标签:spec style nsf 操作 position orm mic transform translate
div > ul > li*7 或者用 div
中间li + 
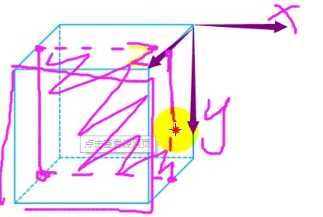
3d 效果:translateX() translateY() translateZ() rotateX() rotateY() rotateZ()
xyz 见图: 往网页里面去是正值
往网页里面去是正值
body{ perspective:800px}
div.stage{ transform-style:preserve-3d} preserve-origin:left top(看的角度,一般不用)
每个div position:absolute
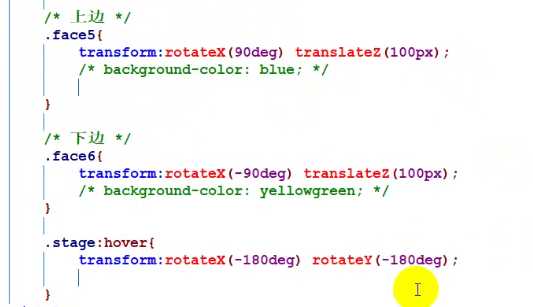
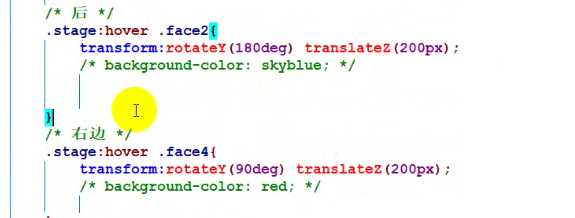
以及transform:
hover 之后不仅旋转,而且还分离,给出过多的位移即可:
配上transition:transform 2s 效果更好
第二十八节-3d 盒子(transform transition )炫酷操作
标签:spec style nsf 操作 position orm mic transform translate
原文地址:https://www.cnblogs.com/yzdwd/p/12179757.html