标签:sele text false 树状 name field function lines path

jsp代码===
<tr>
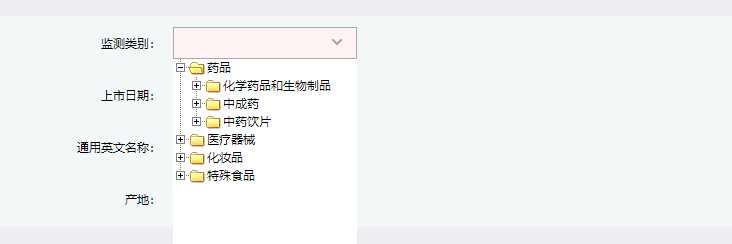
<td align="right">监测类别:</td>
<td><select class="easyui-combotree" style="margin-top: 7px"
name="monitoringCategory" id="monitoringCategory"
data-options="editable:false">
<option value="">请选择监测类别</option>
</select></td>
<td align="right">产品类别:</td>
<td><select name="productCategory" id="productCategory"
class="easyui-combotree" data-options="editable:false">
<option value="">请选择产品类别</option>
</select></td>
</tr>
js代码=======
//加载监测类别字典(添加)
$("#monitoringCategory").combotree({
url: ‘<%=basePath%>xyData/dict/LookupDictFid.do?fid=‘ + ‘213‘,
valueField: "id",
textField: "text",
lines: true,
required: true,
onBeforeExpand: function (node, param) {
$(this).tree(‘options‘).url = "<%=basePath %>xyData/dict/LookupDictFid.do?pid=" + node.id + "&fid=" + ‘213‘;
},
onBeforeSelect: function(node) {
if (!$(this).tree(‘isLeaf‘, node.target)) {
return false;
}
}
});
//加载产品类别字典(添加)
$("#productCategory").combotree({
url: ‘<%=basePath%>xyData/dict/LookupDictFid.do?fid=‘ + ‘214‘,
valueField: "id",
textField: "text",
lines: true,
required: false,
onBeforeExpand: function (node, param) {
$(this).tree(‘options‘).url = "<%=basePath %>xyData/dict/LookupDictFid.do?pid=" + node.id + "&fid=" + ‘214‘;
},
onBeforeSelect: function(node) {
if (!$(this).tree(‘isLeaf‘, node.target)) {
return false;
}
}
});
标签:sele text false 树状 name field function lines path
原文地址:https://www.cnblogs.com/xianz666/p/12180877.html