标签:本地 modules 注意 直接 dir 错误 power 描述 develop


npm -vnpm install npm@latest -gnpm install 包名称安装require(‘包名‘); 加载该模块npm install 包名安装的包,会自动下载到当前目录下的node_modules目录下,如果该目录不存在,则创建,如果已存在则直接下载进去。require(‘包名‘); 加载该模块----- 上面说的这种方式叫做 本地安装。
npm install 包名 -g npm 全局安装指的是把包安装成了一个命令行工具。 // 通过npm全局安装mime
npm install mime -g
//安装完毕后可以在命令行中直接使用
mime a.txt 命令来查看对应的结果下载包到一个指定的目录C:\Users\username\AppData\Roaming\npm\node_modules
创建一段命令行执行的代码。C:\Users\username\AppData\Roaming\npm\mime -> C:\Users\steve xiaohu zhao\AppData\Roaming\npm\node_modules\mime\cli.js
npm install 包名version,查看当前npm版本。npm version 或 npm -v
npm init注意:当使用 npm init -y 的时候,如果当前文件夹(目录)的名字比较怪(有大写、有中文等等)就会影响npm init -y 的一步生成操作,此时需要 npm init 根据向导来生成
require().package.json. This can happen in a bunch of different ways!node.js 错误调试:
当开启服务后,在浏览器中输入地址,如果出现浏览问题,首先要先看 服务器控制台是否报错。如果报错,直接根据服务器报错进行排错。
打开浏览器开发者工具中的 “网络” 部分,查看请求是否成功发出去了
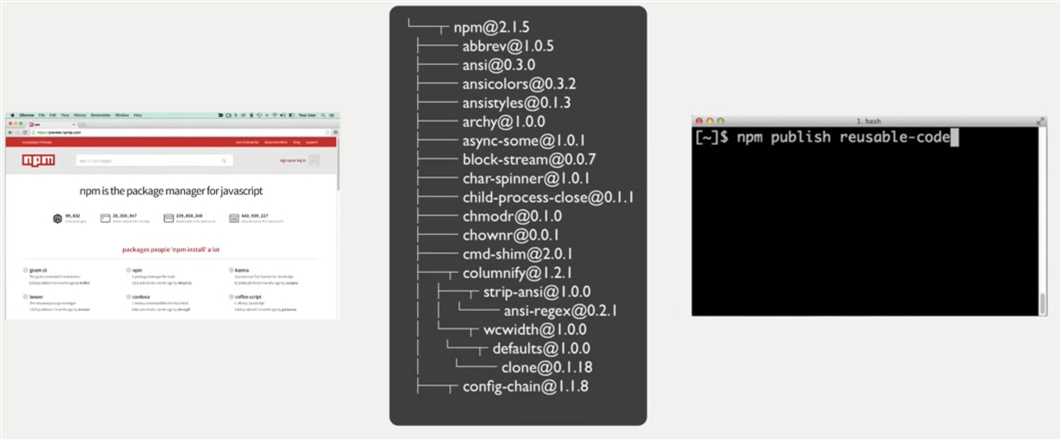
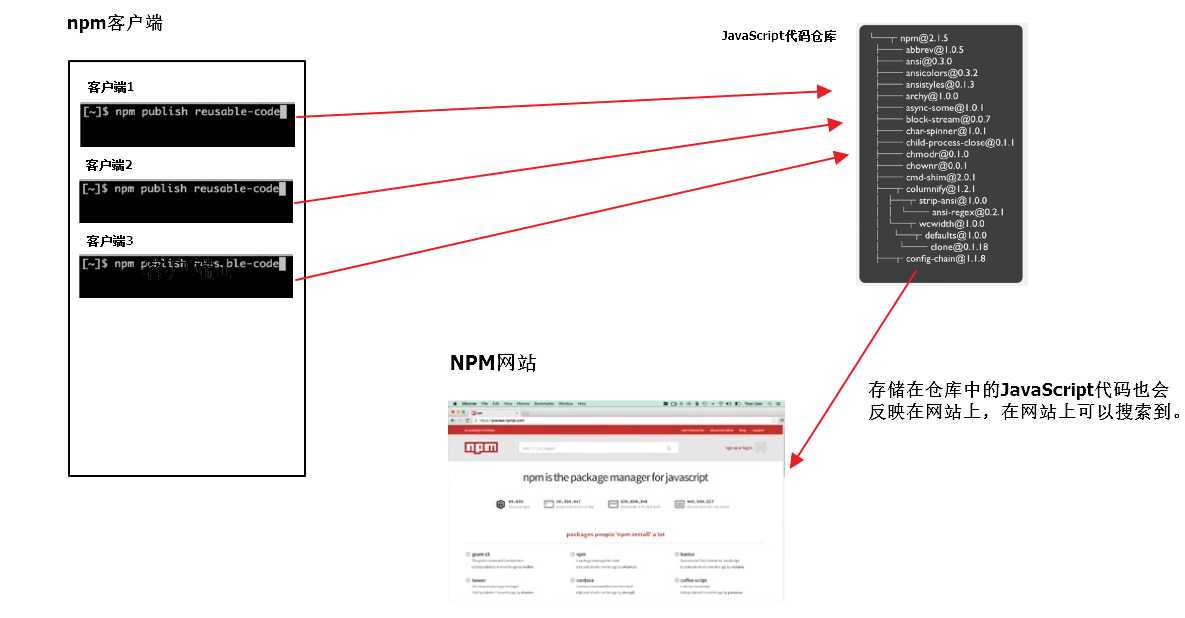
NPM - Node Package Manager - Node 包管理器
标签:本地 modules 注意 直接 dir 错误 power 描述 develop
原文地址:https://www.cnblogs.com/eadela/p/12167991.html