标签:navig super oid listener 根据 center draw offset 不用
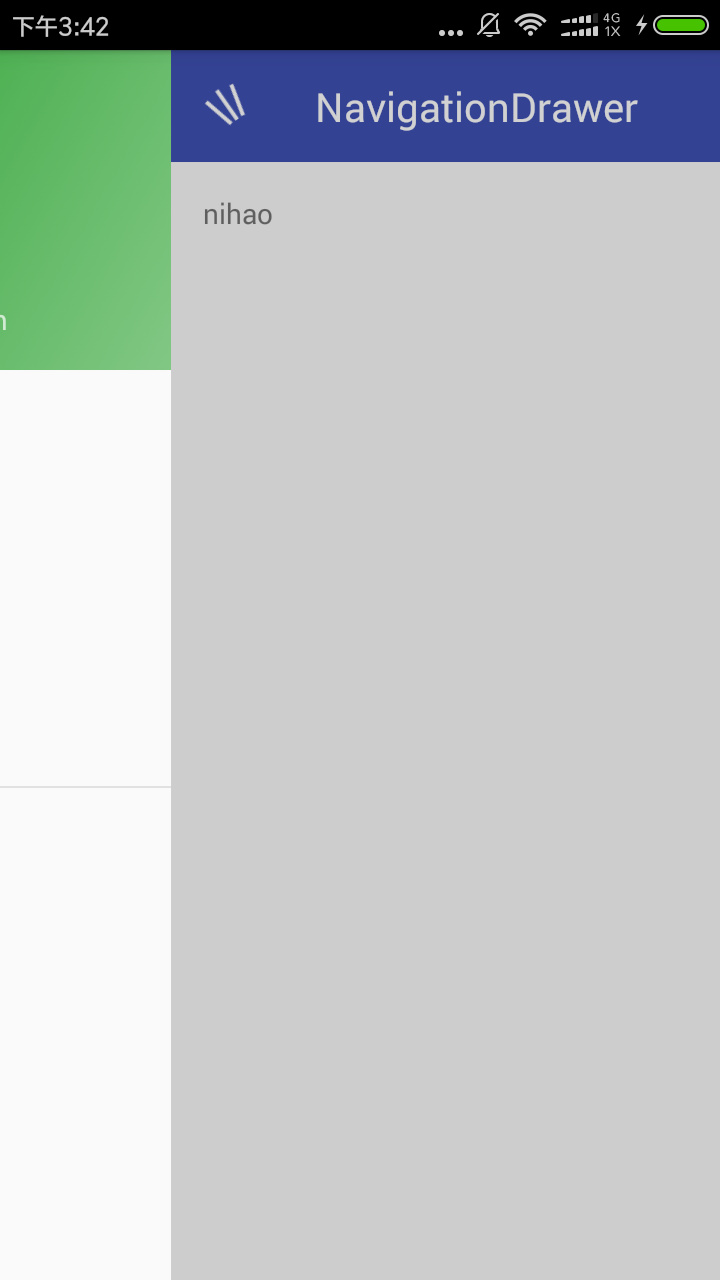
常见实现App 上面侧边栏菜单之前使用SlidingMenu,现在发现Goolgle原生NavigationDrawer也挺好用。但是细心的开发者们发现NavigationDrawer没有类似SlidingMenu全屏平移的效果,其实不用着急,简单修改即可实现此效果。




话不多说上代码:
//.....省略部分代码
private DrawerLayout.SimpleDrawerListener simpleDrawerListener;//侧边栏基础布局DrawerLayout
private NavigationView navigationView;//侧边栏控件
private View contentView;//主体内容布局
//.....省略部分代码
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_navigation_drawer);
//.....省略部分代码
drawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
contentView = findViewById(R.id.content);
//.....省略部分代码
simpleDrawerListener = new DrawerLayout.SimpleDrawerListener() {
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
super.onDrawerSlide(drawerView, slideOffset);
System.out.println(navigationView.getWidth()+navigationView.getX());
//根据侧边栏控件宽度和其移动像素计算内容布局位移,使内容布局左边紧贴侧边栏控件右边
contentView.setX(navigationView.getWidth()+navigationView.getX());
}
@Override
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
System.out.println("+++++++++++onDrawerOpened++++++++++++");
}
@Override
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);
System.out.println("+++++++++onDrawerClosed++++++++++++++");
}
@Override
public void onDrawerStateChanged(int newState) {
super.onDrawerStateChanged(newState);
System.out.println("+++++++++onDrawerStateChanged++++++++++++++"+newState);
}
};
drawerLayout.addDrawerListener(simpleDrawerListener);
//.....省略部分代码
}代码就不发了,本实例在AndroidStudio新建Navigation Drawer Activity自动生成Demo上修改,不太懂需要demo的可以留言。看,实际上Google工程师已经把路铺好,剩下的就是广大的程序员去发挥想象力了。
博主自己作品推荐:
西谷盒子:自带公网IP、即插即用、全端口开放、花生壳替代品
https://cigobox.taobao.com
基于Goolgle最新NavigationDrawer实现全屏水平平移
标签:navig super oid listener 根据 center draw offset 不用
原文地址:https://www.cnblogs.com/augustuss/p/12175329.html