标签:func rom new object res 失败 inf com on()
Promise 对象用于表示一个异步操作的最终完成 (或失败), 及其结果值.
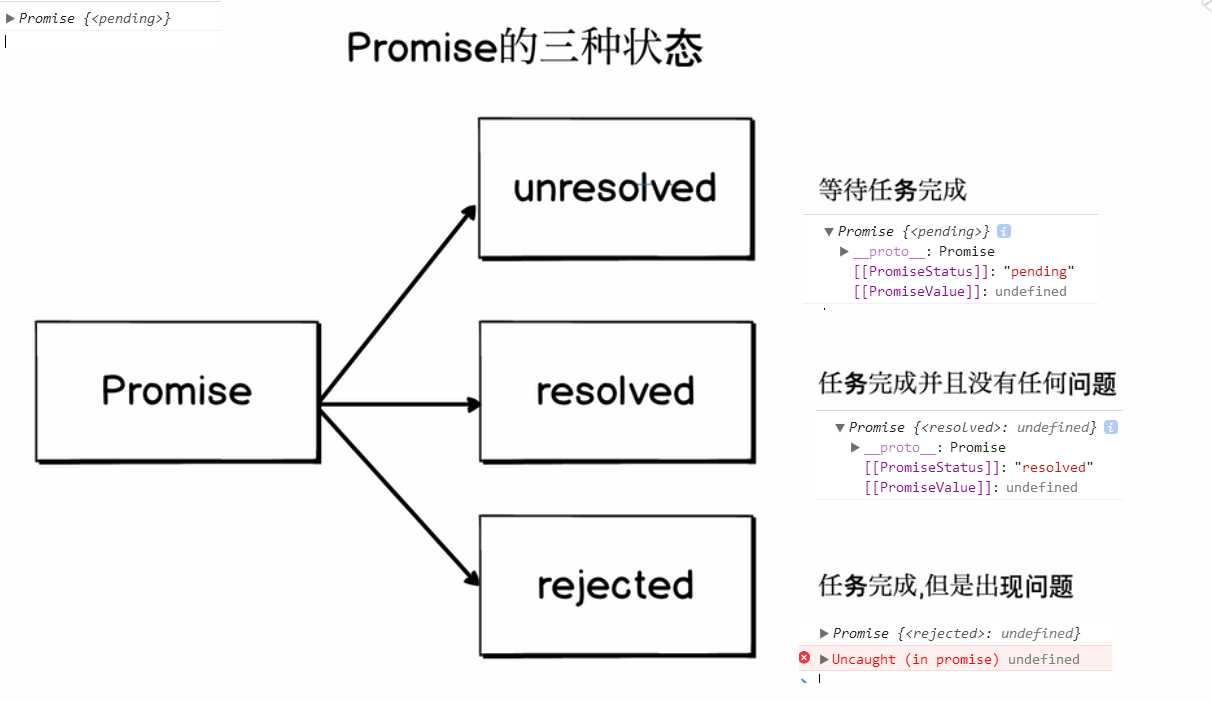
一个 Promise有以下几种状态:
pending: 初始状态,既不是成功,也不是失败状态。
fulfilled: 意味着操作成功完成。
rejected: 意味着操作失败。

const promise1 = new Promise(function(resolve, reject) {
setTimeout(function() {
resolve('foo');
}, 300);
});
promise1.then(function(value) {
console.log(value);
// expected output: "foo"
});
console.log(promise1);
// expected output: [object Promise]

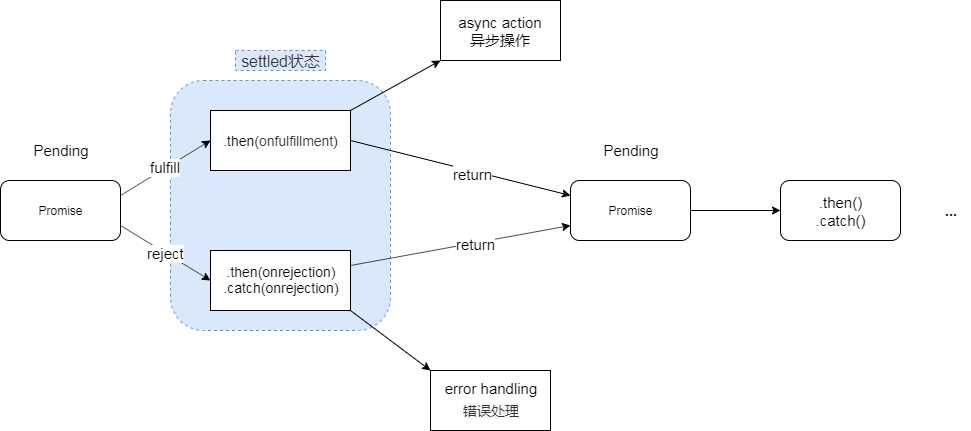
因为 Promise.prototype.then 和 Promise.prototype.catch 方法返回promise 对象, 所以它们可以被链式调用。

标签:func rom new object res 失败 inf com on()
原文地址:https://www.cnblogs.com/tangge/p/12181561.html