标签:clock 透明 方向 重叠 无限循环 code sprite 帧率 http
pygame 创建图形窗口hm_01_pygame入门.py游戏的第一印象
pygame 创建图形窗口可以将图片素材 绘制 到 游戏的窗口 上,开发游戏之前需要先知道 如何建立游戏窗口!
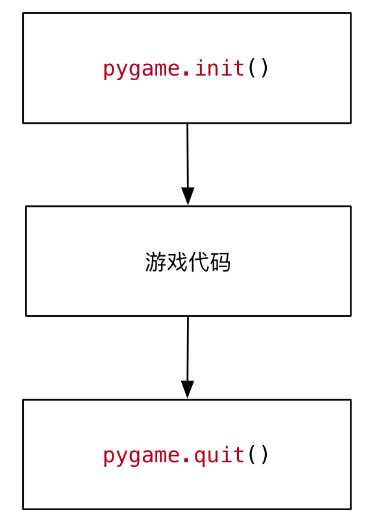
pygame 提供的所有功能之前,需要调用 init 方法quit 方法| 方法 | 说明 | | --- | --- | | pygame.init() | 导入并初始化所有 pygame 模块,使用其他模块之前,必须先调用 init 方法 | | pygame.quit() | 卸载所有 pygame 模块,在游戏结束之前调用! |


```python import pygame
pygame.init()
pygame.quit()
```
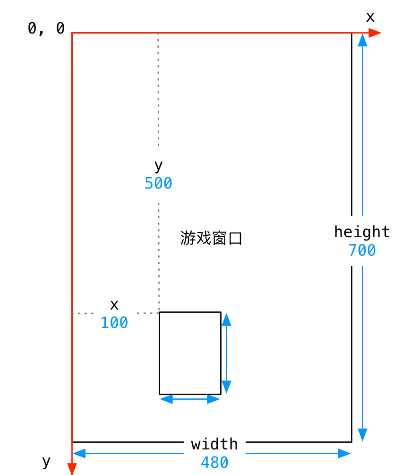
(0, 0)

在游戏中,所有可见的元素 都是以 矩形区域 来描述位置的
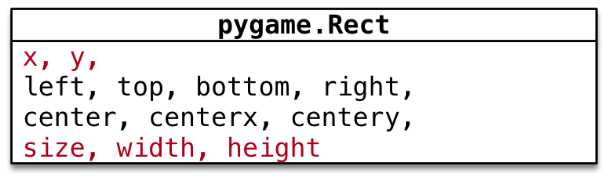
(x, y) (width, height)pygame 专门提供了一个类 pygame.Rect 用于描述 矩形区域
python Rect(x, y, width, height) -> Rect


提示
pygame.Rect 是一个比较特殊的类,内部只是封装了一些数字计算pygame.init() 方法同样能够直接使用需求
hero_rect 矩形描述 英雄的位置和大小x 和 y)```python hero_rect = pygame.Rect(100, 500, 120, 126)
print("坐标原点 %d %d" % (herorect.x, herorect.y)) print("英雄大小 %d %d" % (herorect.width, herorect.height))
print("英雄大小 %d %d" % hero_rect.size) ```
pygame 专门提供了一个 模块 pygame.display 用于创建、管理 游戏窗口| 方法 | 说明 | | --- | --- | | pygame.display.set_mode() | 初始化游戏显示窗口 | |pygame.display.update() | 刷新屏幕内容显示,稍后使用 |
set_mode 方法
python set_mode(resolution=(0,0), flags=0, depth=0) -> Surface
resolution 指定屏幕的 宽 和 高,默认创建的窗口大小和屏幕大小一致flags 参数指定屏幕的附加选项,例如是否全屏等等,默认不需要传递depth 参数表示颜色的位数,默认自动匹配返回值
注意:必须使用变量记录 set_mode 方法的返回结果!因为:后续所有的图像绘制都基于这个返回结果
```python
screen = pygame.display.set_mode((480, 700)) ```
```python
screen = pygame.display.set_mode((480, 700))
while True: pass ```
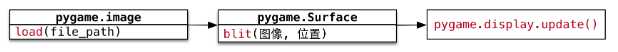
pygame.image.load() 加载图像的数据blit 方法 将图像绘制到指定位置pygame.display.update() 方法更新整个屏幕的显示

提示:要想在屏幕上看到绘制的结果,就一定要调用
pygame.display.update()方法
需求
background.png 创建背景(0, 0) 位置```python
bg = pygame.image.load("./images/background.png")
screen.blit(bg, (0, 0))
pygame.display.update() ```
