标签:text 不同 灰度 img 十六进制 找到你 图像 color 叠加
我们在电子设备上看到的图像,都可以称为数字图像,从字面上理解,就是一堆数字组成的图像。你眼睛看到的是图像,其实在电脑里面是一堆数字。关于怎么形成数字图像的,这里面的原理不需要我们去深究。不管图像是什么格式,bmp,jpg,tiff,png,背后都是一堆数字。
一位二进制:0 , 1
一位十进制:0, 1, 2, 3, 4, 5, 6, 7, 8, 9
一位十六进制:0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F(A, B, C, D, E, F 分别对应10, 11, 12, 13, 14, 15)大小写均可
类比十进制的逢十进一,二进制就是逢二进一,十六进制就是逢十六进一,例如:
十进制加法:
1 + 9 = 10 // 逢十进一
二进制加法:
1 + 1 = 10 // 逢二进一
十六进制加法:
1 + F = 10 // 逢十六进一(十进制的15对应十六进制的F)
7 + 9 = 10二进制1101,转为十进制:23x1 + 22x1 + 21x0 + 20x1 = 13 (对应十六进制的D)
二进制1011,转为十进制:23x1 + 22x0 + 21x1 + 20x1 = 11 (对应十六进制的B)
二进制1111,转为十进制:23x1 + 22x1 + 21x1 + 20x1 = 15 (对应十六进制的F)
一位十六进制等价于四位二进制,例如:
十六进制的0,即十进制的0,转为二进制--> 0000 (当然,写一个0也是对的,即高位的0是可以不写的)
十六进制的1,即十进制的1,转为二进制--> 0001
十六进制的2,即十进制的2,转为二进制--> 0010
十六进制的3,即十进制的3,转为二进制--> 0011
十六进制的4,即十进制的4,转为二进制--> 0100
十六进制的5,即十进制的5,转为二进制--> 0101
十六进制的6,即十进制的6,转为二进制--> 0110
十六进制的7,即十进制的7,转为二进制--> 0111
十六进制的8,即十进制的8,转为二进制--> 1000
十六进制的9,即十进制的9,转为二进制--> 1001
十六进制的A,即十进制的10,转为二进制--> 1010
十六进制的B,即十进制的11,转为二进制--> 1011
十六进制的C,即十进制的12,转为二进制--> 1100
十六进制的D,即十进制的13,转为二进制--> 1101
十六进制的E,即十进制的14,转为二进制--> 1110
十六进制的F,即十进制的15,转为二进制--> 1111那么,多位十六进制转换为二进制,只需要将每一位十六进制转为对应的二进制就行了
十六进制数:AF,即十进制的175(16x10 + 15),转为二进制 --> 1010 1111
十六进制数:13,即十进制的19(16+3),转为二进制 --> 0001 0011 

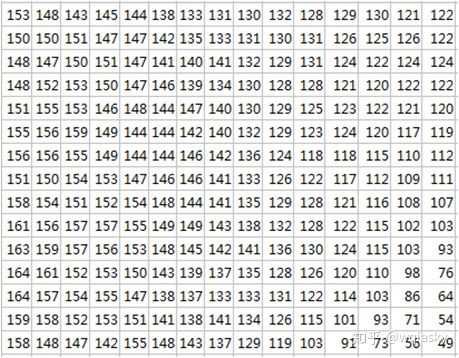
上图是一副灰度图(即黑白图,只包含亮度,没有色彩)以及对应的部分数字矩阵,电子设备上的图片就是将这些数字用二维矩阵进行存储。
上图的数字矩阵中,一个格子就代表一个像素点,一个像素点的灰度值(即亮度值)由8位二进制(那么,对应就是2位十六进制)数表示(如二进制1000 0000,对应十进制为27=128,对应十六进制为80。1111 1111(等价于二进制减法1 0000 0000 - 1),对应十进制为28-1=255,对应十六进制为FF),灰度值为0即最亮,为纯白色,灰度值为255即最暗,为纯黑色,灰度值为1~254就是“灰色”(当然,接近0的,肉眼看也是白色,接近255的,肉眼看也是黑色,处于中间的就可以看出是灰色)。
上面的摩托车图片就是由这样一个个的像素点组成的,可以猜到,摩托车的车身对应的像素点的灰度值应该会大于200(估计)即“黑色”,墙壁的灰度值应该会在100~200之间即“灰色”,左下角的地面的灰度值应该会小于100即“白色”。
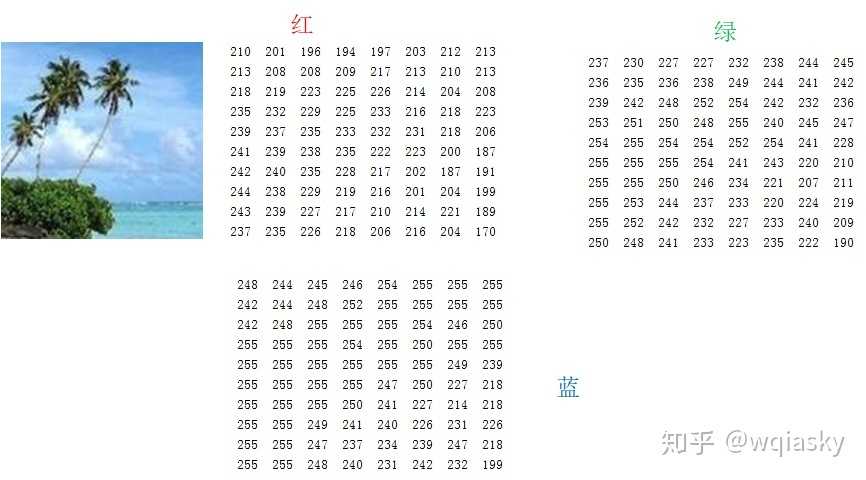
首先,我们得知道三原色,红色、绿色、蓝色(英文简称RGB),这三种颜色,按照不同的比例混合能够生成自然界所有的颜色
那么,一副彩色图片,其实就是由3层数字二维矩阵构成的。

同样,表示红色的二维矩阵,每一个值都是一个像素点所对应的红色分量,0~255即表示这个颜色的亮度,为0亮度最暗,红色变为黑色;为255亮度最亮,红色变为白色。
所以,一副彩色图,每个像素点就是通过三原色对应的二维矩阵的对应位置上的值相叠加而成。
例如:这边文章的每一个小标题
## <font color=#00bff0>三、彩色图</font>
##表示这是一个二级标题
color=#00bff0 --> '#'后面的00bff0即RGB的十六进制表示法,R为00, G为bf, B为f0,三种颜色按照这种比例混合即得到了所显示的"蓝色"
你可能会有疑问,如果是这样设置颜色,那岂不是有很多种?怎么记得住?这些不需要记住,当你以后写markdown时需要用到设置颜色的时候,你再到网上搜索RGB的十六进制表,找到你喜欢的颜色,一般我们写markdown都会有自己的风格,例如我的:一级标题不设置颜色,二级标题设置成color=#00bff0,所以你只需要保留你常用的颜色对应的十六进制即可。标签:text 不同 灰度 img 十六进制 找到你 图像 color 叠加
原文地址:https://www.cnblogs.com/Kwan-C/p/12166260.html