标签:one 使用 ott start themes 相关 结合 tree chm
hexo中文文档:https://hexo.io/zh-cn/docs/
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
1.hexo基于node.js,所以需要先安装node.js
2.安装 Hexo
(1)全局安装hexo
cnpm install hexo -g
(2)查看版本
$ hexo -v hexo-cli: 3.1.0 os: Windows_NT 6.3.9600 win32 x64 node: 12.13.1 v8: 7.7.299.13-node.16 uv: 1.33.1 zlib: 1.2.11 brotli: 1.0.7 ares: 1.15.0 modules: 72 nghttp2: 1.39.2 napi: 5 llhttp: 1.1.4 http_parser: 2.8.0 openssl: 1.1.1d cldr: 35.1 icu: 64.2 tz: 2019c unicode: 12.1
hexo init hexo_test
cd hexo_test
npm install
上面是克隆一个项目并且用npm下载相关依赖。
新建完成后,指定文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
(1)_config.yml:网站的配置信息,可以在此配置大部分的参数。
(2)package.json:应用程序的信息。EJS, Stylus 和 Markdown renderer 已默认安装。
(3)scaffolds:模版 文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。
Hexo的模板是指在新建的文章文件中默认填充的内容。例如,如果您修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。
(4)source:资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去
(5)themes:主题 文件夹。Hexo 会根据主题来生成静态页面。
1. init
hexo init [folder]
新建一个网站。如果没有设置 folder ,Hexo 默认在目前的文件夹建立网站。
2. new
hexo new [layout] <title>
新建一篇文章。layout支持的参数有:post, page, draft。如果没有设置 layout 的话,默认使用 _config.yml 中的 default_layout 参数代替。如果标题包含空格的话,请使用引号括起来。
hexo new "post title with whitespace"
| 参数 | 描述 |
|---|---|
-p, --path |
自定义新文章的路径 |
-r, --replace |
如果存在同名文章,将其替换 |
-s, --slug |
文章的 Slug,作为新文章的文件名和发布后的 URL |
默认情况下,Hexo 会使用文章的标题来决定文章文件的路径。对于独立页面来说,Hexo 会创建一个以标题为名字的目录,并在目录中放置一个 index.md 文件。你可以使用 --path 参数来覆盖上述行为、自行决定文件的目录:
hexo new page --path about/me "About me"
以上命令会创建一个 source/about/me.md 文件,同时 Front Matter 中的 title 为 "About me"。title 是必须指定的!
3. generate 可以简写为g
hexo generate
生成静态文件。也就是将md文件生成静态的html文件,有点类似于vue-cli的用法,将vue文件生成最终的静态文件。
| 选项 | 描述 |
|---|---|
-d, --deploy |
文件生成后立即部署网站 |
-w, --watch |
监视文件变动 |
-b, --bail |
生成过程中如果发生任何未处理的异常则抛出异常 |
-f, --force |
强制重新生成文件 Hexo 引入了差分机制,如果 public 目录存在,那么 hexo g 只会重新生成改动的文件。使用该参数的效果接近 hexo clean && hexo generate |
-c, --concurrency |
最大同时生成文件的数量,默认无限制 |
4. publish
hexo publish [layout] <filename>
发表草稿。
5. server 可以简写为s
hexo server
启动服务器。默认情况下,访问网址为: http://localhost:4000/。
| 选项 | 描述 |
|---|---|
-p, --port |
重设端口 |
-s, --static |
只使用静态文件 |
-l, --log |
启动日记记录,使用覆盖记录格式 |
6. deploy 可以简写为d
hexo deploy
部署网站。
| 参数 | 描述 |
|---|---|
-g, --generate |
部署之前预先生成静态文件 |
7. list
hexo list <type>
列出网站资料。type支持的参数为:page, post, route, tag, category
例如:
$ hexo list post INFO Start processing Date Title Path Category Tags 2020-01-07 Hello World _posts/hello-world.md