需求
me1.png 创建英雄飞机(200, 500) 位置```python
hero = pygame.image.load("./images/me1.png")
screen.blit(hero, (200, 500))
pygame.display.update() ```
透明图像
png 格式的图像是支持 透明 的update() 方法的作用可以在
screen对象完成 所有blit方法之后,统一调用一次display.update方法,同样可以在屏幕上 看到最终的绘制结果
display.set_mode() 创建的 screen 对象 是一个 内存中的屏幕数据对象
screen.blit 方法可以在 画布 上绘制很多 图像
display.update() 会将 画布 的 最终结果 绘制在屏幕上,这样可以 提高屏幕绘制效率,增加游戏的流畅度案例调整
```python
bg = pygame.image.load("./images/background.png")
screen.blit(bg, (0, 0))
hero = pygame.image.load("./images/me1.png")
screen.blit(hero, (200, 500))
pygame.display.update() ```
现在 英雄飞机 已经被绘制到屏幕上了,怎么能够让飞机移动呢 ?


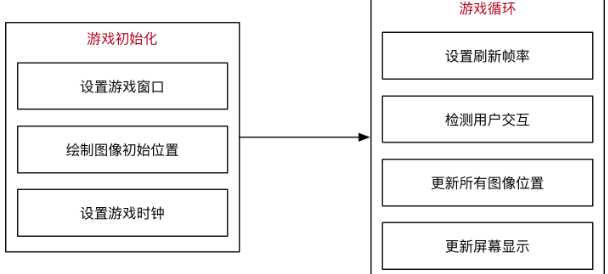
游戏循环的开始 就意味着 游戏的正式开始

1 / 60 秒 移动一下所有图像的位置pygame.display.update() 更新屏幕显示pygame 专门提供了一个类 pygame.time.Clock 可以非常方便的设置屏幕绘制速度 ——刷新帧率tick(帧率) 方法tick 方法会根据 上次被调用的时间,自动设置 游戏循环 中的延时```python
clock = pygame.time.Clock() i = 0
while True:
# 设置屏幕刷新帧率
clock.tick(60)
print(i)
i += 1
```
需求
pygame.Rect 的变量记录英雄的初始位置y - 1 —— 向上移动y <= 0 将英雄移动到屏幕的底部提示:
- 每一次调用
update()方法之前,需要把 所有的游戏图像都重新绘制一遍- 而且应该 最先 重新绘制 背景图像
```python
hero_rect = pygame.Rect(150, 500, 102, 126)
while True:
# 可以指定循环体内部的代码执行的频率
clock.tick(60)
# 更新英雄位置
hero_rect.y -= 1
# 如果移出屏幕,则将英雄的顶部移动到屏幕底部
if hero_rect.y <= 0:
hero_rect.y = 700
# 绘制背景图片
screen.blit(bg, (0, 0))
# 绘制英雄图像
screen.blit(hero, hero_rect)
# 更新显示
pygame.display.update()
```
python if hero_rect.y + hero_rect.height <= 0: hero_rect.y = 700
提示
Rect 的属性 bottom = y + heightpython if hero_rect.bottom <= 0: hero_rect.y = 700
event只有 捕获 到用户具体的操作,才能有针对性的做出响应
pygame 中通过 pygame.event.get() 可以获得 用户当前所做动作 的 事件列表
pygame 游戏都 大同小异!```python
while True:
# 设置屏幕刷新帧率
clock.tick(60)
# 事件监听
for event in pygame.event.get():
# 判断用户是否点击了关闭按钮
if event.type == pygame.QUIT:
print("退出游戏...")
