标签:mod imp rectangle width shadow layer vcenter 公众号 pix
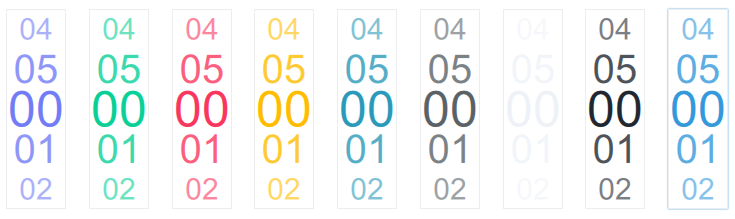
基于Qml的Tumbler控件修改而成。

import QtQuick 2.0
import QtQuick.Controls 2.0
import QtGraphicalEffects 1.0
Tumbler {
id: root
property color currentItemColor: "#3498DB"
visibleItemCount: 5
delegate: Text {
text: modelData
color: root.currentItemColor
font.family: "Arial"
font.weight: Font.Thin
font.pixelSize: 50
horizontalAlignment: Text.AlignHCenter
verticalAlignment: Text.AlignVCenter
opacity: 1.0 - Math.abs(Tumbler.displacement) / root.visibleItemCount
scale: opacity
}
background: Rectangle {
width: root.width;
height: root.height
border.color: "#EBEDEF"
layer.enabled: root.hovered
layer.effect: DropShadow {
transparentBorder: true
color: root.currentItemColor
samples: 5 /*20*/
}
}
}
GridLayout {
width: root.width
rows: 3
Repeater {
model: ["#727CF5", "#0ACF97", "#F9375E",
"#FFBC00", "#2B99B9", "#5A6268",
"#EEF2F7", "#212730", "#3498DB"]
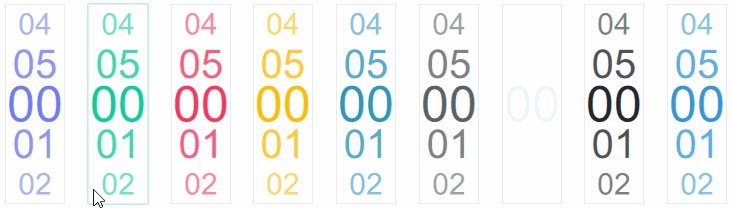
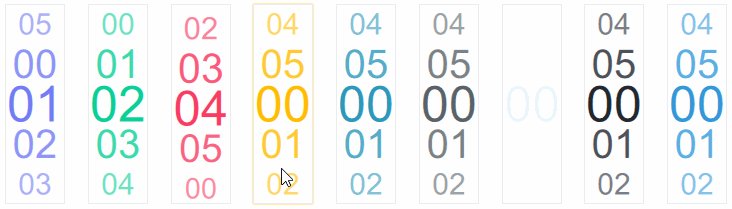
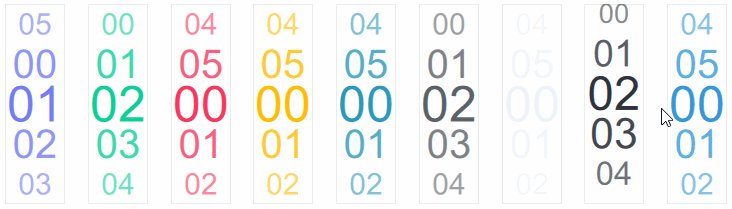
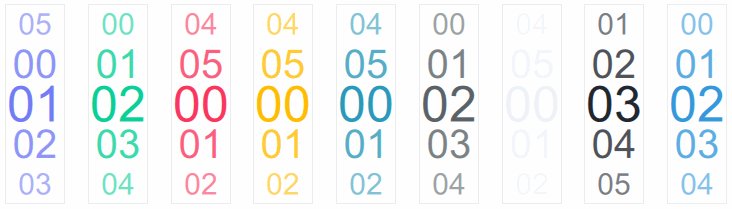
Tumbler {
model: ["00", "01", "02", "03", "04", "05"]
currentItemColor: modelData
}
}
}标签:mod imp rectangle width shadow layer vcenter 公众号 pix
原文地址:https://www.cnblogs.com/qthub/p/12169244.html