标签:cal 字符串 fun 一起 中间 自动 建仓 one col
Vuex
一、基础
1. Vuex 相当于 vue的数据仓库
2. Vuex 是 vue 的状态管理工具
3. Vuex中的 state 只能通过mutations 改变
4. Vuex很适合做购物车
什么是Vuex?
Vuex采用集中式存储所有组件的数据状态,并且中间状态和store(后台数据)是响应的。
什么是响应?
前台的组件数据发生改变了,那后台的store数据都会发生改变,从而导致根这个组件有关联的都会改变,所以很适合做购物车。
Vuex有什么好处?及使用场景?
好处:可以做状态管理 采用LocalStorage保存信息,数据便一直存储在用户的客户端中。
使用场景:适合在巨大复杂的项目中使用。
Vuex有什么优势?
1. Vuex的状态存储是响应式的
2. 它是所有组件的状态集合
Vuex的核心及其作用
核心概念:state,getters,mutation,action,module
作用:组件之间的数据通信,使用单向数据流的方式进行数据的中心化管理
详述Vuex的运行机制
Vuex的状态存储是响应式的,当Vuex组件从store中读取时,若 store状态发生改变,响应的组件也会更新状态,但是直接改变 state,必须通过显示的提交(commit)mutaions来追踪每个状态的变化。
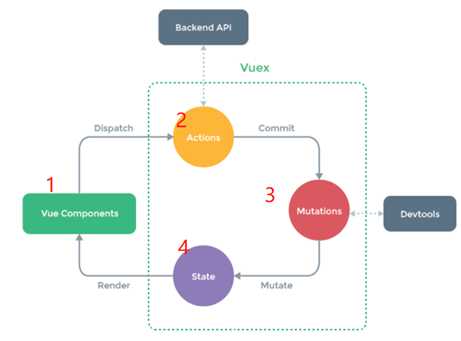
二、Vuex的流程图:
1. 每个点都是必须的,不执行那个可以省略,但必须按照流程图走。
Vuex的工作流程:
在vue组件中,通过 dispatch来触发actions提交修改的数据操作,然后通过actions的commit来触发mutations来修改数据,mutations接受到commit的请求,就会自动通过mutate来修改state里面的数据最后由store触发每一个调用它的组件的更新。

Vuex的四种状态:
1. state:就是数据仓库,也是我们仓库存放数据的地方
我们组件如果想修改数据,正确的操作流程是:
2. 查看是同步还是异步,是同步则跳过actions,直接从mutations中修改state的数据,这样state仓库的数据修改了之后,我们才能正确的响应到组件上,所以组件仅仅把事件提交给mutationd就好了,让Vuex的mutations的方法执行。
二、Vuex的使用
下载:
npm i vuex --save
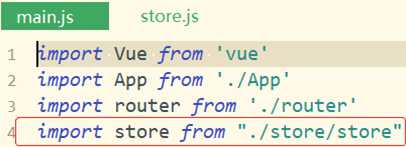
1. 下载之后 在 main.js 引入 Vuex,我们把Vuex封装在 store.js 里面所有main里引的是 store,优化了main。
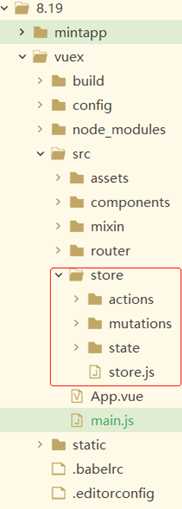
2. 创建好脚手架后,在src目录下 创建一个 store文件夹,与components同级,在里面创建一个store.js里面这样写。store里面的每个文件夹写对应的js,然后都引入到store中,注入到store仓库中。

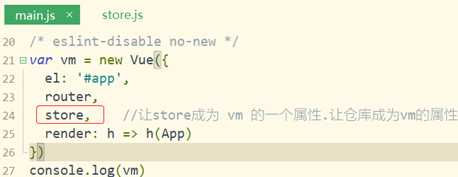
3. 向vm实例下注入store
1. 将创建的store.js 引入到main.js中

在main文件夹下
向vm实例注入store,store是创建仓库存放数据的,让store(仓库)成为vm的一个属性

记住这两句话
1. vuex 中的 state 都是响应的
2. vuex中的 state 只能通过 mutation 改变
store里面存放的是什么?
store是创建仓库存放数据的,让store(仓库)成为vm的一个属性,它是存放Vuex
三、Vuex的五大核心
第一个、state
1. state:state是Vuex的状态,就是存放数据的地方
2. state属性里面有一个count的属性
3. 唯一修改 state状态的是 mutations
1. 在state文件中

2. 在组件中通过 {{ this.$store.state.count }} 来获取

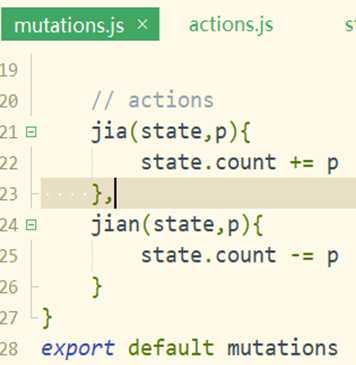
第二个、mutations
1. mutations 是处理state的所有事件方法
2. 所有直接修改state的行为都是通过mutations
3. 在store中的mutations.js 中:mutations是不对外暴露的,外界无法看的

