标签:背景 red ESS ext tran 影响 技术 border top
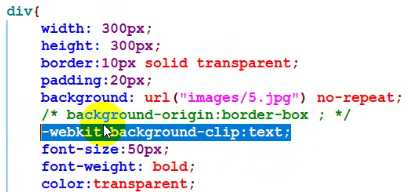
一:背景相关 background
backgroud-origin: 决定背景图片起始位置
默认 padding-box 从padding起始 (背景不受padding 影响,在border 外)
content-box 从content起始 (受padding border 影响, 在width height内)
border-box 从border起始 (不受border padding 影响 )
background-clip:剪裁
padding-box: 把超出padding范围的背景图剪掉
content-box:把超出width/height(content)的背景图剪掉
border-box:跟没剪一样,因为背景图不会超出border
炫酷操作:text(要加前缀在background)
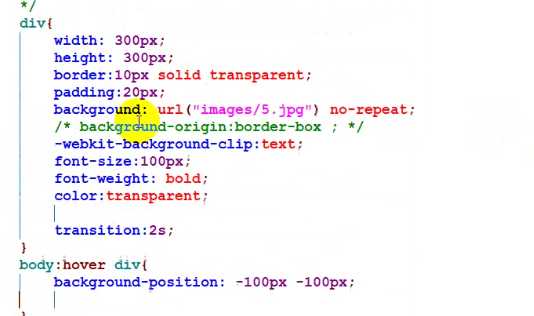
-webkit-background-clip:text 把除了文字以外的剪除,剪除的背景图片会变透明一般配合hover


配合hover使用效果更佳:
直接给transition:time 即可过渡hover带来的变化
新增背景颜色:hsla
h:hue(色调): 0/360红色 120绿色 240蓝色
s:saturation(饱和度) 0-100%,值越低越灰
l:lightness(亮度) 50%正常,值越低越黑,越高越白
a:0.5透明
linear-gradient(渐变):
关键词/deg
1.关键词 to bottom(从上到下) to top(从下到上) to left to right 默认从上到下
2.deg 正值顺时针 ,负值逆时针
eg:background-image:linear-gradient(to top,red,yellow,blue)
可以给值或者相对于自身高度·的百分比
eg:background-image:linear-gradient(red 100px,yellow,blue)
标签:背景 red ESS ext tran 影响 技术 border top
原文地址:https://www.cnblogs.com/yzdwd/p/12182480.html