标签:class error 请求 ror get bsp write 规则 exports
在根目录下新建一个文件夹vue.config.js,注意根目录是 ,而不是src路径,然后请求
,而不是src路径,然后请求
module.exports = {
lintOnSave:false,
devServer: {
overlay:{
warning:false,
errors:false
},
proxy: {
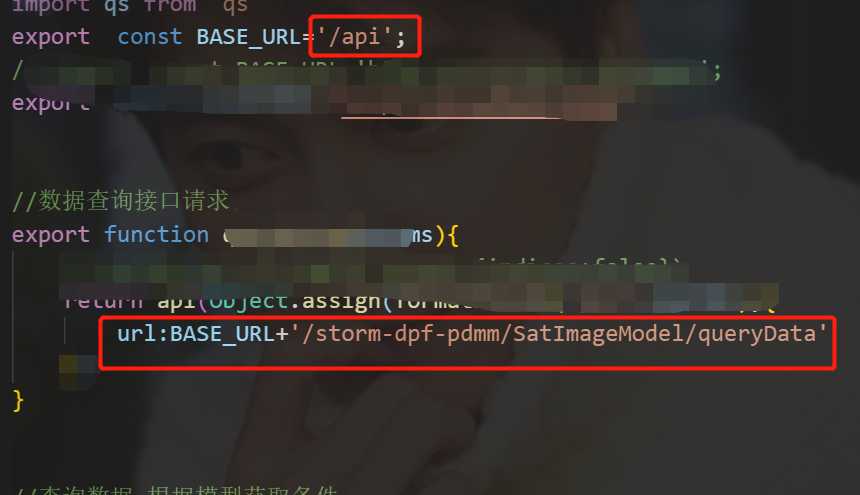
‘/api‘: {
// target: ‘http://172.16.15.27:8081‘,
target: ‘http://172.16.15.159:8080/‘,
secure: false, // false为http访问,true为https访问
changeOrigin: true, // 跨域访问设置,true代表跨域
ws: true,
pathRewrite: { // 路径改写规则
‘^/api‘: ‘‘ // 以/proxy/为开头的改写为‘‘
}
}
}
}
}
标签:class error 请求 ror get bsp write 规则 exports
原文地址:https://www.cnblogs.com/zhupanpan/p/12165055.html