标签:tar 构造 delete 结构 png concat 介绍 清空 def
构造
const set = new Set([1, 2, 3, 4, 4]);
可接受的参数为所有具有iterable 接口的数据
特性:
类似数组,无重复值。
const set = new Set([1, 2, 3, 4, 4]); [...set] //1,2,3,4
注意点:
1.成员值之间的重复值判断类似于‘===’,但是多个NaN会被判断为相等
const set = new Set([1,NaN, NaN, 4, ‘4‘]); console.log(...set)

2.两个对象总不相等
const set = new Set([{}, {},{name:‘shyno‘},{name:‘shyno‘}]);
console.log(...set)

3.无键只有值
const arr = [1,2,2,3,4,5,5,6]
let obj = {name:‘shyno‘}
const set = new Set(arr);
const setArr = Array.from(set)
console.log(Object.keys(arr),Object.keys(obj),Object.keys(set))

(可以看出set的键是空的)
4.Set并不是数组
const set = new Set([{}, {},{name:‘shyno‘},{name:‘shyno‘}]);
document.write(set[0]) //undefined
console.log(set.concat([1,2])) //set.concat is not a function
(1)Set可以用于数组去重,但是,需要把Set再转成数组
const set = new Set([1,2,3,3,4,4,5]); const arr = Array.from(set) console.log(arr[0],arr.concat([‘1‘,‘2‘]))

(2)Set也可以用于字符串去重
const set = new Set(‘aabbccdee‘); const arr = Array.from(set) console.log(arr[0],arr.concat([‘1‘,‘2‘]))

(3)其他具有iterable 接口的数据也可以用这种方法去掉重复的值
属性和方法
构造函数:Set.prototype.constructor
console.log(Set.prototype.constructor)

长度/尺寸/成员总数:Set.prototype.size
const arr = [1,2,2,3,4,5,5,6] const set = new Set(arr); const setArr = Array.from(set) console.log(‘原数组长度‘,arr.length,‘set的成员总数‘,set.size,‘set转数组之后的长度‘,setArr.length)

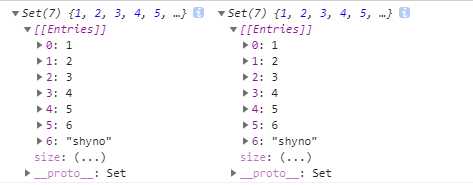
添加成员:add()------添加某个值,返回 Set 结构本身
const arr = [1,2,2,3,4,5,5,6] const set = new Set(arr); set.add(2) const setArr = Array.from(set) console.log(set,set.add(‘shyno‘))

(注意这里打印出来的结果一样,说明它的返回值就是set自身)
重复的不加,不同的数据类型也可以加
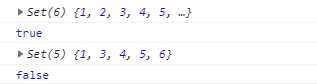
删除成员:delete()------删除某个值,返回一个布尔值,表示删除是否成功
const arr = [1,2,2,3,4,5,5,6] const set = new Set(arr); const setArr = Array.from(set) console.log(set) console.log(set .delete(2)) console.log(set) console.log(set .delete(2))

(set无重复值,所以同样的操作,只有第一次会成功)
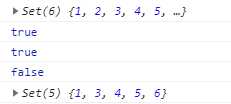
判断存在否:has(value)-----返回一个布尔值,表示该值是否为Set的成员
const arr = [1,2,2,3,4,5,5,6] const set = new Set(arr); const setArr = Array.from(set) console.log(set) console.log(set .has(2)) console.log(set .delete(2)) console.log(set .has(2)) console.log(set)


(这里明明打印set的时候没有2,但是has(2)确实true,删除操作后得到了false)
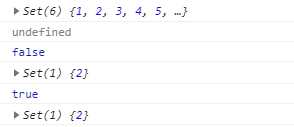
清空成员:clear()-----清除所有成员,没有返回值
const arr = [1,2,2,3,4,5,5,6] const set = new Set(arr); const setArr = Array.from(set) console.log(set) console.log(set .clear()) console.log(set .delete(2)) console.log(set.add(2)) console.log(set .has(2)) console.log(set)

标签:tar 构造 delete 结构 png concat 介绍 清空 def
原文地址:https://www.cnblogs.com/Shyno/p/12167915.html