Administrator@MicroWin10-1535 MINGW64 ~/Desktop/hexo_test $ hexo s INFO Start processing INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
访问:

/hexo_test/_config.yml 简单修改作者信息:
# Hexo Configuration ## Docs: https://hexo.io/docs/configuration.html ## Source: https://github.com/hexojs/hexo/ # Site title: "QiaoZhi‘s Blog" subtitle: ‘简单的记录,莫大的方便!!!‘ description: ‘没有最好,只有更好!!!‘ keywords: author: QiaoZhi # 简体中文 language: zh-Hans # 上海时区 timezone: Asia/Shanghai # URL ## If your site is put in a subdirectory, set url as ‘http://yoursite.com/child‘ and root as ‘/child/‘ url: http://yoursite.com root: / permalink: :year/:month/:day/:title/ permalink_defaults: pretty_urls: trailing_index: true # Set to false to remove trailing ‘index.html‘ from permalinks trailing_html: true # Set to false to remove trailing ‘.html‘ from permalinks # Directory source_dir: source public_dir: public tag_dir: tags archive_dir: archives category_dir: categories code_dir: downloads/code i18n_dir: :lang skip_render: # Writing new_post_name: :title.md # File name of new posts default_layout: post titlecase: false # Transform title into titlecase external_link: enable: true # Open external links in new tab field: site # Apply to the whole site exclude: ‘‘ filename_case: 0 render_drafts: false post_asset_folder: false relative_link: false future: true highlight: enable: true line_number: true auto_detect: false tab_replace: ‘‘ wrap: true hljs: false # Home page setting # path: Root path for your blogs index page. (default = ‘‘) # per_page: Posts displayed per page. (0 = disable pagination) # order_by: Posts order. (Order by date descending by default) index_generator: path: ‘‘ per_page: 10 order_by: -date # Category & Tag default_category: uncategorized category_map: tag_map: # Metadata elements ## https://developer.mozilla.org/en-US/docs/Web/HTML/Element/meta meta_generator: true # Date / Time format ## Hexo uses Moment.js to parse and display date ## You can customize the date format as defined in ## http://momentjs.com/docs/#/displaying/format/ date_format: YYYY-MM-DD time_format: HH:mm:ss ## Use post‘s date for updated date unless set in front-matter use_date_for_updated: false # Pagination ## Set per_page to 0 to disable pagination per_page: 10 pagination_dir: page # Include / Exclude file(s) ## include:/exclude: options only apply to the ‘source/‘ folder include: exclude: ignore: # Extensions ## Plugins: https://hexo.io/plugins/ ## Themes: https://hexo.io/themes/ theme: landscape # Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: type: ‘‘
关于更全的配置参考:https://hexo.io/zh-cn/docs/configuration
