标签:json 对象 function 控件 this stc width script col
参考出处:https://www.cnblogs.com/luo1240465012/p/11424130.html
方法:标红的地方是关键,经测试不要 data_field:‘velappr‘ 也能用。
tatable.render({
id:‘idTest‘
,elem: ‘#dict‘
,page: true, size:‘sm‘,height: 410
,url: ‘demo.json‘ //数据接口
,cols: [[ //表头
{fixed: ‘left‘, toolbar: ‘#barDemo‘, width:100 , align:‘center‘, title:"操作"}
,{field:‘plateno‘, width:100,align:‘center‘,title:‘车牌号‘}
,{field:‘velappr‘ , width:100, align:‘center‘, title:‘车辆年审‘,event:‘date1‘,data_field:‘velappr‘,style:‘background-color:#fbeef0‘}
,{field:‘runappr‘ , width:100, align:‘center‘, title:‘运营证年审‘,event:‘date2‘,data_field:‘runappr‘,style:‘background-color:#fbeef0‘}
]]
});
处理方法:
var field = $(this).data(‘field‘); //获取当前对象的字段名称,(如:field:‘velappr‘)
laydate.render({
elem: this.firstChild
, show: true //直接显示
, closeStop: this //这里代表的意思是:点击 this 所在元素阻止关闭事件冒泡。如果不设定,则无法弹出控件
, done: function (value, res) {
data[field] = value; //修改后的值
obj.update(res); //res的值:{"year":2020,"month":1,"date":7,"hours":0,"minutes":0,"seconds":0}
}
});
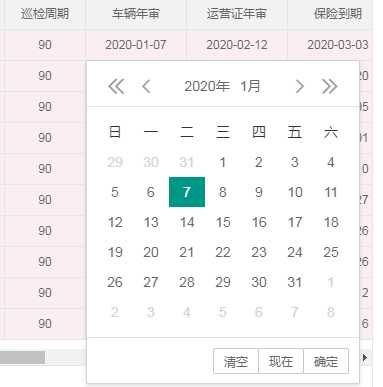
效果图:

标签:json 对象 function 控件 this stc width script col
原文地址:https://www.cnblogs.com/xi-li/p/12165750.html