标签:qq群 src 前端 拓展 小工具 开发 地址 关于 自己
在日常的开发工作中,表单开发是较为繁琐且重复的。本文介绍一个我自己写的,提高开发效率的小工具。
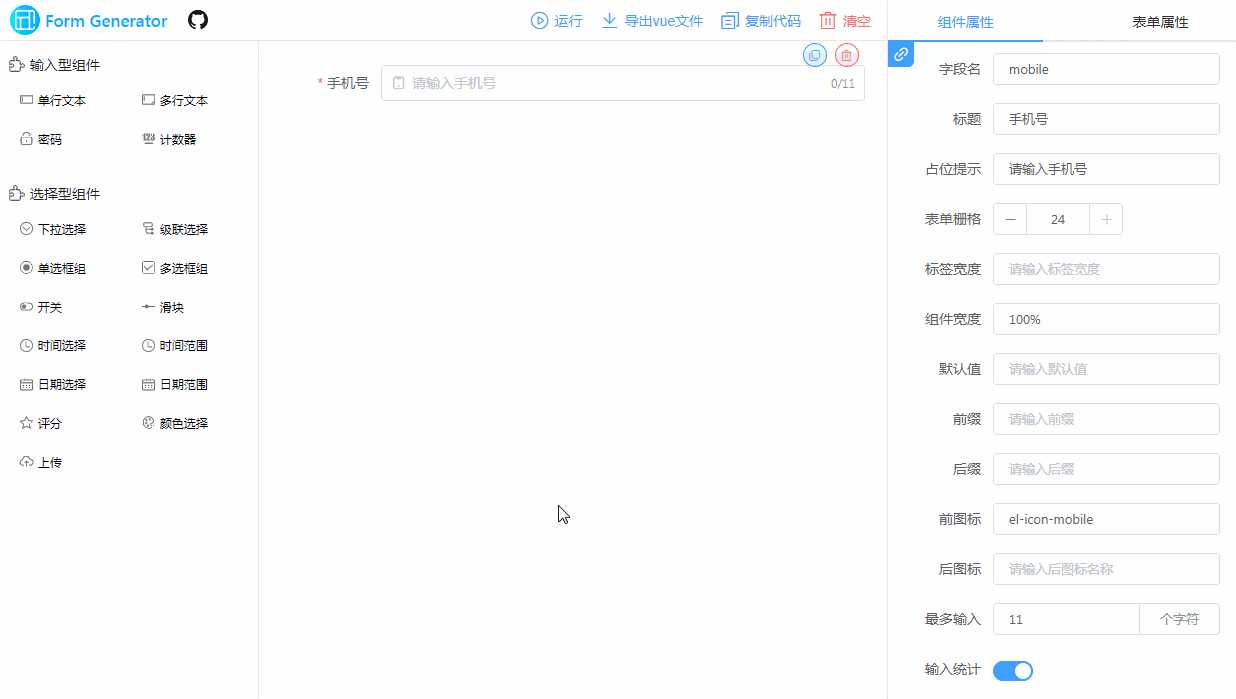
1 可视化设计器
设计器基于Element UI ,可通过点击或拖拽的方式设计基本表单, 设计器生成的代码可直接运行在基于 Element 的 vue 项目中。

2 特点
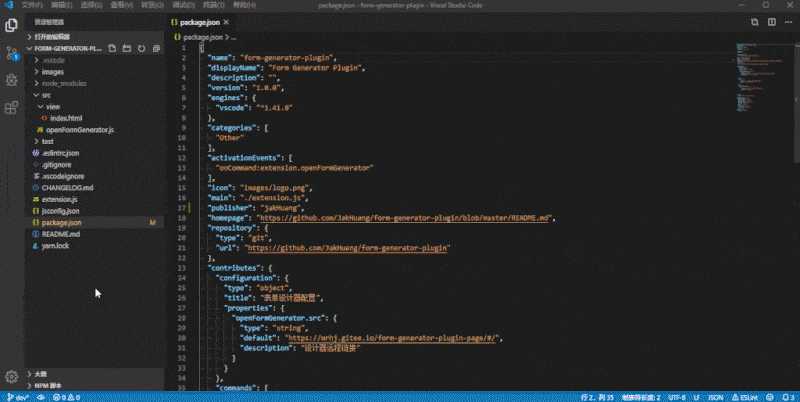
3 vscode插件
在上文的设计器的基础上,封装了一个vscode插件。突破网页不能写入文件的限制。

安装插件请在vscode中搜索:
jakHuang
或
Form Generator Plugin
5 交流
关于前端和web开发的相关的问题都欢迎哦
标签:qq群 src 前端 拓展 小工具 开发 地址 关于 自己
原文地址:https://www.cnblogs.com/hijimi/p/12177775.html