标签:mini init ons styles swiper 发动机 参考 rop otto
主要用的是swiper,pc,app都适用,根据实际需要,添加或者删除一些东西
其中必须:swiper.css,swiper.js,jquery.js,几张图片
接下来贴入代码结构html部分
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>放大轮播</title> <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1"> <!-- Link Swiper‘s CSS --> <link rel="stylesheet" href="./css/swiper.min.css"> <link rel="stylesheet" href="./css/index.css"> <!-- Demo styles --> </head> <body> <!-- Swiper --> <div class="swiper-container gallery-top"> <div class="swiper-wrapper"> <div class="swiper-slide" style="background-image:url(./image/ao1.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao3.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao5.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao6.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao7.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao8.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao9.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao10.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao11.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao22.jpg)"></div> </div> <!-- Add Arrows --> <div class="swiper-button-next swiper-button-white"></div> <div class="swiper-button-prev swiper-button-white"></div> </div> <div class="swiper-container gallery-thumbs"> <div class="swiper-wrapper"> <div class="swiper-slide" style="background-image:url(./image/ao1.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao3.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao5.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao6.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao7.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao8.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao9.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao10.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao11.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao22.jpg)"></div> </div> <!-- Add Arrows --> <div class="swiper-button-next swiper-button-white"></div> <div class="swiper-button-prev swiper-button-white"></div> </div> <div class="swiper-big"> <div class="swiper-big-bg"></div> <div class="close">Χ?</div> <div class="auto-size"> <div class="swiper-container gallery-top2"> <div class="swiper-wrapper"> <div class="swiper-slide" style="background-image:url(./image/ao1.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao3.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao5.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao6.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao7.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao8.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao9.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao10.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao11.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao22.jpg)"></div> </div> <!-- Add Arrows --> <div class="swiper-button-next swiper-button-white"></div> <div class="swiper-button-prev swiper-button-white"></div> </div> </div> <div class="tab"> <div class="tab-item tab-item-active" data-index="0">车身外观(10)</div> <div class="tab-item" data-index="6">中控内饰(13)</div> <div class="tab-item" data-index="10">发动机底盘(7)</div> </div> <div class="swiper-container gallery-thumbs2"> <div class="swiper-wrapper"> <div class="swiper-slide" style="background-image:url(./image/ao1.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao3.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao5.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao6.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao7.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao8.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao9.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao10.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao11.jpg)"></div> <div class="swiper-slide" style="background-image:url(./image/ao22.jpg)"></div> </div> <!-- Add Arrows --> <div class="swiper-button-next swiper-button-white"></div> <div class="swiper-button-prev swiper-button-white"></div> </div> </div> <!-- Swiper JS --> <script src="./js/jquery.js"></script> <script src="./js/swiper.min.js"></script> <script src="./js/index.js"></script> </body> </html>
