标签:sso 性问题 页面 命令行 ogre ret 单元 reset 独立
在之前我们使用webpack进行打包的时候,webpack.config.js配置都是我们自己手写的。而Vue-CLI是官方提供的,用来搭建项目脚手架的工具,它是vue.js开发的标准工具,它已经集成了webpack,内置好了很多常用配置,使得我们在使用vue开发项目时更加的标准化。
官方文档:https://cli.vuejs.org/zh/
Vue-CLI需要node.js 8.9以上的版本
全局安装 Vue-CLI
npm install -g @vue/cli
安装成功后,在命令行可以使用 vue 命令,比如查看当前安装的版本:
vue --version # 或者 大写V vue -V
如果执行上面后,命令行提示 ‘vue‘ 不是内部或外部命令
解决方法:配置环境变量
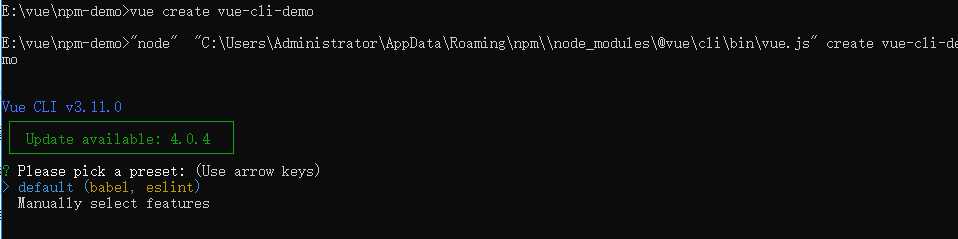
运行 vue create 命令来创建一个新项目,在哪个目录下执行就会生成在哪个目录下
vue create 项目名称
执行后会让你选择,第一个是默认项目,第二个是自定义项目

会提示选择默认( default )还是手动( Manually ),默认的配置非常适合快速创建一个新项目的原型,而手动设置则提供了更多的选项。
这里选择 default ,时间可能比较久,等等就过去了(如有提示等待,一直回车执行下去就行)。
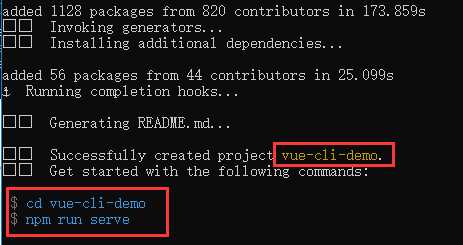
安装完最后有两个命令

执行这两个命令


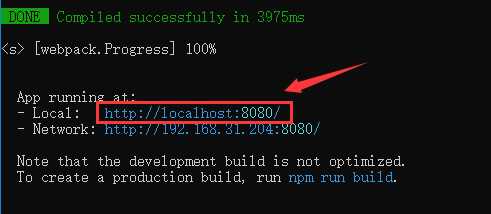
执行完访问上面的地址,如果你能看到如下页面则启动项目成功

在 E:\vue\npm-demo 目录下打开命令行窗口,输入以下命令进行新建项目,项目名是 vue-cli-demo2
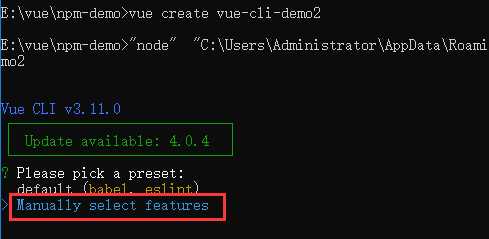
vue create vue-cli-demo2

选择 Manually select features 手动选择自定义配置进行创建项目
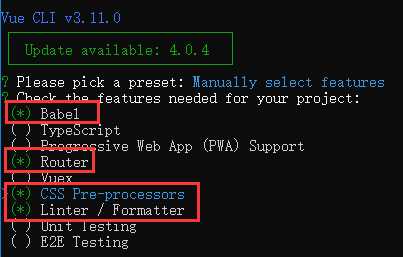
如下图,根据项目需求, 选择哪些配置选项
注意:按 空格键 是选中或取消, a 键是全选,i是反选