2. 在组件中的 home中
1. 组件中的事件,通过this.$store.commit("mutations 中的事件名")

3. 通过绑定事件进行修改

第二中写法载荷
1. 第一个参数 是 state 存放所有事件方法的参数
2. 第二个参数 payload 载荷,载荷是传输额外的参数,载荷其实是个对象 可以是字符串 number object

1. 在 home 组件里面

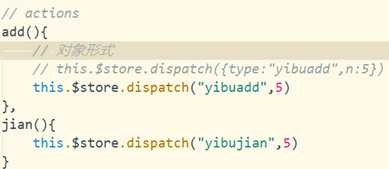
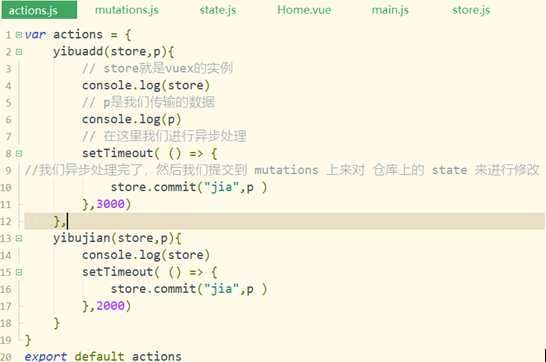
第三个、actions
1. actions和mutations 是一样的,都是存放事件方法,actions里面存放的是异步方法(定时器)
2. 组件通过 this.$store.dispatch("")
3. commit 直接提交给 modules
4. dispatch提交给actions
5. dispatch提交给actions
6. actions 如果我们涉及到异步的提交数据,那就只能从actions开始,到mutations然后才能修改state中的数据,最后渲染到vue组件上。
7. 如果我们不这样操作,虽然我们的数据因响应式的也可以正常渲染页面,但是我们的Vuex的仓库state,却不能正常的显示。
操作步骤:
1. vue组件上,我们提交的方式

2. 对我们Vuex的实例建立一个仓库,放一个数据

3. 组件将方法提供给 actions,actions触发行为提交给 mutations,mutations直接去改
4. 组件将这个行为通过dispatch委托给actions,actions在通过commit委托给mutations的function


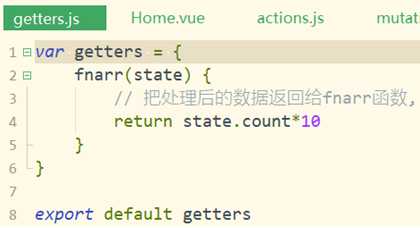
第四个、getters
1. getter和computed计算属性一样的
2. computed计算属性 只是各个组件自己的
3. computed 计算属性
4. getters只针对state
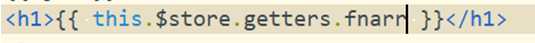
操作步骤
1. 通过 $store.getters,fnarr是getters返回的处理后的数据

2. 把处理后的数据返回给fnarr函数

第五个、module
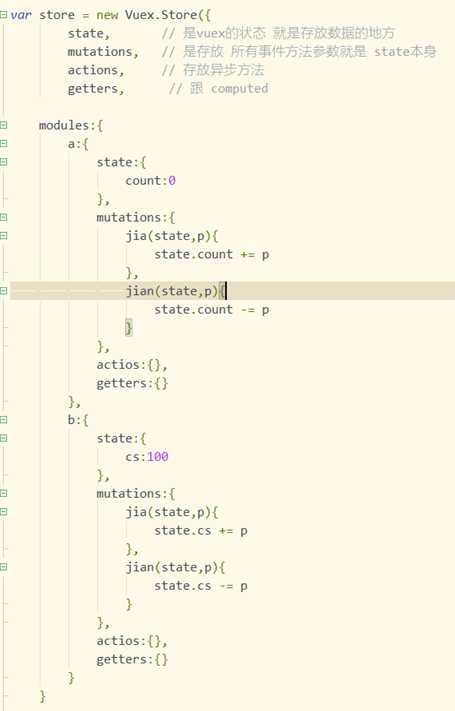
思想:就是将我们写在一起的东西,分开,比如 state仓库的数据,我们可以使用es6的模块化开发,来引入别的模块的数据,先达到文件分离的目的。
我们还可以使用 module对象,来使我们的仓库分离,只是state仓库中的数据不一样,但别的东西都一样。
操作步骤:
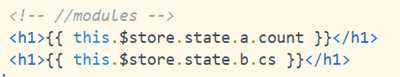
1. 在home组件中写

2. Vuex的写法

作者:晋飞翔
手机号(微信同步):17812718961
希望本篇文章 能给正在学习 前端的朋友 或 以及工作的朋友 带来收获 不喜勿喷 如有建议 多多提议 谢谢!!!
标签:cal 字符串 fun 一起 中间 自动 建仓 one col
原文地址:https://www.cnblogs.com/jinfeixiang/p/12175502.html