-repeat:repeat-x; 横向重复
background-repeat:repeat-y; 纵向重复
1.4 background-position
背景定位属性
background-position:向右移动量 向下移动量
1.5 background-attchment
scroll:滚动。默认值
fixed:固定。不会随着滚动条的滚动而滚动
5.弹性盒子
弹性盒子是 CSS3 的一种新的布局模式。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
display:flex|inline-flex
具体的弹性容器属性列表:
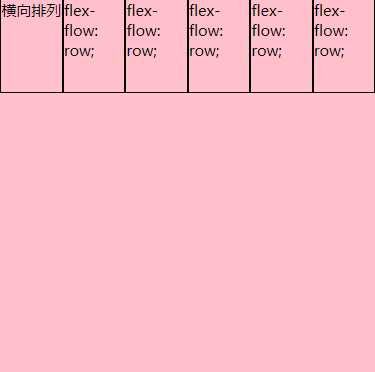
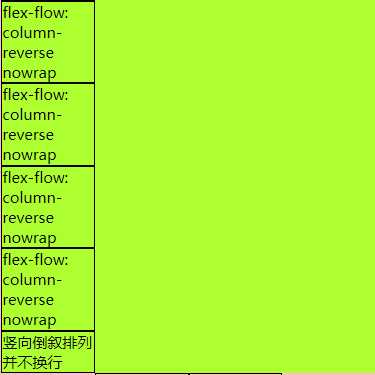
flex-direction:弹性容器中子元素的排列方式(主轴排列方式)
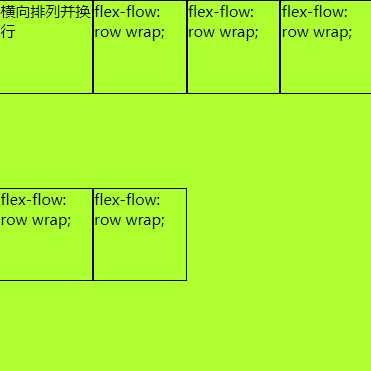
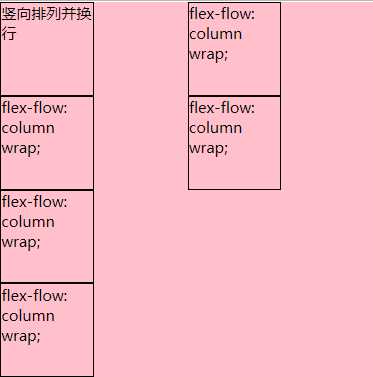
flex-wrap:设置弹性盒子的子元素超出父容器时是否换行
flex-flow:flex-direction 和 flex-wrap 的简写
align-item:设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式
align-content:修改 flex-wrap 属性的行为,类似 align-items, 但不是设置子元素对齐,而是设置行对齐(行与行的对其方式)
* justify-content:设置弹性盒子元素在主轴(横轴)方向上的对齐方式
弹性盒子的几种玩法:




子项盒子
order 设置弹性盒子的子元素排列顺序。
align-self 设置子项在交叉轴上的排列顺序的对其方式单行听自己的,多行听父级的
flex-grow :定义弹性盒子元素的扩展比率。
flex-shrink:定义弹性盒子元素的收缩比率。
flex-basis:定义弹性盒子元素的默认基准值。
标签:xib self set 对齐 大小 border bottom elf 表示法
原文地址:https://www.cnblogs.com/zhangli123/p/12112308.html