pygame.quit()
# 直接退出系统
exit()
```
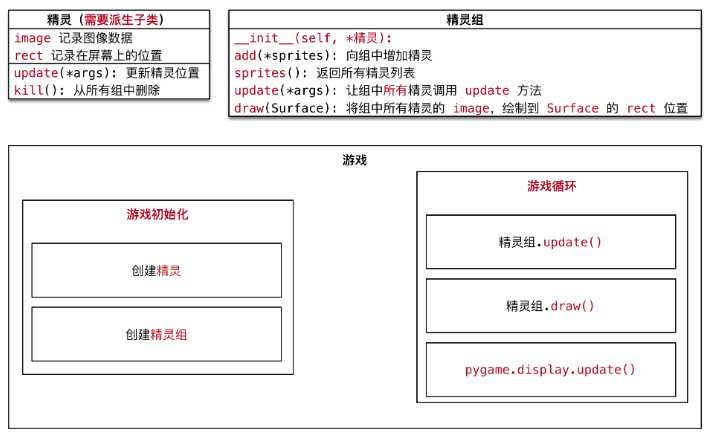
pygame 提供了两个类
pygame.sprite.Sprite —— 存储 图像数据 image 和 位置 rect 的 对象pygame.sprite.Group
精灵
Spriteimage 要显示的图像rect 图像要显示在屏幕的位置默认的 update() 方法什么事情也没做
注意:pygame.sprite.Sprite 并没有提供 image 和 rect 两个属性
pygame.sprite.Sprite 派生子类image 和 rect 属性update() 方法
update() 方法draw(屏幕对象) 方法
image 绘制在 rect 位置python Group(*sprites) -> Group
注意:仍然需要调用
pygame.display.update()才能在屏幕看到最终结果
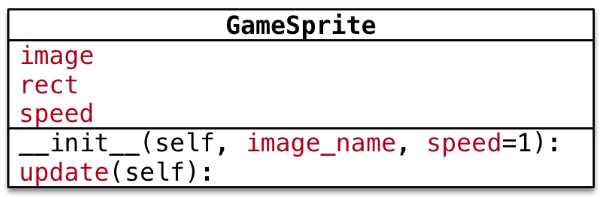
plane_sprites.py 文件GameSprite 继承自 pygame.sprite.Sprite注意
objectsuper() 一下父类的 __init__ 方法__init__ 代码能够被正常执行
属性
image 精灵图像,使用 image_name 加载rect 精灵大小,默认使用图像大小speed 精灵移动速度,默认为 1方法
update 每次更新屏幕时在游戏循环内调用
self.rect.y += self.speed提示
image 的 get_rect() 方法,可以返回 pygame.Rect(0, 0, 图像宽, 图像高) 的对象```python import pygame
class GameSprite(pygame.sprite.Sprite): """游戏精灵基类"""
def __init__(self, image_name, speed=1):
# 调用父类的初始化方法
super().__init__()
# 加载图像
self.image = pygame.image.load(image_name)
# 设置尺寸
self.rect = self.image.get_rect()
# 记录速度
self.speed = speed
def update(self, *args):
# 默认在垂直方向移动
self.rect.y += self.speed
```
需求
步骤
from 导入 plane_sprites 模块
from 导入的模块可以 直接使用import 导入的模块需要通过 模块名. 来使用update() 和 draw(screen) 方法职责
update() 方法,根据游戏需求,更新位置 rectupdate 方法,让精灵组中的所有精灵调用 update 方法更新位置draw(screen) 方法,在 screen 上绘制精灵组中的所有精灵plane_sprites 模块python from plane_sprites import *
```python
enemy1 = GameSprite("./images/enemy1.png") enemy2 = GameSprite("./images/enemy1.png", 2) enemy2.rect.x = 200 enemy_group = pygame.sprite.Group(enemy1, enemy2) ```
```python
enemygroup.update() enemygroup.draw(screen)
pygame.display.update() ```
标签:clock 透明 方向 重叠 无限循环 code sprite 帧率 http
原文地址:https://www.cnblogs.com/zykLove/p/12182491.html