标签:blog http io os ar 使用 java sp strong
原文链接: http://www.oschina.net/question/12_72250
你是否听过 TypeScript?
TypeScript 是微软开发的 JavaScript 的超集,TypeScript兼容JavaScript,可以载入JavaScript代码然后运行。TypeScript与JavaScript相比进步的地方 包括:加入注释,让编译器理解所支持的对象和函数,编译器会移除注释,不会增加开销;增加一个完整的类结构,使之更新是传统的面向对象语言。
JavaScript 只是一个脚本语言,并非设计用于开发大型 Web 应用,JavaScript 没有提供类和模块的概念,而 TypeScript 扩展了 JavaScript 实现了这些特性。TypeScript 主要特点包括:
TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码可与 TypeScript 一起工作无需任何修改,TypeScript 通过类型注解提供编译时的静态类型检查。TypeScript 可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译。
Visual Studio 2012 支持 TypeScript 模块/语法高亮,这个需要安装 TypeScript 插件。而类似 Sublime Text, Vim and Emacs 编辑器支持语法高亮。 在 VS 2012 编辑器中,还提供了重构和 Go To Definition 等功能。
注意: TypeScript 不依赖任何 IDE,你可在任何应用中自行将 TypeScript 编译成 JavaScript。
可通过以下两个方法来安装 TypeScript:
注意: 需要关闭其他应用程序来避免安装时的一些问题。
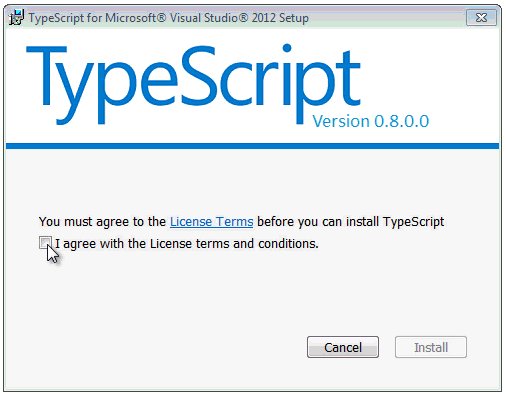
下面是通过 MSI 文件安装时的界面:

如果你只是想先看看 TypeScript 而已,可 click here.
要在应用中使用 TypeScript 必须先编译,编译的结果是生成 js 文件,你可通过 TypeScript 编译器 tsc 来完成这个过程。
如果你在 Visual Studio 2012 中使用 TypeScript,它会自动将 ts 文件编译成 js 文件。
TypeScript 编译器模板被安装在如下路径:
C:\Program Files (x86)\Microsoft SDKs\TypeScript\0.8.0.0
或者是:
C:\Program Files\Microsoft SDKs\TypeScript\0.8.0.0
要编译 TypeScript 文件,可使用如下命令:
tsc filename.ts
一旦编译成功,就会在相同目录下生成一个同名 js 文件,你也可以通过命令参数来修改默认的输出名称。
如果你希望 TypeScript 被自动编译,你可以了解下 Sholo.TypeScript.Build , Web Essentials 2012.
一旦你在 Visual Studio 2012 上安装了插件,你会获得如下模板:
HTML Application with TypeScript
MVC – TypeScript Internet Application
TypeScript File
现在我开始用 TypeScript 创建一个简单的 HTML 应用。
首先通过 File -> New-Project 新建项目:
我们将看到 app.js 依赖于 app.ts,默认的 app.ts 文件包含类和构造函数等等,如下图:
TypeScript 文件将会被编译为 JavaScript (app.js),下面是编译后的 JavaScript 代码:
然后我们可以在页面中引用 JavaScript
当你构建或者重新构建项目时,你将看到提示是否重新编译 TypeScript 的信息:
如果在 .??proj 文件中有如下内容将会被自动编译:
当你运行此应用时会在页面上显示当前的日期和时间
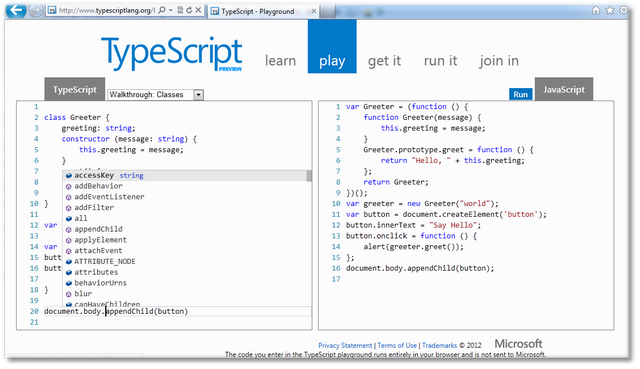
你也可以在线玩玩:Playground

这篇文章中我们简单的介绍了如何使用 TypeScript,希望你能喜欢或者觉得对你有帮助。
标签:blog http io os ar 使用 java sp strong
原文地址:http://www.cnblogs.com/shexinwei/p/4067486.html