你可以执行下列命令来创建一篇新文章或者新的页面。
hexo new [layout] <title>
可以在命令中指定文章的布局(layout),默认为 post,可以通过修改 _config.yml 中的 default_layout 参数来指定默认布局。
1.布局:
Hexo 有三种默认布局:post、page 和 draft。在创建者三种不同类型的文件时,它们将会被保存到不同的路径;而自定义的其他布局和 post 相同,都将储存到 source/_posts 文件夹。
| 布局 | 路径 |
|---|---|
post |
source/_posts |
page |
source |
draft |
source/_drafts |
2. 文件名称:
Hexo 默认以标题做为文件名称,但您可编辑 new_post_name 参数来改变默认的文件名称,举例来说,设为 :year-:month-:day-:title.md 可让您更方便的通过日期来管理文章。
| 变量 | 描述 |
|---|---|
:title |
标题(小写,空格将会被替换为短杠) |
:year |
建立的年份,比如, 2015 |
:month |
建立的月份(有前导零),比如, 04 |
:i_month |
建立的月份(无前导零),比如, 4 |
:day |
建立的日期(有前导零),比如, 07 |
:i_day |
建立的日期(无前导零),比如, 7 |
3. 草稿
草稿是 Hexo 的一种特殊布局:draft,这种布局在建立时会被保存到 source/_drafts 文件夹,您可通过 publish 命令将草稿移动到 source/_posts 文件夹,该命令的使用方式与 new 十分类似,您也可在命令中指定 layout 来指定布局。
hexo publish [layout] <title>
草稿默认不会显示在页面中,您可在执行时加上 --draft 参数,或是把 render_drafts 参数设为 true 来预览草稿。
4. 模版(Scaffold)
在新建文章时,Hexo 会根据 scaffolds 文件夹内相对应的文件来建立文件,例如:
hexo new photo "My Gallery"
在执行这行指令时,Hexo 会尝试在 scaffolds 文件夹中寻找 photo.md,并根据其内容建立文章,以下是可以在模版中使用的变量:
| 变量 | 描述 |
|---|---|
layout |
布局 |
title |
标题 |
date |
文件建立日期 |
5. 测试
(1)新建一个page和一个post页面
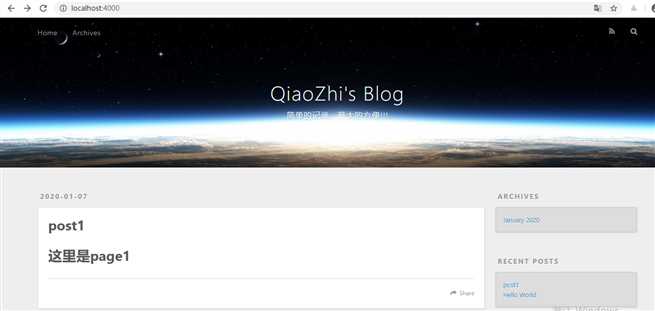
Administrator@MicroWin10-1535 MINGW64 ~/Desktop/hexo_test $ hexo new post1 INFO Created: ~\Desktop\hexo_test\source\_posts\post1.md Administrator@MicroWin10-1535 MINGW64 ~/Desktop/hexo_test $ hexo new page page1 INFO Created: ~\Desktop\hexo_test\source\page1\index.md
(2)编辑上面新建的文件
post1.md:
---
title: post1
date: 2020-01-07 11:17:40
tags:
---
# 这里是page1
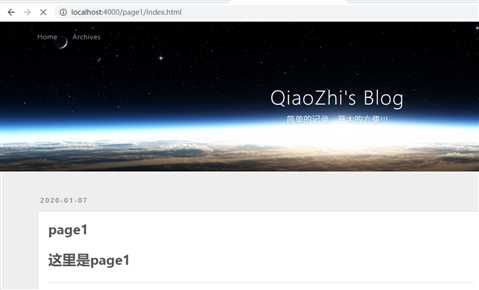
page1/index.md
---
title: page1
date: 2020-01-07 11:17:56
---
# 这里是page1
(3)访问测试:


6. 编写一篇文章介绍markdown的语法
(1)创建文章
$ hexo new Markdown使用介绍
INFO Created: ~\Desktop\hexo_test\source\_posts\Markdown使用介绍.md
(2)其内容如下
--- title: Markdown使用介绍 date: 2020-01-07 12:02:20 tags: ‘markdown‘ --- 推荐一个markdown在线编辑器:http://mahua.jser.me/ # 1.标题 Markdown 标题有两种格式。 ## 1.使用 = 和 - 标记一级和二级标题(必须超过3个) = 和 - 标记语法格式如下: ``` 我展示的是一级标题 === 我展示的是二级标题 ----------------- ``` 结果如下:  ## 2.使用#标记 使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推。注意连续的#后面有空格。 ``` # 一级标题 ## 二级标题 ### 三级标题 #### 四级标题 ##### 五级标题 ###### 六级标题 ``` 结果如下:  # 2.段落格式 Markdown 段落没有特殊的格式,直接编写文字就好。 ## 1. 字体 支持的字体如下: ``` *斜体文本* _斜体文本_ **粗体文本** __粗体文本__ ***粗斜体文本*** ___粗斜体文本___ ``` 结果:  ## 2. 分割线 你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线: ``` *** * * * ***** - - - ---------- ``` ## 3. 删除线 如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线 ~~ 即可 ``` ~~BAIDU.COM~~ ``` ## 4.