接下来是css部分
html, body { position: relative; height: 100%; } body { font-family: Helvetica Neue, Helvetica, Arial, sans-serif; font-size: 14px; color:#000; margin: 0; padding: 0; } .swiper-container { width: 510px; height: 342px; } .swiper-slide { background-size: cover; background-position: center; } .gallery-thumbs { height: 20%; box-sizing: border-box; padding: 10px 0; } .gallery-thumbs .swiper-slide { width: 25%; height: 100%; opacity: 0.4; } .gallery-thumbs .swiper-slide-thumb-active { opacity: 1; } .swiper-big { opacity:0; } .swiper-big-active { display:block !important; opacity:1 !important; } .swiper-big { position:fixed; top:0; left:0; width:100%; height:100%; z-index:9999999; } .swiper-big-bg { position:absolute; top:0; left:0; width:100%; height:100%; background-color: rgba(0, 0, 0, 0.65); } .swiper-container { margin: unset; } .swiper-big .swiper-container { margin: auto; width:80%; height:100%; } .gallery-thumbs2 { height: 100px !important; box-sizing: border-box; padding: 10px 0; position:absolute; bottom:0; left:0; right:0; margin:auto; } .gallery-thumbs2 .swiper-slide { width: 25%; height: 100%; opacity: 0.4; } .gallery-thumbs2 .swiper-slide-thumb-active { opacity: 1; } .auto-size { width:100%; height:100%; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; padding-bottom:180px; padding-top: 50px; position:absolute; top:0; } .swiper-big .close { width:40px; height:40px; border-radius:50%; color:white; line-height: 40px; text-align: center; background-color: rgba(0,0,0,.8); position:absolute; right:30px; top:30px; cursor:pointer; z-index: 99999999; } .tab { height:50px; width:80%; position:absolute; bottom:100px; left:0; right:0; margin:auto; } .tab .tab-item { width:33.3%; float:left; text-align: center; height:100%; line-height: 50px; color:#a5abb2; cursor:pointer; } .tab .tab-item-active { color:#22ac38; }
接下来是js部分
//初始化轮播 var galleryTop2=null, galleryThumbs2=null, galleryTop2=null; var galleryThumbs = new Swiper(‘.gallery-thumbs‘, { spaceBetween: 10, slidesPerView: 4, freeMode: true, watchSlidesVisibility: true, watchSlidesProgress: true, navigation: { nextEl: ‘.swiper-button-next‘, prevEl: ‘.swiper-button-prev‘, }, }); var galleryTop = new Swiper(‘.gallery-top‘, { spaceBetween: 10, navigation: { nextEl: ‘.swiper-button-next‘, prevEl: ‘.swiper-button-prev‘, }, on:{ click: function(ev){ var target=$(ev.target) console.log(target) var activeIndex=$(target).index(); if(target.hasClass("swiper-slide")) $(".swiper-big").addClass("swiper-big-active"); galleryTop2.slideTo(activeIndex); }, }, thumbs: { swiper: galleryThumbs } }); //放大 galleryThumbs2 = new Swiper(‘.gallery-thumbs2‘, { spaceBetween: 10, slidesPerView: 6, freeMode: true, navigation: { nextEl: ‘.swiper-button-next‘, prevEl: ‘.swiper-button-prev‘, }, watchSlidesVisibility: true, watchSlidesProgress: true, }); galleryTop2 = new Swiper(‘.gallery-top2‘, { spaceBetween: 10, navigation: { nextEl: ‘.swiper-button-next‘, prevEl: ‘.swiper-button-prev‘, }, thumbs: { swiper: galleryThumbs2 } }); setTimeout(function(){ $(".swiper-big").hide(); },1000) $(".close").on("click",function(){ $(".swiper-big").removeClass("swiper-big-active"); }) $(".tab .tab-item").on("click",function() { $(".tab .tab-item").removeClass("tab-item-active"); $(this).addClass("tab-item-active"); var index=$(this).attr("data-index"); galleryTop2.slideTo(parseInt(index)); galleryThumbs2.slideTo(parseInt(index)); }) $(".auto-size").on("click",function(){ $(".swiper-big").removeClass("swiper-big-active"); }) $(".gallery-top2").click(function(e) { e.stopPropagation() })
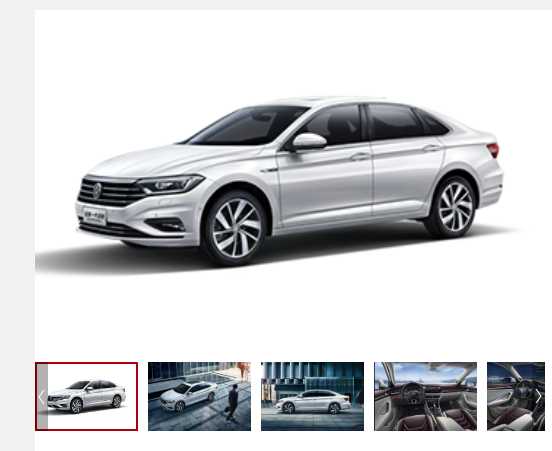
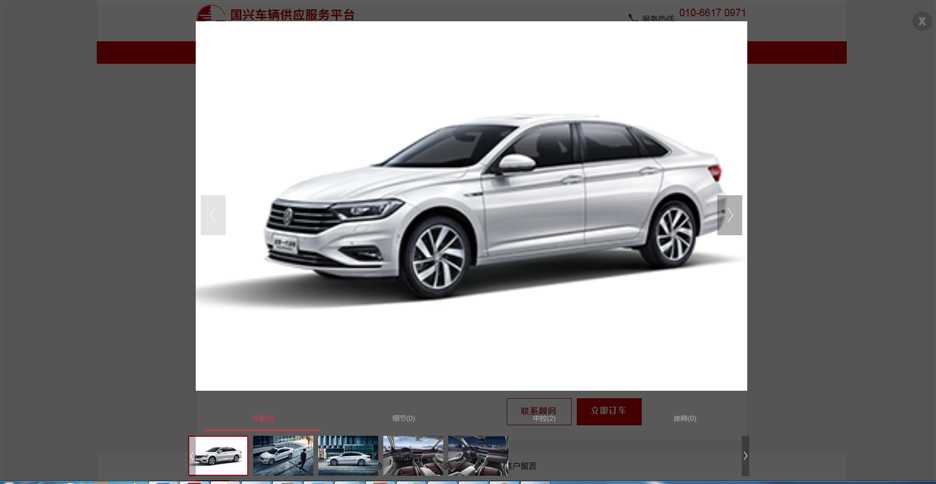
效果大致是这样的


以供参考
标签:mini init ons styles swiper 发动机 参考 rop otto
原文地址:https://www.cnblogs.com/wuzhaoyu/p/12175359.html