标签:style blog http io color os ar 使用 java
最近的新项目中有个需求,要求用户在用户抢先体验中参加了活动,在其他的页面中的动态滚动栏中可以立刻显示,最新的活动参与信息。
以前可以用Javascript在前台使用长轮询的方法,这次使用了微软的一个开源库SignalR,SignalR可以在ASP .NET 的Web项目中实现实时通信。
一般情况下,SignalR会使用Javascript的长轮询( long polling),实现客户端和服务端通信。在WebSockets出现以后,SignalR支持WebSockets通信。SignalR使用了服务端的任务并行处理技术以提高服务器的扩展性。
看看我是如何实现这个功能的,注意项目一定要选择.net Framework4.5及以上
1.首先使用NuGet获取 Microsoft ASP.NET SignalR,项目中就会自动引入相关的dll和js
2.创建数据模型类(这里我使用一个自定义的MessageRepertory类模拟数据仓库)
public class MessageRepertory { public string Name { get; set; } public string Msg { get; set; } public static List<MessageRepertory> m = new List<MessageRepertory>();//模拟数据源 public static List<MessageRepertory> getMessage() { if (m != null) return m; else return null; } public static List<MessageRepertory> AddMessage() { Random r = new Random(); MessageRepertory A = new MessageRepertory { Name = "用户" + r.Next(1, 100).ToString(), Msg = "随机数" + r.Next(1, 100).ToString() }; m.Add(A); return m; } } }
3.创建MessageHub类
public class MessageHub : Hub { public List<MessageRepertory> Send() { List<MessageRepertory> m = MessageRepertory.getMessage(); string messages = JsonConvert.SerializeObject(m); return m; } }
4创建控制器MessageController
public class MessageController : Controller { // // GET: /Chat/ public ActionResult Index() { return View(); } public ActionResult Add()//模拟抢先体验 { return View(); } public ActionResult Update() { var a= MessageRepertory.AddMessage(); GlobalHost.ConnectionManager.GetHubContext<MessageHub>().Clients.All.updateInfo(); return Content("发送成功"); } }
5.创建一个启动类,映射SignalR
[assembly: OwinStartupAttribute(typeof(SignalRTest.Startup))]
namespace SignalRTest
{
public partial class Startup
{
public void Configuration(IAppBuilder app)
{
ConfigureAuth(app);
app.MapSignalR();//映射
}
}
}
6.创建相关视图
A index视图
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <script src="~/Scripts/jquery-1.10.2.min.js"></script> <script src="~/Scripts/jquery.signalR-2.1.2.min.js"></script> <script src="/signalr/hubs"></script><!--由SignalR动态载入.-->
<style type="text/css"> .container { background-color: #99CCFF; border: thick solid #808080; padding: 20px; margin: 20px; } </style> <script type="text/javascript"> $(function () { var message= $.connection.messageHub function showmessage() { message.server.send().done(function (messages) { var dis = $("#discussion"); dis.html(""); $.each(messages, function (index,item) { dis.append(‘<li><strong>‘ + item.Name + ‘</strong>: ‘ + item.Msg + ‘</li>‘); }); }); } $.extend(message.client, { updateInfo: function () { return showmessage(); } }); $.connection.hub.start().pipe(showmessage);//开启客户端SignalR,并首次运行init }); </script> </head> <body> <div class="container">
<ul id="discussion"></ul> </div> </body> </html>
B Add视图
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Add</title> <script src="~/Scripts/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(function () { $("#up").click(function () { $.get("Update", function (data) { alert(data); }); }); }); </script> </head> <body> <div> <input id="up" type="button" value="update" /> </div> </body> </html>
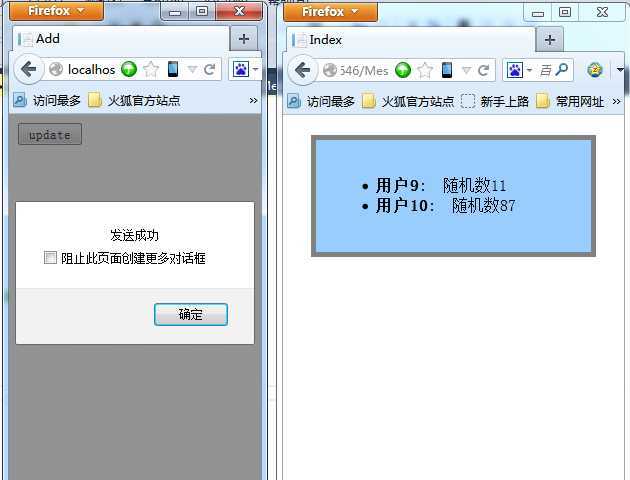
运行效果:

标签:style blog http io color os ar 使用 java
原文地址:http://www.cnblogs.com/jeemly/p/4067351.html