下划线 下划线可以通过 HTML 的 \<u\> 标签来实现: ``` <u>带下划线文本</u> ``` # 3.列表 Markdown 支持有序列表和无序列表。 ## 1.无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记: ``` * 第一项 * 第二项 * 第三项 + 第一项 + 第二项 + 第三项 - 第一项 - 第二项 - 第三项 ``` 结果: * 第一项 * 第二项 * 第三项 + 第一项 + 第二项 + 第三项 - 第一项 - 第二项 - 第三项 ## 2. 有序列表使用数字并加上 . 号来表示,如: ``` 1. 第一项 2. 第二项 3. 第三项 ``` 结果: 1. 第一项 2. 第二项 3. 第三项 ## 3.列表嵌套: 列表嵌套只需在子列表中的选项添加四个空格即可: ``` 1. 第一项: - 第一项嵌套的第一个元素 - 第一项嵌套的第二个元素 2. 第二项: - 第二项嵌套的第一个元素 - 第二项嵌套的第二个元素 ``` 结果: 1. 第一项: - 第一项嵌套的第一个元素 - 第一项嵌套的第二个元素 2. 第二项: - 第二项嵌套的第一个元素 - 第二项嵌套的第二个元素 # 4.markdown区块 Markdown 区块引用是在段落开头使用 > 符号 ,然后后面紧跟一个空格符号: ``` > 区块引用 > 区块链 > NP ``` 结果:  另外区块是可以嵌套的,一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推退。区块中也可以使用列表,列表中也可以使用区块: ``` > 最外层 > > 第一层嵌套 > > > 第二层嵌套 > 区块中使用列表 > 1. 第一项 > 2. 第二项 > + 第一项 > + 第二项 > + 第三项 ``` 结果:  #### 补充:关于区块分割 为了使系统认为我们第一个区块已经‘完全‘结束,我们需要在第一个区块后键入一个换行,然后键入一个全角空格,然后就可以继续使用‘>‘来开始第二个引用区块。 例如: ``` > 最外层 注意左边有个全角的空格 > 第一层嵌套 ``` 结果:  # 5.markdown代码 ## 1.如果是段落上的一个函数或片段的代码可以用反引号把它包起来(`),例如: ``` `printf()` 函数 ``` 结果: `printf()` 函数 ## 2.代码区块使用 4 个空格或者一个制表符(Tab 键)。 例如:  ## 3.也可以用 ``` 包裹一段代码,并指定一种语言(也可以不指定): 例如:  # 6.markdown链接 链接使用方法如下: ``` [链接名称](链接地址) 或者 <链接地址> ``` 例如: ``` [百度](http://baidu.com) <http://baidu.com> ``` 结果: [百度](http://baidu.com) <http://baidu.com> ### 补充:高级链接 链接也可以用变量来代替,文档末尾附带变量地址。例如:  # 6.markdown图片 图片语法格式如下: ```   ``` 开头一个感叹号 ! 接着一个方括号,里面放上图片的替代文字 接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 ‘title‘ 属性的文字。 例如: ```   ``` 结果:   # 7.markdown表格 Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。 对齐方式: * -: 设置内容和标题栏居右对齐。 * :- 设置内容和标题栏居左对齐。 * :-: 设置内容和标题栏居中对齐。 例如:  # 8.markdown其他 ## 1.支持的 HTML 元素 不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。目前支持的 HTML 元素有:\<kbd\> \<b\> \<i\> \<em\> \<sup\> \<sub\> \<br\>等 。 ## 2.转义 Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符。 Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号: ``` \ 反斜线 ` 反引号 * 星号 _ 下划线 {} 花括号 [] 方括号 () 小括号 # 井字号 + 加号 - 减号 . 英文句点 ! 感叹号 ```
效果: https://qiao-zhi.github.io/2020/01/07/Markdown%E4%BD%BF%E7%94%A8%E4%BB%8B%E7%BB%8D/#more
到网站根目录执行:
Administrator@MicroWin10-1535 MINGW64 ~/Desktop/hexo_test $ pwd /c/Users/Administrator/Desktop/hexo_test Administrator@MicroWin10-1535 MINGW64 ~/Desktop/hexo_test $ git clone https://github.com/iissnan/hexo-theme-next themes/next Cloning into ‘themes/next‘... remote: Enumerating objects: 12037, done. remote: Total 12037 (delta 0), reused 0 (delta 0), pack-reused 12037 Receiving objects: 100% (12037/12037), 13.05 MiB | 2.98 MiB/s, done. Resolving deltas: 100% (6965/6965), done.