/* Bable, (常用)解决兼容性问题,支持 ES6 的代码转译成浏览器能识别的代码 TypeScript, 是一种给 JavaScript 添加特性的语言扩展,增加了很多功能,微软开发的 Progressive Web App (PWA) Support, 渐进式的Web应用程序支持 Router, (常用)是 vue-router 路由。 Vuex, 是Vue.js应用程序的状态管理模式+库 (常用)。 CSS Pre-processors, (常用)支持 CSS 预处理器, Sass/Less预处理器。 Linter / Formatter, (常用)支持代码风格检查和格式化。 Unit Testing, 支持单元测试。 E2E Testing, 支持 E2E 测试。 */
选择后按回车键, 会提示: 是否使用 history 模式的路由, 按回车即可

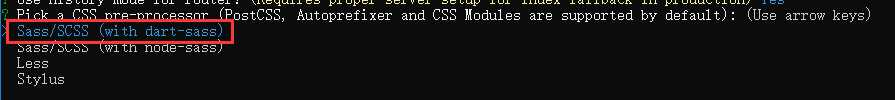
选择CSS预处理器

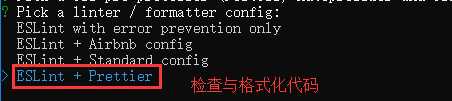
选择ESLint + Prettier

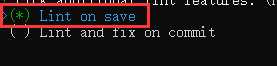
选择语法检查方式,这里我选择: 保存就检测

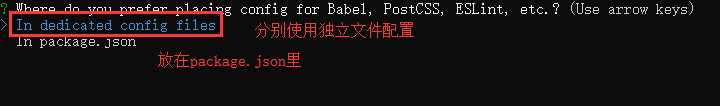
会提示: 把babel,postcss,eslint这些配置放哪,我选择: 放在独立文件中, 然后回来即可

会提示: 是否将当前项目设置的配置保存为预配置, 方便后面创建项目时, 继续使用这套配置?
按回车保存即可, 下次创建项目时,就会多有一个选项(vue-cli-demo2)

如果要删除 preset(预配置),在 C:\Users\你的用户名 目录下的 .vuerc 文件中删除
确定后,等待下载依赖模块

下载完之后根据最后的两行命令运行
cd vue-cli-demo2
npm run serve
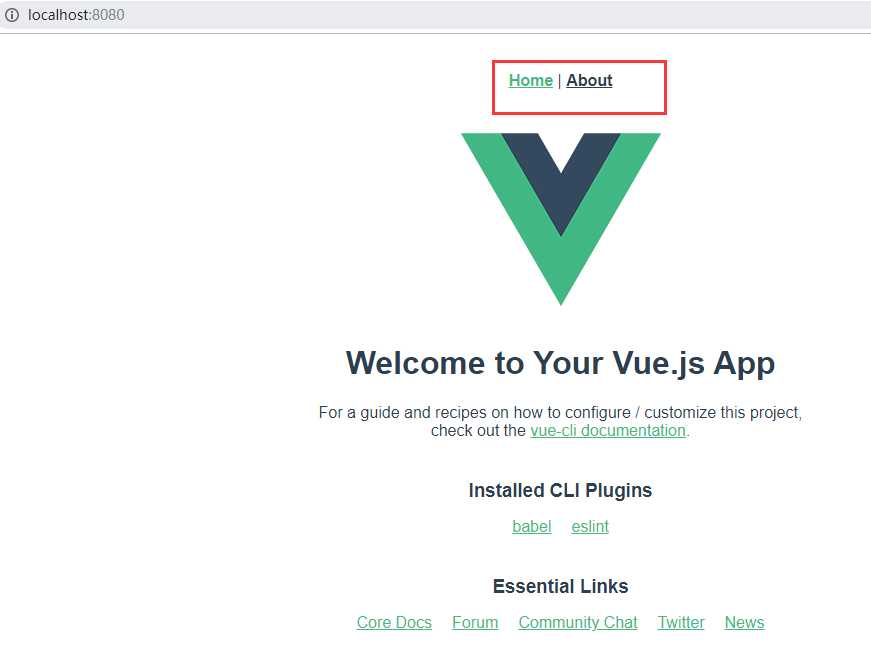
执行完上面的命令,访问提示的地址,能看到下面的页面表示成功了
Home和About是测试路由系统的,点击正常跳转就表示没问题

标签:sso 性问题 页面 命令行 ogre ret 单元 reset 独立
原文地址:https://www.cnblogs.com/zouzou-busy/p/11716859.html