打开站点根目录下的_config.yml文件, 找到 theme 字段,并将其值更改为 next。
theme: next
修改语言:
language: zh-CN
注意:冒号后面必须有一个空格。
下面提到的站点配置文件指的是根目录下的_config.yml,主题配置文件指的是 themes\next\_config.yml 文件
scheme: Gemini
修改主题配置文件
menu: home: /|| home #about: /about/ || user tags: /tags/|| tags categories: /categories/|| th archives: /archives/|| archive #schedule: /schedule/ || calendar #sitemap: /sitemap.xml || sitemap #commonweal: /404/ || heartbeat
放开对应的注释,由于我在访问的时候URL老是报错。所以我去掉 || 之前的空格。
进入命令行输入:
hexo n page tags
hexo n page categories
修改source/categories/index.md,在 date 下一行输入:
type: "categories"
修改source/tags/index.md,在 date 下一行输入:
type: "tags"
打开 themes/next/layout/_partials/footer.swig, 找到:
{% if theme.footer.powered %}
<div class="powered-by">{#
#}{{ __(‘footer.powered‘, ‘<a class="theme-link" target="_blank" href="https://hexo.io">Hexo</a>‘) }}{#
#}</div>
{% endif %}
{% if theme.footer.powered and theme.footer.theme.enable %}
<span class="post-meta-divider">|</span>
{% endif %}
{% if theme.footer.theme.enable %}
<div class="theme-info">{#
#}{{ __(‘footer.theme‘) }} — {#
#}<a class="theme-link" target="_blank" href="https://github.com/iissnan/hexo-theme-next">{#
#}NexT.{{ theme.scheme }}{#
#}</a>{% if theme.footer.theme.version %} v{{ theme.version }}{% endif %}{#
#}</div>
{% endif %}
注掉或者删掉,当然也可以换成自己想要的内容。
打开 /themes/next/source/css/_custom/custom.styl ,添加:
.post { margin-top: 60px; margin-bottom: 60px; padding: 25px; -webkit-box-shadow: 0 0 5px rgba(202, 203, 203, .5); -moz-box-shadow: 0 0 5px rgba(202, 203, 204, .5); }
打开主题配置文件,搜索关键字 scrollpercent,把 false 改为 true。
在站点的根目录下执行以下命令:
npm install hexo-generator-searchdb --save
编辑站点配置文件,新增以下内容加到最后:
search: path: search.xml field: post format: html limit: 10000
编辑主题配置文件,启用本地搜索功能:
local_search: enable: true # if auto, trigger search by changing input # if manual, trigger search by pressing enter key or search button trigger: auto # show top n results per article, show all results by setting to -1 top_n_per_article: 1
打开 主题配置文件,找到 Sidebar Avatar 字段:
# Sidebar Avatar # in theme directory(source/images): /images/avatar.gif # in site directory(source/uploads): /uploads/avatar.gif avatar: /img/photo.jpg
图片可以放在站点根目录的source/img/目录,也可以放在主题的sources/images/目录下,我选择放在站点的source/img/目录下。
站点根目录下执行:
npm install hexo-wordcount --save
然后在 /themes/next/layout/_partials/footer.swig 文件尾部加上:
<div class="theme-info"> <div class="powered-by"></div> <span class="post-count">博客全站共{{ totalcount(site) }}字</span> </div>
修改站点配置,找到auto_excerpt:
auto_excerpt: enable: true length: 150
还有更多其他的配置,用到的时候在去查API即可。
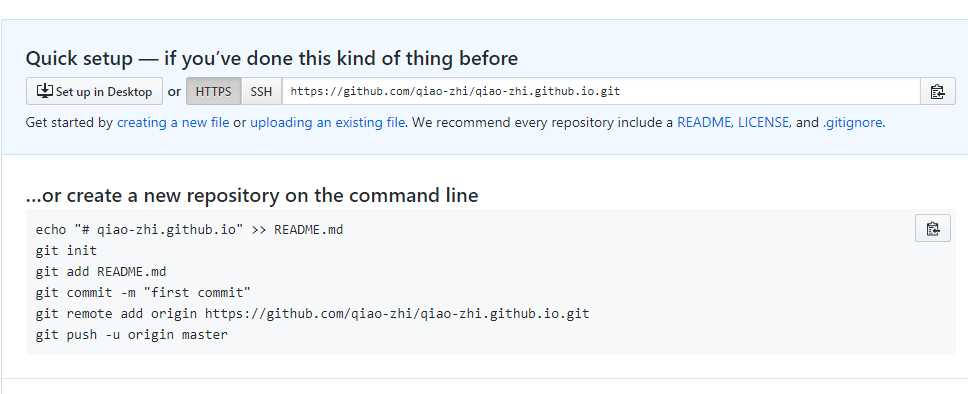
1.到git创建一个仓库,名字为: username.github.io
例如我的用户名为: qiao-zhi, 我创建的仓库名为: qiao-zhi.github.io

2.修改上面站点配置文件的deploy:
# Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: type: git repo: https://github.com/qiao-zhi/qiao-zhi.github.io.git branch: master
3.安装hexo-deployer-git:(到站点的根目录执行)
npm install hexo-deployer-git --save
4.执行 生成静态文件并且发布:
hexo generate -deploy
可以简写为
hexo generate -d
执行上面命令由于我们没有配SSH提交git代码,所以需要我们输入用户名和密码进行git提交。如果想不输入用户名密码可以配置SSH提交代码,可以参考我之前的git学习文章。
上面命令相当于是执行hexo generate 生成静态文件之后将public目录的文件上传至仓库。也就是传到 https://github.com/qiao-zhi/qiao-zhi.github.io.git 仓库的是public目录的文件,如下:
本地public如下:

远程仓库master分支代码如下:

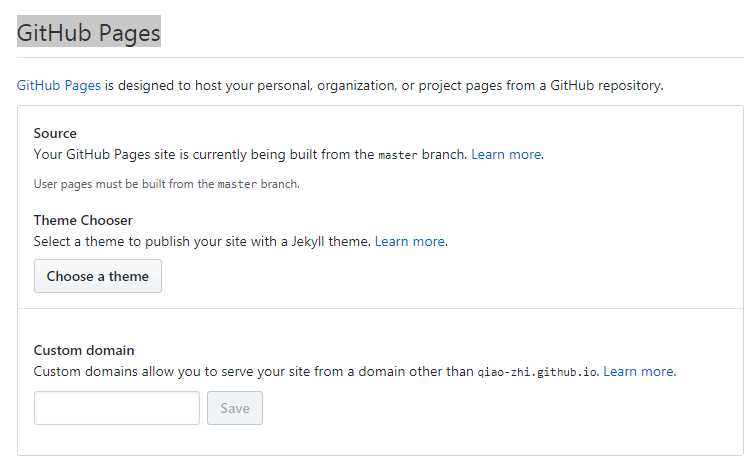
5.接下来查看git上项目的settings,向下拖到GitHub Pages:

6.访问测试:
7. 代码也推到该仓库的其他分支:
因为master分支是存放Hexo博客生成的页面,所以只能创建一个分支来保存博客的源代码在你的Github上。比如,创建一个分支叫dev:
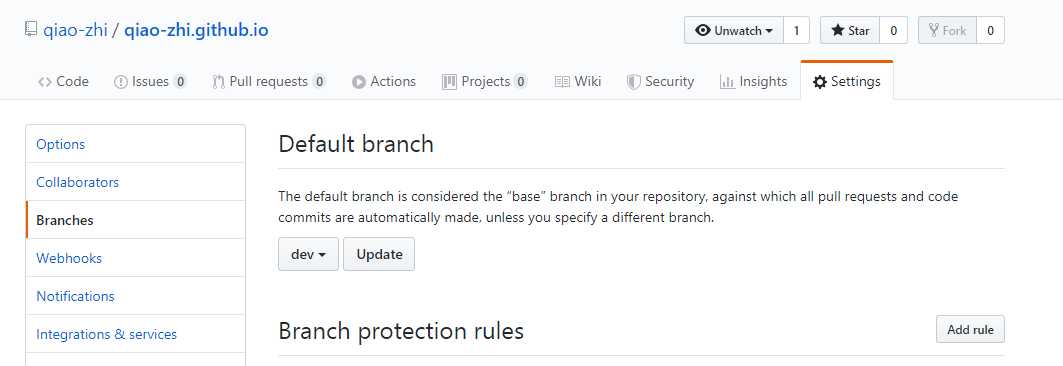
(0)创建dev分支并且默认分支修改为dev


(1)到themes目录下面删掉自带的主题
(2)到next目录下面删掉 .git 目录
(3)到站点根目录执行下面操作:(本地初始化为git目录,并且切出dev分支,强行将代码推送到远程的dev分支)
git init git remote add origin https://github.com/qiao-zhi/qiao-zhi.github.io.git git checkout -b dev git add . git commit -m "first code commit" git push -f origin dev
(4)以后的代码可以直接推送到dev分支,且dev分支不包括public目录,站点根目录的 .gitignore 内容如下:
.DS_Store Thumbs.db db.json *.log node_modules/ public/ .deploy*/
最终网站效果: https://qiao-zhi.github.io/
最终代码:https://github.com/qiao-zhi/qiao-zhi.github.io/tree/dev
标签:one 使用 ott start themes 相关 结合 tree chm
原文地址:https://www.cnblogs.com/qlqwjy/p/12127816.html